
Schmeckt es noch? – Das Hamburger-Menü
Es ist weit verbreitet und steht für die Navigation einer Website – das Hamburger-Menü. Drei kleine Balken, die an die Schichten eines Burgers erinnern, geben Nutzern den Hinweis, dass sich dahinter das Menü verbirgt. Die Anzahl der Nutzer, die über das Smartphone oder Tablet ins Netz gehen, nimmt zu. Mithilfe des Hamburger-Menüs ist es möglich, auf allen Bildschirmgrößen das Menü darzustellen. Doch User Experience-Experten warnen. Warum und ob es Alternativen gibt, erfahren Sie in diesem Beitrag.
Warum wird das Hamburger-Menü genutzt?
Mit dem Aufkommen der Smartphones und Tablets entwickelte sich auch das responsive Design. Der Inhalt einer Website soll auf allen Bildschirmgrößen dargestellt werden. Das Menü zählt natürlich auch dazu. Dieses wird auf kleinen Bildschirmen unter einem Hamburger-Icon versteckt. Es wirkt sich positiv auf die Übersichtlichkeit aus und fördert ein „fingerfreundlicheres“ Interface. Jedoch birgt die Nutzung einige Risiken.
Der Nutzer verliert schnell die Übersicht, da Menüpunkte nicht direkt einsehbar sind. Um diese aufzudecken, benötigt dieser einen zusätzlichen Klick. Im Bereich der Online-Shops kann dieser eine Klick bereits zu viel sein und die Website wird verlassen. Der Überblick, was auf einer Seite alles möglich ist, kann verloren gehen. So geht aus einer Studie von Kara Pernice und Raluca Budiu (2016) hervor, dass eine versteckte Navigation dazu führt, dass der Nutzer länger braucht, um das Menü zu erkennen. Daher ist es wichtig, dass ein Besucher der Website weiß, was das Hamburger-Menü ist. Nicht jede demografische Gruppe kann etwas mit den drei kleinen Strichen anfangen. Deshalb muss an jede Altersgruppe gedacht werden. Daher ist es ratsam zusätzlich das Icon zu beschriften. Auf unserer Website sieht das Hamburger-Menü folgendermaßen aus:
Dies erleichtert das Identifizieren des Menüs. Jetzt sollten auch Einsteiger und weniger erfahrene Nutzer das Hamburger-Menü erkennen.
Welche Alternativen gibt es?
Bottom-Navigation
Die „Big Player“ nutzen diese Menü-Form (Instagram, Facebook). Die wichtigsten Funktionen werden auf kleineren Geräten am unteren Bildschirm angezeigt. Instagram hat jede Seite in die Bottom-Navigation gepackt: „Startseite“, „Suche“, „neuer Beitrag“, „Beiträge von Freunden“ und „Profil“.
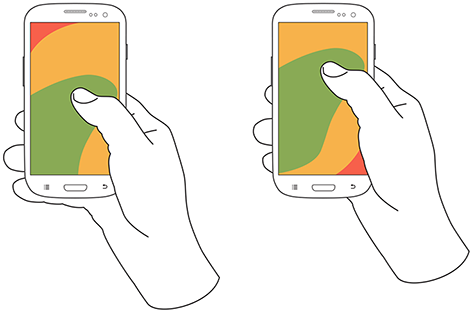
Bottom-Navigation eignet sich vor allem für weniger Menüpunkte (5 oder weniger). Außerdem kann die aktive Seite markiert werden. Dadurch steigt die Übersichtlichkeit. Diese Menüform ist auf Smartphones besonders gut geeignet, da das Menü im Hauptnutzungsbereich des Nutzers liegt. Daher wird die Bedienung erleichtert, da der Nutzer seine Hand nicht verrenken muss.

Hauptnutzungsbereich mobil (Quelle: Babich, 2016, https://uxplanet.org/perfect-bottom-navigation-for-mobile-app-effabbb98c0f)
2. Tab-Navigation
Bei weniger als drei Hauptmenüpunkten kann eine Tab-Navigation hilfreich sein. Im Gegensatz zum Bottom-Menü ist die Tab-Navigation im oberen Drittel des Bildschirms zu finden. Sie stellen eine Metapher zu Schubladen mit Ordnern dar. So steht jeder Tab für einen Ordner. Auch in dieser Variante sind alle Menüpunkte immer einsehbar. Jedoch würden Tabs auf dem Desktop schlecht funktionieren. Daher werden diese oft in Verbindung mit anderen Menüs genutzt (z. B. Hamburger-Menü). Damit dienen Tabs eher als Navigation auf einer Unterseite. Denn das Hamburger-Menü steuert die Hauptnavigation.
3. Einklappende, Collapsing, Priority+ Navigation
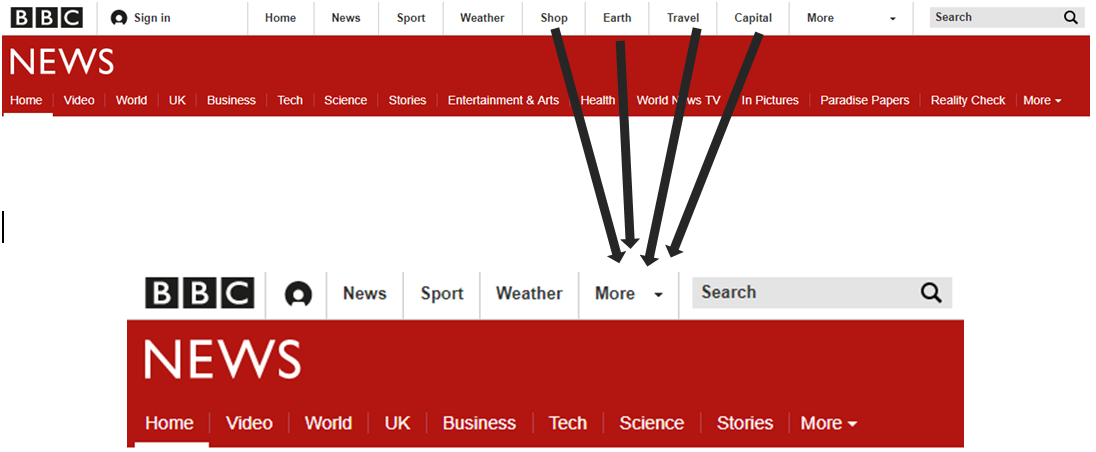
Ein Menü, welches sich mobil noch am Desktop orientiert, heißt einklappendes, collapsing oder Priority+ Navigation. Websites wie die Nachrichtenportale Guardian oder BBC nutzen diese Form. Hierbei bleiben Menüpunkte so lange sichtbar, wie Platz auf dem Bildschirm ist. Sie klappen ein, wenn nicht ausreichend Fläche vorhanden ist. Menüpunkte werden unter einem „mehr“-, „more“- oder „Menü“-Button gesammelt. Mithilfe dieser Technik sieht der Nutzer so lange wie möglich die Menüpunkte. Diese sind nach ihrer Relevanz geordnet. Durch das einklappende Menü werden Nachteile des Hamburger-Menüs abgeschwächt. Der Nutzer hat immer den Überblick.

Das einklappende Menü am Beispiel der BBC News Seite (Quelle: www.bbc.co.uk/news). Weniger relevante Punkte werden versteckt.
Ist das Hamburger-Menü noch genießbar?
Auch wenn es viele andere Menüalternativen gibt, so ist vorwiegend das Hamburger-Menü im Einsatz. Durch gezielte Maßnahmen können die Nachteile vermindert werden. Besonders Online-Shops mit vielen Kategorien funktionieren schlecht mit einer Bottom- oder Tab-Navigation. Aufgrund der Menge an Kategorien scheitern diese Varianten. Außerdem kann das Hamburger-Menü in Verbindung mit anderen Arten verwendet werden. Dadurch entsteht die einklappende Variante des Menüs.
Lessons learned:
- Hamburger-Icon sollte als Menü gekennzeichnet sein
- Alternativen prüfen und in Erwägung ziehen
- sollte der Zielgruppe angepasst sein
- so wenig Menüpunkte verstecken, wie möglich
- abhängig von der Größe der Website
Natürlich gibt es weitaus mehr Menüformen, die vielleicht in weiteren Beiträgen angesprochen werden. Denn wir haben uns bereits in früheren Beiträgen mit der Navigation auf Webseiten auseinandergesetzt. Wenn Sie Fragen zu den Menüalternativen haben oder vertiefende Informationen benötigen, dann nehmen Sie Kontakt zu uns auf.




