
Alles responsive, oder was?
„Responsive“ ist nicht etwa das Jugendwort des Jahres, eher DIE Wende in der Webentwicklung der letzten Jahre. So gehört eine responsive Webseite heutzutage zum guten Ton, wenn nicht gar zum Standard in der modernen Webentwicklung. Selbst in das Ranking von Suchmaschinen fließt die Optimierung einer Webseite auf mobile Endgeräte heutzutage positiv ein. Doch was bedeutet „responsive“ und was hat es mit Webseiten zu tun?
Was ist responsives Webdesign?
Durch Geräte wie Smartphones und Tablets wurde das Internet vor mehr als 10 Jahren mobil. Auf dem Sofa, in der Bahn oder am Schreibtisch – man surft nun von überall im Internet. Doch Webseiten waren anfangs nicht darauf ausgelegt. Webseiten wurden damals für eine bestimmte Bildschirm-Größe erstellt und zwar für Desktop-Monitore. Die Displays von Smartphones und Tablets waren für diese Webseiten viel zu klein und die Webseiten somit sehr schwer zu lesen.
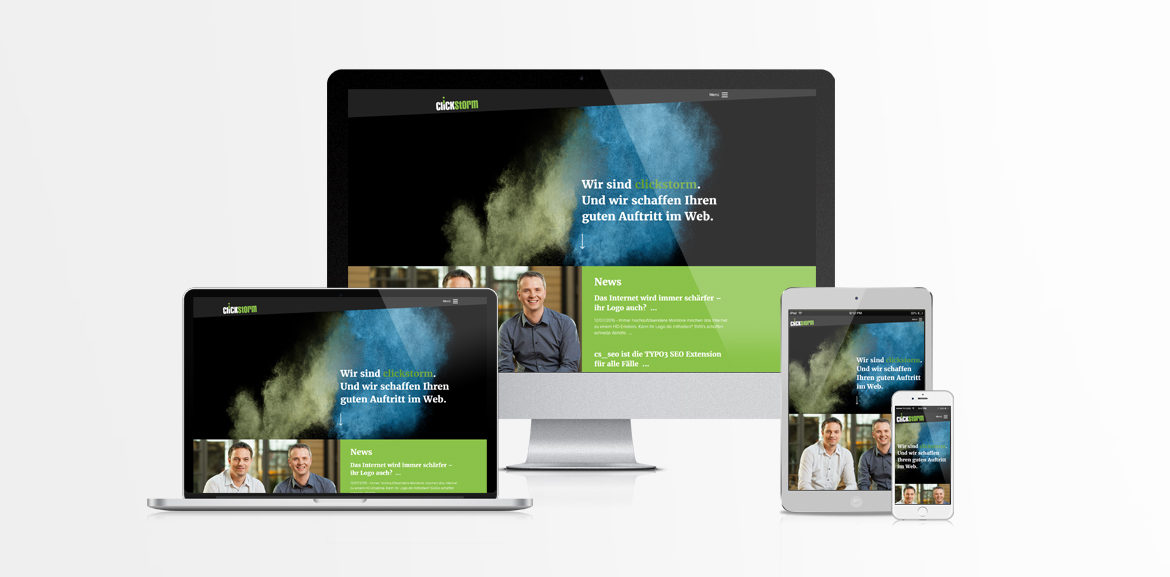
Das responsive Webdesign löst diese Darstellungs-Problematik auf kleineren Displays. Übersetzt bedeutet „responsive“ so viel wie reagierend oder reaktionsfähig. Und genau das ist es auch, was eine responsive Webseite ausmacht: Eine responsive Webseite passt sich dem aufrufenden Endgerät an. So werden die gleichen Inhalte der Webseite auf dem kleinen Smartphone-Display anders dargestellt als auf dem großen Desktop-Monitor. Die Hauptinhalte der Webseite bleiben dabei identisch, sie ändern je nach Display-Größe lediglich ihre Gestalt. So kann dem Webseiten-Nutzer immer die für seine Display-Größe optimale Webseite gezeigt werden. Der Vorteil für Webseiten-Betreiber: Eine responsive Webseite deckt alle Display-Größen ab.
Ein Rückblick
Die ersten Schritte in Richtung responsives Webdesign gab es schon vor mehr als 5 Jahren. Viele Techniken wurden daraufhin auf den Weg gebracht, darunter die Standards CSS3 und HTML5. Doch benötigen alle neuen Ansätzen in der Webentwicklung ihre Reifezeit, bis auch der letzte Browser die neuen Techniken unterstützt. Als Entwickler verfolgt man diese Reifephase neugierig. Am Ende war es ein wenig wie die Vorfreude auf Weihnachten – man wollte die neuen Ansätze endlich effektiv einsetzen können.
Diese aufregende Phase ist nun über 3 Jahre her. Seitdem wurden Lösungswege für verschiedene Themen verfeinert, Standards haben sich entwickelt und durchgesetzt. Alle gängigen Browser unterstützen die ausgereiften Techniken schon lange. Und auch wir können nun bereits auf einen großen Erfahrungsschatz zurückgreifen. Das Entwickeln einer responsiven Webseite ist für uns mittlerweile Routine.
Was können Sie für Ihre mobilen Kunden tun?
Sie möchten auch Ihren mobilen Kunden eine gut lesbare Webseite präsentieren? Kein Problem, das responsive Verhalten kann auch nachträglich in eine Webseite eingebunden werden. Die technische Grundlage der Webseite ist dabei nicht entscheidend, da es sich vorwiegend um optische Anpassungen handelt. So ist z.B. kein TYPO3-Update nötig, um eine Webseite nachträglich responsiv zu gestalten.
Suchmaschinen wie Google honorieren die Optimierung einer Webseite auf mobile Endgeräte. Ist eine Webseite auf mobile Nutzer angepasst, fließt dies positiv in das Ranking der Suchmaschinen-Ergebnisse ein. Entsprechend negativ wird eine Seite bewertet, die nicht auf ihre mobilen Nutzer eingegangen ist. Ein weiterer Grund über eine responsive Umsetzung der eigenen Webseite nachzudenken.
Haben Sie Interesse an der responsiven Umsetzung Ihrer Webseite? Kommen Sie mit uns in Kontakt.



