CSS Grid – für komplexe Webdesigns
Lange Zeit haben wir Frontend-Entwickler uns mit „floats“ und „clearfixes“ herumgeschlagen. Überflüssige leere HTML-Tags waren lange unumgänglich. Hat man mal nicht aufgepasst, verschoben sich die Inhalte direkt unlesbar übereinander. Und alles nur, um 2 oder mehr Spalten nebeneinander anzuordnen. Von einer identischen Höhe der Spalten war nur zu träumen. Dann kam das CSS-Modell „Flexbox“ und wir Entwickler konnten aufatmen. Nun kündig sich ein neues Layout-Modell mit CSS an – CSS Grid. So langsam unterstützen alle modernen Browser-Versionen diese Technik. Grund genug, sich CSS Grid einmal anzusehen.
Was kann CSS Grid? – Ein Beispiel
Mit CSS Grid können komplexe Webdesigns umgesetzt werden. Ein Webdesign setzt sich meist aus verschiedenen Bereichen zusammen (z.B. Header, Footer, Inhalt rechts, Inhalt links). Diese Bereiche können mittels CSS Grid leicht zueinander ausgerichtet werden.
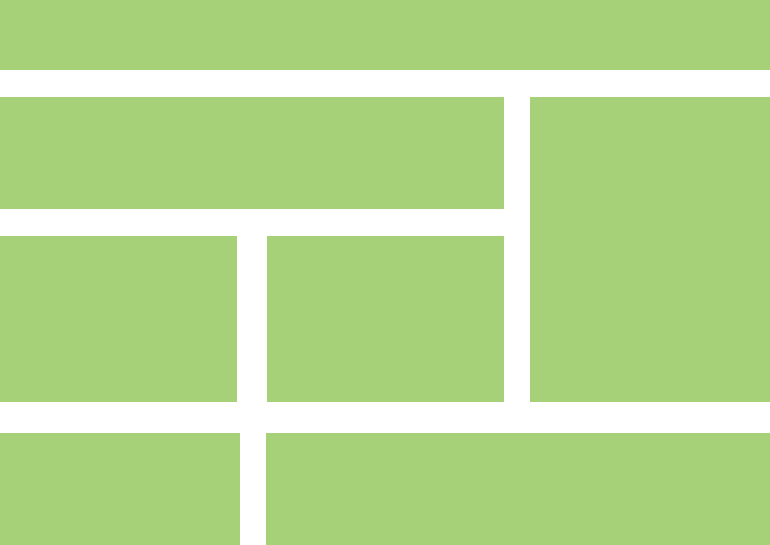
Hier ein Beispiel, bestehend aus Header, Footer und einem in linker und rechter Spalte aufgeteiltem Inhaltsbereich:

Mit CSS Grid kann dieses Layout eines Webdesigns folgendermaßen umgesetzt werden:
<div class="wrapper">
<div class="header">Header</div>
<div class="content-left-top">Content Left Top</div>
<div class="content-left-bottom-left">Content Left Bottom Left</div>
<div class="content-left-bottom-right">Content Left Bottom Right</div>
<div class="content-right">Content Right</div>
<div class="footer-left">Footer Left</div>
<div class="footer-right">Footer Right</div>
</div>.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 120px auto auto 80px;
grid-column-gap: 20px;
grid-row-gap: 20px;
}
.header {
background: green;
grid-column-start: 1;
grid-column-end: 4;
}
.content-left-top {
background: orange;
grid-column-start: 1;
grid-column-end: 3;
}
.content-left-bottom-left {
background: lightgreen;
grid-column-start: 1;
grid-column-end: 2;
}
.content-left-bottom-right {
background: yellow;
grid-column-start: 2;
grid-column-end: 3;
}
.content-right {
background: purple;
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 4;
}
.footer-left {
background: red;
grid-column-start: 1;
grid-column-end: 2;
}
.footer-right {
background: lightblue;
grid-column-start: 2;
grid-column-end: 4;
}Folgendes Raster wird durch diesen CSS-Code definiert:
Es gibt 3 Spalten die gleichberechtigt auf die verfügbare Breite gezogen werden (1fr) – damit kommt jede Spalte auf eine Breite von 33,33%. Zudem gibt es 4 Zeilen, wobei die erste Zeile (wird für den Header verwendet) eine Höhe von 120px und die letzte Zeile (für den Footer) eine Höhe von 80px hat. Die restlichen Zeilen spannen sich durch „auto“ auf die Höhe auf, die ihr Inhalt benötigt.
Wichtig bei der Arbeit mit CSS Grid sind die Grid-Linien. Alle Trennlinien haben standardmäßig eine Nummer. Mittels dieser Nummern werden die einzelnen Boxen in dem Grid ausgerichtet.

CSS Grid Eltern-Element
Wie auch bei Flexbox wird bei CSS Grid in Eltern- und Kind-Elemente unterschieden. Alle Boxen, die mit CSS Grid ausgerichtet werden sollen, benötigen ein gemeinsames umschließendes Element. In dem Beispiel ist dies das div mit der CSS-Klasse .wrapper. Dieses Eltern-Element bekommt die CSS-Eigenschaft display: grid;, um die Kind-Elemente mit CSS Grid ausrichten zu können.
Definition der Spalten und Zeilen
Nun werden mittels grid-template-columns die Spalten sowie die einzelnen Spalten-Breiten definiert, welche das Grid enthalten soll. Bzw. werden mit grid-template-rows die Zeilen und Zeilen-Höhen definiert.
Die Breiten bzw. Höhen können mittels eines festen Werts (z.B. 250px, 20em), eines prozentualen Werts (z.B. 25%) oder als „fraction“ (1fr) definiert werden. Eine „fraction“ ist ein Anteil des verbleibenden Platzes. In dem obenstehenden Beispiel sind 3 Spalten definiert, die jeweils 1fr breit sind – das entspricht jeweils einer Breite von 33,33% der Gesamtbreite des Eltern-Elements. Ebenso gibt es ein paar Keywords, die hier angewendet werden können. Mittels „auto“ oder „fit-content“ wird die Höhe oder Breite nach der natürlichen Größe des Inhalts ausgerichtet. Mit „repeat()“ können mehrere Spalten oder Zeilen mit identischen Maßen quasi automatisiert angelegt werden. Es gibt noch ein paar mehr Keywords, die für das Grundverständnis von CSS Grid allerdings nicht wichtig sind. Eine umfassende Übersicht findet man hier.
Abstand zwischen den Spalten und Zeilen
Mit grid-column-gap und grid-row-gap kann per Längenangabe der Abstand zwischen den Spalten bzw. Zeilen definiert werden.
Vereinfachung durch Grid-Bereiche
Vereinfacht wird die Positionierung der Kind-Elemente durch Grid-Bereiche. Diese können betitelt und definiert werden und ersetzen dann die Positionierung der Kind-Elemente anhand der Grid-Linien. Dies macht die Konfiguration des Grids lesbarer und weniger umfangreich. Ein Beispiel:
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 120px auto auto 80px;
grid-column-gap: 20px;
grid-row-gap: 20px;
grid-template-areas:
"header header header"
"content-top content-top sidebar"
"content-bottom-left content-bottom-right sidebar"
"footer-left footer-right footer-right"
;
}
.header {
background: green;
grid-area: header;
}
.content-left-top {
background: orange;
grid-area: content-top;
}
.content-left-bottom-left {
background: lightgreen;
grid-area: content-bottom-left;
}
.content-left-bottom-right {
background: yellow;
grid-area: content-bottom-right;
}
.content-right {
background: purple;
grid-area: sidebar;
}
.footer-left {
background: red;
grid-area: footer-left;
}
.footer-right {
background: lightblue;
grid-area: footer-right;
}Ausrichtung der Kind-Elemente und des kompletten Grid-Containers
Wie auch bei Flexbox kann direkt im Eltern-Element definiert werden, wie sich die Kind-Elemente in der horizontalen und der vertikalen Achse ausrichten sollen. Mit justify-items wird dies für die Horizontale festgelegt, mit align-items für die Vertikale. Die Angaben align-items und justify-items können durch die Keywords start, end, center und stretch ausgerichtet werden.
Ebenso kann mit justify-content und align-content definiert werden, wie sich der komplette Grid-Container in seinem Umfeld ausrichten soll. Hierfür kann mit den Eigenschaften start, end, center, stretch, space-around, space-between und space-evenly gearbeitet werden.
CSS Grid Kind-Element
Jedes Kind-Element des Grids erhält eine genaue Position und Größe. Zudem kann die Ausrichtung des Inhalts der Kind-Elemente bestimmt werden.
Aufspannen und Position
Die einzelnen Kind-Elemente des Grids werden ausgerichtet, indem sie einen Start- und Endpunkt zugewiesen bekommen, sowohl in der Horizontalen als auch in der Vertikalen. Dazu werden grid-column-start, grid-column-end, grid-row-start und grid-row-end genutzt. Diese Angaben werden durch eine Nummer definiert, welche die Nummer der Grid-Linie darstellt. Die Nummern der Grid-Linien sind in der obigen grafischen Grid-Struktur beispielhaft zu erkennen. Ebenso ist der Wert auto oder die Angabe eines Linien-Namen möglich.
Die Angaben grid-column-start und grid-row-start definieren den Startpunkt des Kind-Elements, also die Position der linken bzw. oberen Kante. Sitzt diese auf der Grid-Linie 1 ist die Position entsprechend ganz links, bzw. ganz oben. Mit der Grid-Line 2 rutscht das Kind-Element um eine Spalte nach rechts bzw. eine Zeile nach unten. Ebenso verhalten sich die Angaben grid-column-end und grid-row-end, sie definieren entsprechend die rechte bzw. die untere Kante des Kind-Elements.
Das Zusammenspiel aller 4 Angaben definiert den kompletten Inhaltsbereich des Kind-Elements, da es sich somit bis an seine Grenzen aufspannt.
Für die Positionierung des Kind-Elements gibt es zudem eine Kurzschreibweise:
.content-right {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 4;
// Kurzschreibweise
grid-column: 3 / 4;
grid-row: 2 / 4;
}Benennung der Grid-Linien
Die Grid-Linien können betitelt werden und die Titel dann anstelle der Nummern für die Positionierung der Kind-Elemente eingesetzt werden. Das macht die Definition der Kind-Elemente leichter nachzuvollziehen.
.wrapper {
display: grid;
grid-template-columns: [col1] 1fr [col2] 1fr [col3] 1fr [col4];
grid-template-rows: [header] 120px [row1] auto [row2] auto [footer] 80px [end];
grid-column-gap: 20px;
grid-row-gap: 20px;
}
.header {
background: green;
grid-column-start: col1;
grid-column-end: col4;
}
.content-left-top {
background: orange;
grid-column-start: col1;
grid-column-end: col3;
}
.content-left-bottom-left {
background: lightgreen;
grid-column-start: col1;
grid-column-end: col2;
}
.content-left-bottom-right {
background: yellow;
grid-column-start: col2;
grid-column-end: col3;
}
.content-right {
background: purple;
grid-column-start: col3;
grid-column-end: col4;
grid-row-start: row1;
grid-row-end: footer;
}
.footer-left {
background: red;
grid-column-start: col1;
grid-column-end: col2;
}
.footer-right {
background: lightblue;
grid-column-start: col2;
grid-column-end: col4;
}Zuweisung von Grid-Bereichen
Noch leichter zu lesen ist alternativ zu der Angabe der Linien-Nummern bzw. Linien-Namen die Verwendung von Grid-Bereichen. Diese können im Eltern-Element benannt und dann im Kind-Element mit grid-area zugewiesen werden (siehe obiges Code-Beispiel im Abschnitt „Vereinfachung durch Grid-Bereiche“).
Ausrichtung des Inhalts
Wie auch das Eltern-Element kann das Kind-Element die Ausrichtung der enthaltenen Inhalte definieren. Die Angabe justify-self definiert die Ausrichtung der Inhalte in horizontaler Achse, align-self in vertikaler Achse.
Beide Angaben können durch die Keywords start, end, center und stretch ausgerichtet werden.
CSS Grid vs. Flexbox
Der grundlegende Unterschied zwischen CSS Grid und Flexbox ist die generelle Arbeitsweise. Während Flexbox die Elemente in einer Dimension ausrichtet (entweder horizontal ODER vertikal) ist mit CSS Grid die zweidimensionale Ausrichtung möglich.
Das obige Beispiel-Layout könnte mittels Flexbox ebenfalls umgesetzt werden, dazu wäre allerdings eine tiefere HTML-Schachtelung und Aufteilung in mehrere Zeilen und Spalten notwendig. Mittels CSS Grid ist dies mit einem sauberen HTML-Code umsetzbar, ohne zusätzliche Container und tiefere Ebenen.
Somit eignet sich CSS Grid perfekt für die Umsetzung der generellen Struktur eines Webdesigns, z.B. die Aufteilung von Header, Footer, Contentbereich. Für die Ausrichtung von einzelnen Inhaltselementen (z.B. Produkt-Übersicht, Spalten innerhalb des Inhaltsbereich) bietet Flexbox eine gute Grundlage für die Umsetzung, da hierbei nur eine eindimensionale Aurichtung nötig ist.
Haben Sie CSS Grid bereits ausprobiert? Schreiben Sie uns Ihre Erfahrungen gerne als Kommentar oder nehmen Sie Kontakt zu uns auf.