
CSS Container Queries: Dein Gamechanger im Responsive Design
Willkommen in der neuen Ära des Responsive Designs, geprägt durch die Einführung von CSS Container Queries. Diese technologische Neuerung revolutioniert die Art und Weise, wie wir als Agentur Websites und Anwendungen gestalten. Stell dir vor, das Design deiner Website passt sich perfekt an den jeweiligen Container an und nicht nur an die Größe des Bildschirms. Das ermöglicht eine bisher unerreichte Flexibilität und Präzision in unseren Projekten.
Ein tieferer Einblick in Container Queries
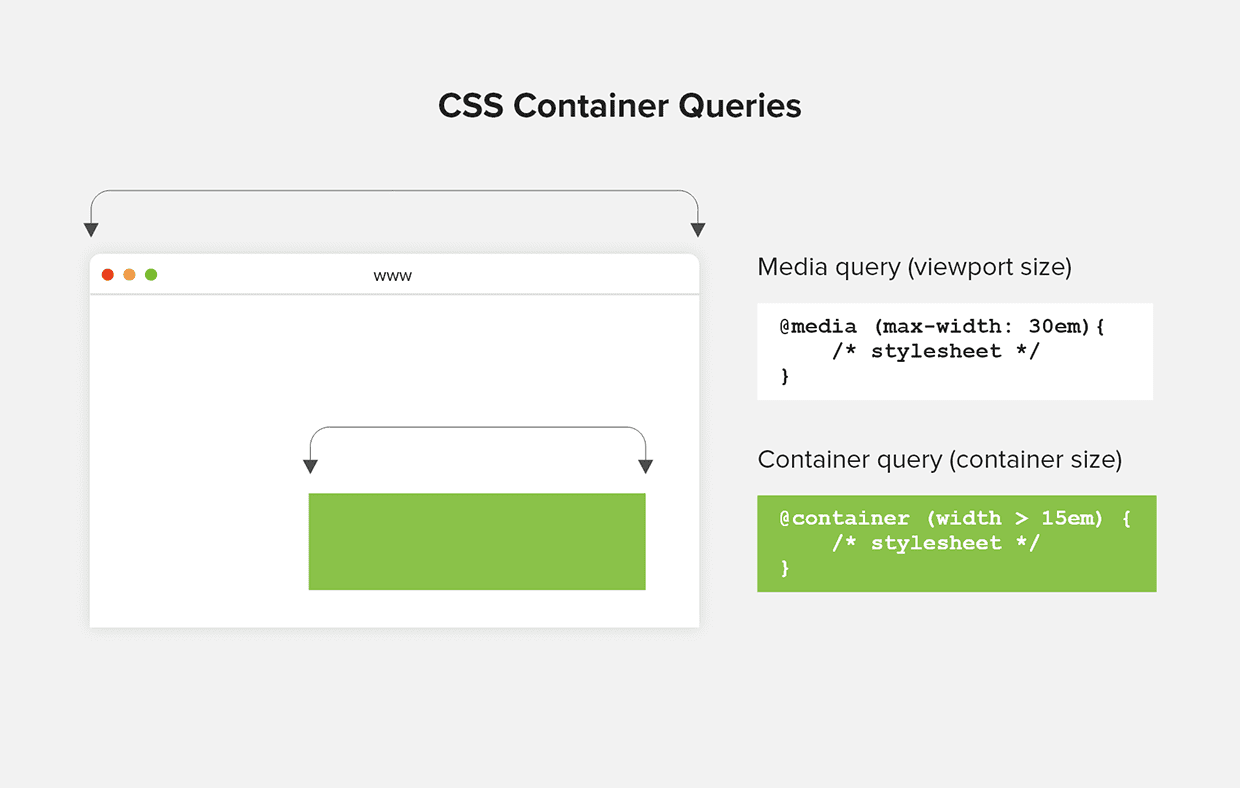
Container Queries erlauben es uns, Styles spezifisch auf Elemente anzuwenden, die sich auf die Größe ihres umgebenen Containers beziehen. Das markiert einen wichtigen Fortschritt gegenüber den traditionellen Media Queries, die sich auf die gesamte Bildschirmbreite des Geräts beziehen.

Mehr dazu erfährst du im folgenden Video:

Dieses Video wird über eine externe Plattform (YouTube) gehostet. Das Laden bedarf der Zustimmung unserer Datenschutzbestimmungen.
Die offizielle Anerkennung und Browser-Unterstützung
Die Welt des Webstandards bewegt sich schnell, und Container Queries sind auf dem besten Weg, ein neuer Standard zu werden. Aktuell sind sie in diesem Entwurf vom W3C aus dem August 2022 näher beschrieben. Alle modernen Web-Browser (Chrome, Firefox und Edge) unterstützen Container Queries. Safari unterstützt diese ab Version 16. Heute am 22.03.2024 sind das somit über 90% der Browser. Mehr dazu unter CanIUse.
Um sicherzustellen, dass unsere Projekte immer auf dem neuesten Stand sind, halten wir uns stets über die neuesten Entwicklungen beim World Wide Web Consortium (W3C) und die Unterstützung durch die verschiedenen Browser auf dem Laufenden.
Anwendungsfälle für Container Queries
Indem wir Container Queries nutzen, können wir Karten, Widgets und andere Komponenten so gestalten, dass sie sich nahtlos in das umgebende Design einfügen, unabhängig von der Größe ihres Containers. Das ermöglicht uns, ein kohärentes und ansprechendes Benutzererlebnis über alle Teile einer Website oder Anwendung hinweg zu gewährleisten.
1. Anpassung der Spaltenanzahl in einem Grid-Layout
Stell dir vor, du hast ein Produkt-Grid auf einer E-Commerce-Seite. Mit Container Queries kannst du die Anzahl der Spalten basierend auf der Größe des Grid-Containers und nicht auf der gesamten Fensterbreite anpassen. So sorgst du dafür, dass deine Produkte immer optimal präsentiert werden.
.product-grid {
container-type: inline-size;
}
@container (min-width: 500px) {
.product-grid {
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 20px;
}
}
@container (min-width: 800px) {
.product-grid {
grid-template-columns: repeat(3, 1fr);
}
}
2. Dynamische Textgrößen
Ein Textblock soll sich nicht nur in der Größe anpassen, je nachdem wie viel Platz zur Verfügung steht, sondern auch in der Textgröße, um Lesbarkeit zu gewährleisten.
.text-block {
container-type: inline-size;
}
@container (min-width: 600px) {
.text {
font-size: 1.2rem; /* Größerer Text für größere Container */
}
}
@container (max-width: 599px) {
.text {
font-size: 1rem; /* Standard Textgröße für kleinere Container */
}
}
3. Responsive Navigation
Eine Navigation, die sich an den verfügbaren Platz anpasst, kann das Benutzererlebnis deutlich verbessern. Mit Container Queries kannst du bestimmen, ob ein vollständiges Menü, ein kompaktes Menü oder ein Hamburger-Menü angezeigt wird, basierend auf der Breite des Navigationscontainers.
.nav-container {
container-type: inline-size;
}
@container (max-width: 600px) {
.nav-menu {
display: none;
}
.nav-hamburger {
display: block;
}
}
@container (min-width: 601px) {
.nav-menu {
display: flex;
}
.nav-hamburger {
display: none;
}
}
Zusammenfassung
CSS Container Queries bieten uns eine mächtige neue Möglichkeit, Responsive Design auf eine Weise zu gestalten, die sowohl flexibler als auch präziser ist als je zuvor. Sie ermöglichen uns, als Agentur, innovative Lösungen zu entwickeln, die den spezifischen Anforderungen und Zielen unserer Kunden gerecht werden. Wir freuen uns darauf, diese Technologie in zukünftigen Projekten einzusetzen, um beeindruckende, maßgeschneiderte Erfahrungen zu schaffen.
Wenn du mehr über moderne Webentwicklungstechniken erfahren oder deine Skills erweitern möchtest, bist du bei uns genau richtig. Schau bei unseren Stellenangeboten vorbei oder nimm Kontakt zu uns auf. Wir sind immer auf der Suche nach talentierten Entwicklern, die unser Team verstärken möchten.




