
Barrierefreie Webseiten gestalten und programmieren
Barrierefreiheit ist im Alltag leichter erkennbar als im World Wide Web. Eine Rollstuhlrampe ist auffälliger, als valides HTML. Aber auch im Internet ist eine barrierefreie Gestaltung wichtig. Nur so können Menschen mit Behinderung die Inhalte Ihrer Webseite einsehen. Zur Verdeutlichung dient das folgende Video:

Dieses Video wird über eine externe Plattform (YouTube) gehostet. Das Laden bedarf der Zustimmung unserer Datenschutzbestimmungen.
In diesem Beitrag möchten wir Ihnen zeigen, worauf bei barrierefreien Webseiten sowohl in der Gestaltung als auch in der Programmierung zu achten ist. Ermöglichen Sie es Menschen wie Frau Hoffmann und Herrn Männer Ihre Webseite zu bedienen!
Barrierefreies Webdesign
Bereits bei der Planung und Gestaltung der Webseite darf die Barrierefreiheit nicht außer Acht gelassen werden. Im Nachhinein lässt sie sich schwer integrieren. Beachten Sie daher schon bei der Erstellung die folgenden Punkte.
Aufbau der Seite
Die Seite muss über eine klare Strukturierung erfolgen. Es ist davon auszugehen, dass der Nutzer die Webseite via Tastatur nutzt. Dabei geht er via der Tabulator-Taste von oben nach unten die Links und Formularelemente durch. Die aktuelle Position ist hierbei stets zu verdeutlichen, z.B. durch eine farbige Umrandung. Ebenso lesen ScreenReader die Webseite von oben nach unten vor.
Für die Erschließung des Inhalts dürfen sensorische Merkmale wie Farbe, Form und Position von Elementen nicht erforderlich sein. Zum Beispiel sind Aussagen wie „Drücken Sie den roten Knopf.“ für Blinde nicht nachvollziehbar.
Der Nutzer muss sich stets orientieren können. Dafür sind die folgenden Sachen zu beachten
- Aufbau der Hauptnavigation ist stets einheitlich
- Aktive Menüpunkte sind hervorgehoben
- Unterstreichungen nur für Verlinkungen
- Besuchte Links werden gekennzeichnet
- Verwendung einer Breadcrumb (Brotkrümelpfad)
Die unterschiedlichen Auszeichnungen für Verlinkungen sind in der folgenden Grafik beispielhaft umgesetzt:

Die Breadcrumb zeigt alle bisherigen Ebenen der Webseite auf. Hier sehe er wie beispielsweise wie folgt aus: Startseite > Blog > Artikel
Neben der Navigation benötigt es wenigstens einen weiteren Zugangsweg. Dies kann entweder eine Sitemap oder eine Suche sein.
Skalierbarkeit
Die Webseite muss auch bei einer Zoom-Stufe von 200% noch bedienbar sein. Bei nur Text-Vergrößern ist eine Bedienbarkeit bei 150% zu gewährleisten. Um das beispielsweise im Firefox zu testen, gehen Sie wie hier beschrieben vor.
Kontrast
Bei Schriftgrößen unter 24px sollte das Kontrastverhältnis bei 4,5:1, bei größeren Schriften 3:1. Dasselbe gilt bei Grafiken, die Schriften beinhalten. Diese sollten aber möglichst vermieden werden. Für die Überprüfung des Kontrastverhältnisses, können Sie die Software Colour Contrast Analyser nutzen.
Ist der Kontrast nicht ausreichend, ist eine weitere, kontrastreichere Variante der Webseite zur Verfügung zu stellen.
Dynamische Inhalte
Es muss die Möglichkeit geben, bewegte Inhalte abschalten oder ausblenden zu können. Das sollte sowohl über eine Schaltfläche als auch via Tastatur möglich sein. Selbes gilt auch für Ton. Dieser muss gestoppt werden können.
Die Webseite darf nicht Flackern. Inhalte die Flackern, müssen spätestens nach dem dritten Mal stoppen.
Sind Inhalte nur eine begrenzte Zeit aufrufbar, muss es möglich sein, die Zeit zu verlängern. Beim Online-Banking ist Ihnen das sicherlich schon begegnet.
Formulare
Beschriftungen von Formularfeldern sind obligatorisch und immer vor dem jeweilgien Feld anzuzeigen. Sollten bildbasierte Captchas zum Einsatz kommen, ist immer eine Alternative anzubieten (Audio oder Frage). Das Captchas nicht zwingend erforderlich sind, ist auch in unserem Artikel Alternativen zum Captcha nachzulesen.
Barrierefreie Programmierung
Valides HTML und Barrierefreiheit?
Das HTML muss so geschrieben sein, dass keine Fehler im Quellcode auftauchen. Zur Überprüfung dient der W3C HTML-Validator.
Ältere HTML-Elemente und Attribute sind nicht mehr zu verwenden. Der aktuelle Standard (derzeit HTML5) ist zu verwenden.
Korrekte Auszeichnung von Elementen
Daten-Tabellen, Überschriften, Zitate und Listen sind mit den entsprechenden HTML-Tags zu kennzeichnen. Für die Layout-Gestaltung sind Tabellen-Tags (<table>, <td> etc.) zu vermeiden.
Normalerweise sind <a>- oder <input>-Tags für die Bedienung einer Webseite bestimmt. Sollten andere Tags z.B. zur Steuerung eines Bildwechslers genutzt werden, ist die Rolle der Elemente mit WAI-ARIA-Attributen zu kennzeichnen.
Verlinkungen
Das Logo auf verweist auf die Startseite. Auf die aktuelle Seite dürfen keine Links zeigen. Besuchte Links und aktive Menüpunkte sind zu kennzeichnen.
Barrierefreie Inhalte
In diesem Abschnitt sind vor allem Redakteure in der Pflicht. Sie müssen die Inhalte barrierefrei pflegen. Aber auch Backend-Enwickler sind hier grefragt, da sie die Möglichkeit dazu schaffen müssen.
Pflege von Alt-Attributen!
Ein wichtiger Aspekt, der hier oft vernachlässig wird, ist die Pflege von Bildbeschreibungen. Was hier zu beachten ist und welche weiteren Vorteile sich daraus ergeben erfahren Sie in unseren Artikel zum Thema Alternative Texte.
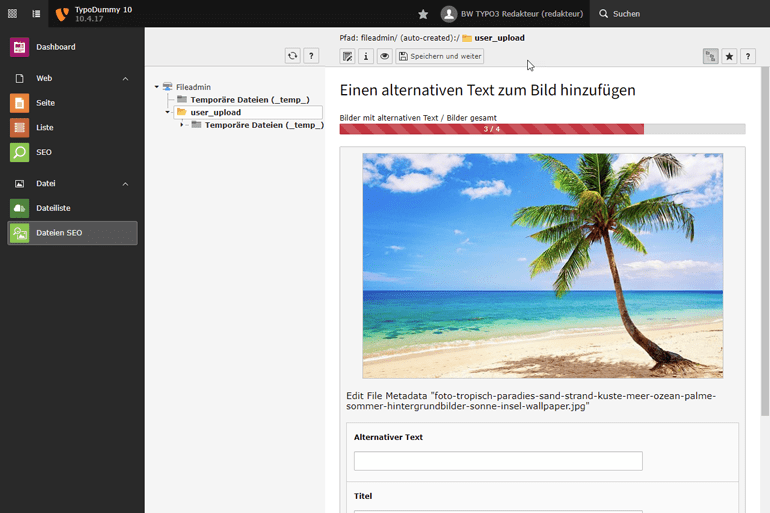
In dem Artikel erfahren Sie zudem, wie Sie die Informationen in TYPO3 hinterlegen könnnen. Die Erweiterung cs_seo ist hier sehr nützlich. Mit ihr können Bilder im Backend angezeigt werden, die noch keinen alternativen Text haben und es kann direkt einer hinterlegt werden.

Bei Grafiken, die nur für die Gestaltung angelegt wurden, sollten keine alternativen Texte angegeben werden.
Neben Bildern stellen Videos eine Hürde da. Hier ist mit Untertiteln und Beschreibungen zu arbeiten. Darüber hinaus sind bei Ton oder stummen Videos sind gleichwertige Alternativen anzubieten.
Aussagekräftige Titel und Verlinkungen
Dokumenttitel sollten Rückschluss auf den Inhalt der Seite geben. Was für Suchmaschinen hier noch zu beachten ist, erfahren Sie in unseren Artikel zu Überschriften in Webseiten.
Ebenso ist bei Linktexten darauf zu achten, dass Sie das Ziel beschreiben. Hier kann zusätzlich noch ein Titel-Attribut mit weiteren Informationen zum Linkziel angegeben werden. Bei Verweisen auf Dateien ist das Dateiformat zu benennen.
Überprüfung von Webseiten auf Barrierefreiheit
BITV
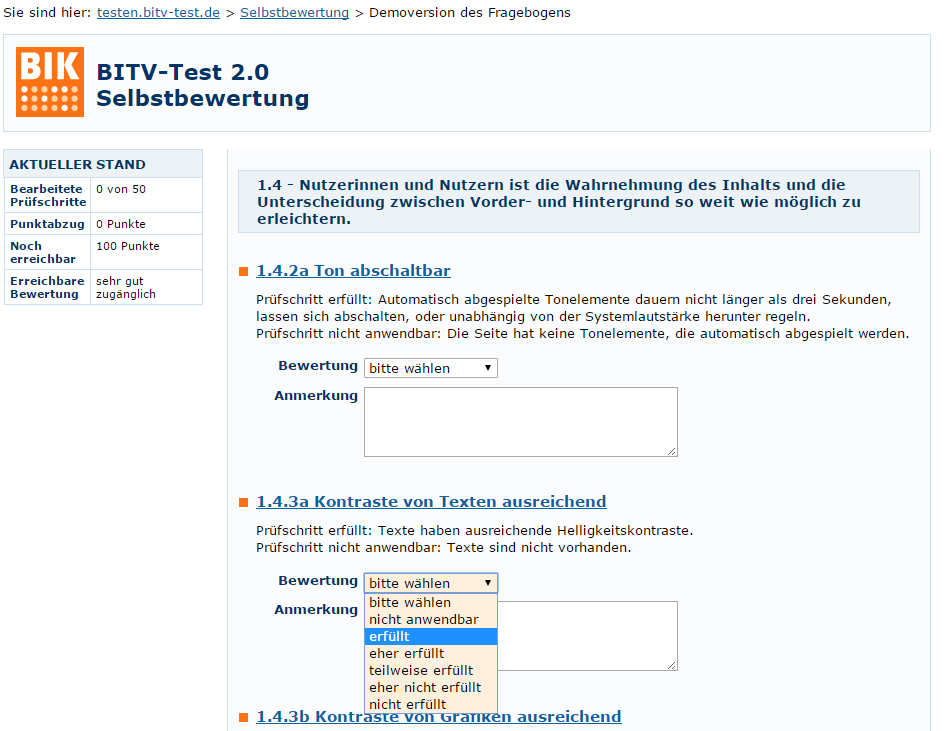
BITV steht für die Barrierefreie-Informationstechnik-Verordnung. Die oben genannten Punkte stammen allen aus dem BITV-Test. Dabei wurden die wichtigsten Punkte genannt. Mit dem Test wird überprüft, ob die einzelnen Punkte der BITV eingehalten wurden. Den vollständigen BITV-Test können Sie selbst ausführen. In dem Test selbst gibt es Anleitungen, wie die einzelnen Merkmale zu überprüfen sind. Hier sehen Sie einen Screenshot vom Test:

Tools
Im gesamten Artikel wurden bereits verschiedene Hilfsmittel benannt, um die Barrierefreheit von Webseiten zu überprüfen. Hier nochmal eine Auflistung einiger Programme und Online-Anwendungen:
- BITV-Test | Selbsstest zur Einhaltung der BITV
- Werkzeugliste des BITV-Tests | u.a. diverse Browser-Plugins zur Überprüfung einzelner Merkmale
- WAVE | Online-Validator
- Barrierfreiheit Test | deutschsprachiger Online-Validator basierend auf Google Lighthouse
- Web Accessibility Evaluation Tools List | Liste vom W3C, hier bereits gefiltert nach BITV-Tests
Kennen Sie weitere Tools? Falls ja, schreiben Sie diese uns gerne in den Kommentaren.
Barrierefreiheit oder eher barrierearm
Eine Webseite komplett barrierfrei anzubieten ist oft nur theoretisch möglich. Aufgrund dessen wird hier auch von barrierarmen Webseiten gesprochen.
Barriefreiheit einer Webseite ist nur zu gewährleisten, wenn Grafiker, Entwickler und Redakteure zusammen an diesem Ziel arbeiten. Daher ist es wichtig alle Akteure für die einzelnen Punkte zu sensibilisieren. Bei Webseiten von öffentlichen Einrichtungen ist die Barrierefreiheit Pflicht. Darüber hinaus sollten auch Unternehmen ein Interesse haben, dass Ihre Webseite für einen möglichst großen Personenkreis zugänglich ist.
Wir haben in der Vergangenheit verschiedene Projekte umgesetzt, in denen das Thema Barriefreiheit eine Rolle spielte. Ihre Erfahrungen zum Thema können Sie gerne in den Kommentaren teilen. Falls Sie noch Fragen zum Thema haben, sprechen Sie uns gerne an.




