
alt=““, so sieht Google Ihre Bilder
Das alt-Attribut im HTML ermöglicht es Menschen mit Sehbehinderung und Suchmaschinen den Kontext eines Bildes zu erfassen. Der alternative Text wird jedoch im Alltag oft vergessen. Dabei ist die Pflege in den Content Management Systemen wie TYPO3 und WordPress relativ simpel und kaum zeitaufwändig. Lediglich der Worflow des Redakteurs muss angepasst werden.
Alternative Texte und ihre Bedeutung
Der alternative Text dient zur Beschreibung von Bildern im Internet. Er wird dem Nutzer anstelle eines Bildes angezeigt, wenn dieses nicht geladen werden kann.
Menschen mit Sehbehinderung
Der Inhalt des Bildes ist nicht für jeden Nutzer erkenntlich. Menschen mit Sehbeeinträchtigungen verwenden Programme, welche die Inhalte aus einer Webseite vorlesen, oder sie müssen die Webseite so stark vergrößern, dass die Bilder sich nicht im Ganzen erschließen lassen. Ruft der Nutzer die Webseite mit geringer Bandbreite auf, werden die Bilder möglicherweise nicht geladen. Trotzdem ist es von Bedeutung, diesen Menschen den Zugang zur Information, welche das Bild vermitteln soll, nicht zu verwehren. Das Anreichern des Bildes mit Informationen spricht für die Qualität der Webseite. Es wirkt sich positiv auf die Nutzererfahrung und die Bewertung von Suchmaschinen aus.
Bilder für die Suchmaschinenoptimierung aufarbeiten
Suchmaschinen können den Inhalt eines Bildes ebenso wenig erfassen. Neben einen aussagekräftigen Dateinamen gilt es daher, den Suchmaschinen mitzuteilen, was auf dem Bild dargestellt ist. Eine gute Möglichkeit, um auch Schlüsselwörter unterzubringen. Hierbei ist allerdings darauf zu achten, dass die Schlüsselwörter im Zusammenhang mit dem Bild stehen und nicht nur wahllos aneinander gereiht werden. Werden zu viele Schlüsselwörter und deren Alternativen in den alt-Attributen untergebracht, verschlechtert sich das Nutzererlebnis und es ist sogar möglich, dass die Webseite als SPAM eingestuft wird. Das soll Sie jedoch nicht verunsichern. Verwenden Sie nützliche, informative und zum Bild-Kontext adäquate Suchbegriffe in einer natürlichen Sprache. Ein Beispiel für das Firmenlogo:

Am schlechtesten wäre es, wenn gar kein alt-Attribut angegeben ist und zusätzlich der Dateiname auch keine weiteren Informationen erkennen lässt. Im HTML sehe das dann so aus:
<img src="bild12.jpg" alt="" />
Im Gegensatz dazu eine optimale Bildbeschreibung:
<img src="clickstorm-logo.jpg" alt="Logo der clickstorm GmbH" />
Was jedoch auch vermieden werden sollte:
<img src="clickstorm-logo.jpg" alt="Logo Internetagentur clickstorm GmbH Leipzig TYPO3 WordPress Shopware Symfony SEO"
Neben den positiven Effekt, dass so mehr Inhalt von Suchmaschinen zu erfassen ist, können die Bilder bei Bildersuchmaschinen angezeigt werden. Hierdurch erschließt sich ein weiterer Weg, wie die Nutzer auf Ihre Internetseite gelangen können.
Anpassung des Workflows
Das Bild muss schnell online gehen, der nächste Termin steht gleich an oder es ist kurz vor Feierabend. Nur noch schnell das Bild hochladen, einfügen, speichern und der Rechner wird heruntergefahren. Das mit den alt-Texten kann man ja am nächsten Tag noch erledigen. Wenn überhaupt daran gedacht wird. So wichtig sind sie ja nicht, Hauptsache das Bild wird angezeigt. Das alternative Texte durchaus von Bedeutung sind, wurde bereits gezeigt.
Sie als Redakteur müssen ledliglich nach dem Hochladen des Bildes ein paar Wörter noch in ein Feld eintragen. Ein geringer Aufwand mit großer Wirkung. Eine Gewohnheitssache, die sich leicht aneignen lässt. In den Content Management Systemen können Sie die Bildinformationen direkt an das Bild knüpfen. Somit werden diese bei jedem Platzieren des Bildes auf der Webseite automatisch übernommen.
Pflege im TYPO3
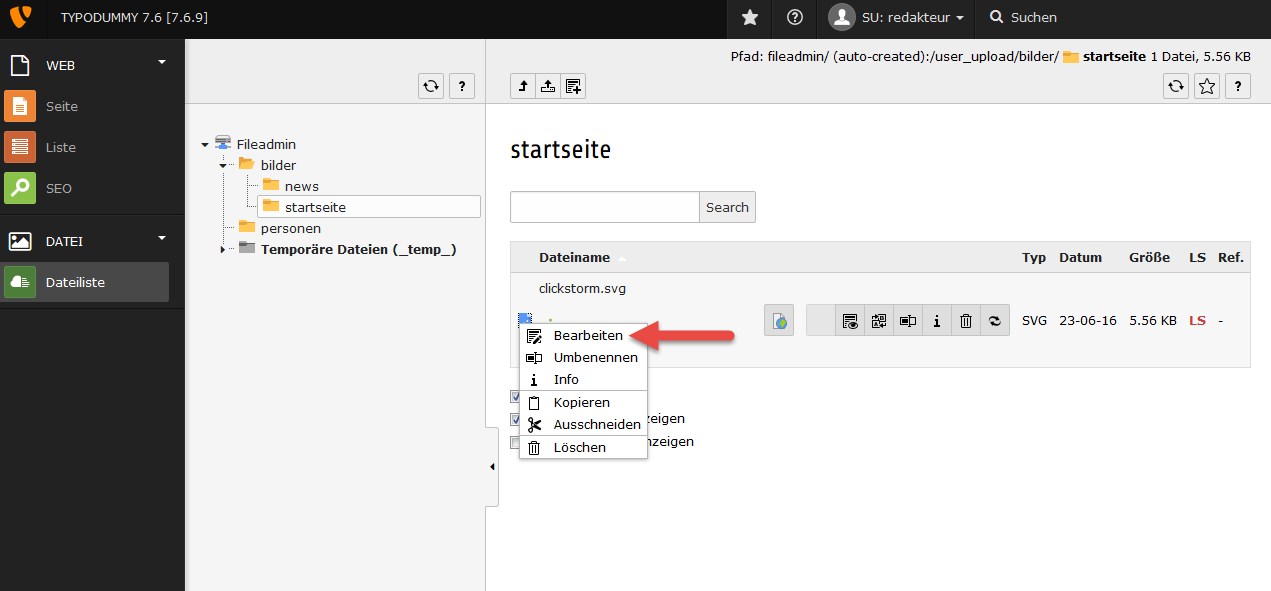
Bei unseren TYPO3-Schulung erklären wir immer, wie die Redakteure die Bilder mit weiteren Informationen anreichern können. In TYPO3 ist das sehr einfach gehalten. Nach dem Hochladen eines Bildes können die Metainformationen direkt im selben Modul gepflegt werden. Klicken Sie dazu einfach auf das Icon vor dem Dateinamen und wählen Sie Bearbeiten.

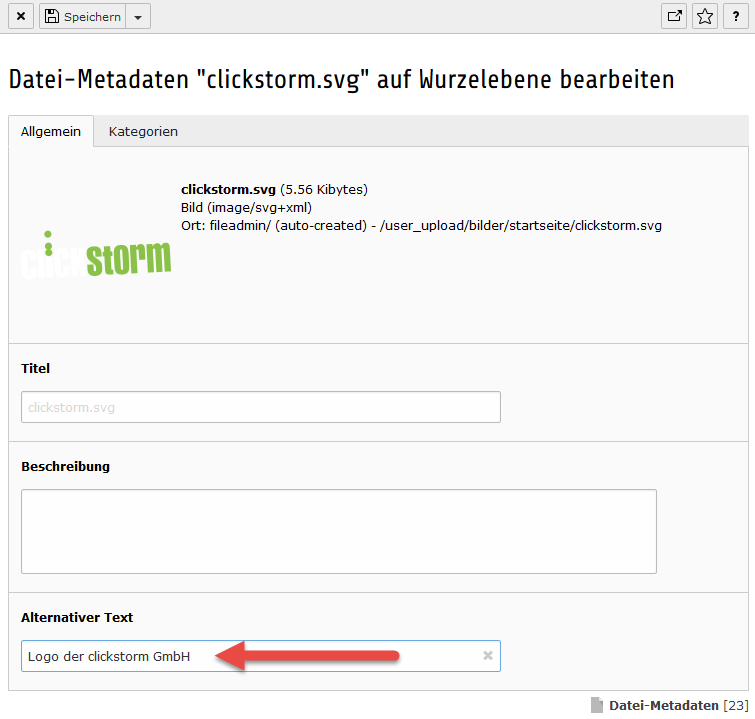
Im Anschluss sehen Sie eine Maske in der Sie den alternativen Text hinterlegen können. Der Bild-Titel wird angezeigt, wenn der Nutzer mit der Maus über das Bild fährt. Er sollte sich vom alternativen Text unterscheiden.

Wenn Sie nun speichern werden die Informationen automatisch übernommen, sobald das Bild an irgendeiner Stelle in der Webseite angezeigt wird. Dieses Feature ist seit TYPO3 Version 6.0 im Kern integriert. Wir haben für Sie auch ein YouTube-Video vorbereitet, wo Sie die eben gezeigten Schritte noch einmal nachvollziehen können. In unserem clickstorm YouTube-Kanal finden Sie weitere Videos u.a. zum Thema TYPO3.

Dieses Video wird über eine externe Plattform (YouTube) gehostet. Das Laden bedarf der Zustimmung unserer Datenschutzbestimmungen.
Alternative Texte mit cs_seo
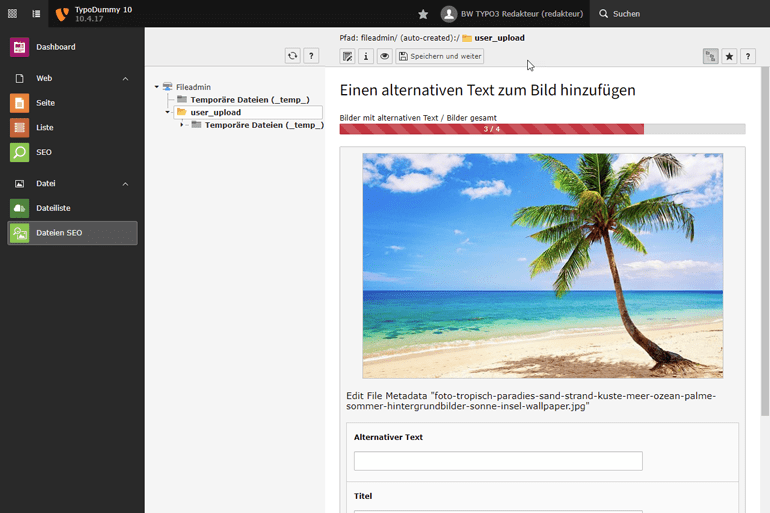
Mit der TYPO3-Erweiterung cs_seo sehen Sie direkt im TYPO3-Backend, welche Bilder noch keinen alternativen Text haben. Zugleich können Sie einen Text hinterlegen.

Mehr dazu erfahren Sie in einem weiteren Blog-Artikel.
Noch mehr Informationen
Neben den alternativen Texten bei Bildern sind ebenso bei Video- und Audioinhalten textuelle Informationen zum Kontext zu hinerlegen. Nur so können diese weitestgehend Barrierefrei und SEO-gerecht integriert werden. Bei Verlinkungen sollte ein Titel oder der verlinkte Text darüber Aufschluss geben, wohin der Link führt. Ein einfaches hier sollte vermieden werden. Wünschen Sie mehr Details zum Thema oder allgemein zur OnPage-Optimierung können sie uns gerne kontaktieren.





Kommentar von Monika Siegl
Hallo Marc,
danke für diesen interessanten Beitrag, ich lese ihn gerade mit Begeisterung.
Jedoch – im Absatz „Menschen mit Sehbehinderung“ hat sich ein Rechtschreibfehler eingeschlichen – es heißt bitte “ nicht zu verwehren“ .statt nicht zu verwähren .
Liebe Grüße,
Monika
Kommentar von Marc
Hallo Monika, danke für den Hinweis. Der Fehler ist korrigiert. Viele Grüße, Marc