
Core Web Vitals von Google und die Auswirkungen auf SEO
Google kündigte bereits im Mai 2020 an, mit den Core Web Vitals einen neuen Rankingfaktor einzuführen, welcher die Nutzerfreundlichkeit von Webseiten berücksichtigt. Google sagt selbst, man habe erkannt, das Webseiten mit einer hohen Nutzerfreundlichkeit vom Nutzer auch bevorzugt werden. Da Suchmaschinen stets daran interessiert sind, dem Nutzer das bestmögliche Suchergebnis zu liefern ist dieser Schritt eine logische Konsequenz.
Nun wird es ernst, ab Mitte Juni 2021 soll dieser neue Rankingfaktor schrittweise mit einfließen. Aber was bedeutet das nun konkret für Webseiteninhaber? Das wollen wir in diesem Blog-Beitrag näher erläutern.
Nutzerfreundlichkeit anhand der Core Web Vitals
Wie bereits beschrieben, ist es ein Anliegen von Suchmaschinen das bestmögliche Suchergebnis zu liefern. Die Nutzerfreundlichkeit ist ein Faktor hierbei. Dieser ist bei Google nicht neu. So wurden bereits einige Kriterien für die User Experience bei Webseiten berücksichtigt:
- HTTPS – Die Website wird via https:// aufgerufen
- Für mobile Endgeräte optimiert – Funktioniert die Seite optimal auch auf mobilen Endgeräte wie Smartphones und Tablets
- Sicheres Browsen – Enthält die Seite keine schädlichen oder betrügerischen Inhalte
- Keine störenden Overlays – Der Inhalt der Seite ist dem Nutzer leicht zugänglich. Ausnahmen sind hier Cookie-Layers oder Altersbeschränkungen.
Ab Mitte Juni 2021 werden nun schrittweise die Messwerte der Core Web Vitals berücksichtigt. Das sind bis zum jetzigen Zeitpunkt die 3 elementaren Metriken:
- Largest Content Paint (LCP) – Ladezeit bis der Hauptinhalt sichtbar ist
- First Input Delay (FID) – Zeit, bis der Browser auf eine Interaktion auf der Seite reagiert z.B. klicken
- Cumulative Layout Shift (CLS) – Visuelle Stabilität der Webseite bzw. keine Verschiebungen der Inhalte
Einen guten ersten Überblick bietet das folgende Video vom SEO-Tool sistrix. Wenn Sie mehr über sistrix erfahren möchten, sprechen Sie uns gerne an.

Dieses Video wird über eine externe Plattform (YouTube) gehostet. Das Laden bedarf der Zustimmung unserer Datenschutzbestimmungen.
Nach dieser Einführung schauen wir uns die einzelnen Metriken der Google Core Web Vitals noch einmal genauer an.
Ladezeiten – Largest Contentful Paint (LCP)
Die Ladezeit ist wohl eines der wichtigsten Signale für die Nutzerfreundlichkeit. Erhöht sich die Ladezeit einer Webseite von 1 auf 3 Sekunden, so steigt auch die Absprungrate um 32 %, bei 1 auf 6 Sekunden sogar um 106 %.
Definition
Der Wert vom Largest Contentful Paint (LCP) bezeichnet die Dauer die benötigt wird, um vom Aufrufen der URL einer Webseite deren größtes sichtbares Element darzustellen. Dieses Element ist auf Blockebene ein Bild, Video oder Textelement. Ist das Element sichtbar, weiß der Nutzer, dass die Seite wirklich geladen wird.
Werte
Der LCP wird in Sekunden angegeben. Wie bei allen Core Web Vitals wird zwischen 3 Status unterschieden:
- <= 2,5 s – Gut
- <= 4 s – Optimierung erforderlich
- > 4 s – Langsam
Verbesserung
Alles was allgemein zur Verbesserung der Performance einer Webseite beiträgt, u.a.:
- Lange Antwortzeiten vom Server verhindern ggf. Anbieter wechseln oder um Verbesserung bitten
- Caching optimieren
- JavaScript und CSS optimieren
- Bildgrößen optimieren und moderne Bildformate nutzen, z.B. webP
Interaktivität – First Input Delay (FID)
Dieser Wert ist besonders für Seiten wichtig, auf den Nutzer Aktionien ausführen soll.
Definition
Der FID bezeichnet die Dauer von der ersten Interaktion des Nutzers mit einer Webseite bis der Browser auf diese Interaktion reagiert. Das kann beispielsweise das Klicken eines Links oder das Betätigen einer Schaltfläche sein. Der Wert wird von dem Element aus ermittelt, auf den der Nutzer als erstes klickt.
Werte
Der FID wird im Millisekunden gemessen. Die Spanne ist nicht sehr groß, viele Webseiten sollten jedoch kein Problem haben, einen guten Status zu erreichen.
- <= 100 ms – Gut
- <= 300 ms – Optimierung erforderlich
- > 300 ms – Langsam
Verbesserung
Hierbei gilt es im Wesentlichen das JavaScript der Seite zu optimieren
- Die Menge des geladenen JavaScripts reduzieren.
- Externe Bibliotheken auf Notwendigkeit prüfen.
- Evtl. größere Aufgaben in kleinere Schritte unterteilen.
Stabilität – Cumulative Layout Shift (CLS)
Die Auswirkungen eines schlechten CLS-Werts sind vielen Nutzer im alltäglichen Surfen im World Wide Web schon begegnet. Man lädt eine Seite und sieht direkt einen Button oder Link den man klicken möchte. Während sich die Seite aber aufbaut verschiebt sich der Button nochmal und im schlimmsten Fall tritt ein anderer Button an dessen Stelle, dessen Ziel ein völlig anderes ist. Ein Beispiel hierzu:
Quelle: https://web.dev/cls/
Definition
Der Wert Cumulative Layout Shift (CLS) bezeichnet die Gesamtsumme für alle unerwarteten Layoutverschiebungen, die während der Lebensdauer einer Webseite auftreten.
Werte
Je größer dieser Wert ist, umso mehr Layoutverschiebungen haben stattgefunden. Dabei kann der Wert eine beliebig große positive Zahl sein.
- <= 0,1 – Gut
- <= 0,25 – Optimierung erforderlich
- > 0,25 – Schlecht
Wird ein einzelnes Element im sichtbaren Bereich verschoben, so ermittelt sich ein Wert für die Verschiebung aus der Distanz in Prozent und der Auswirkung auf den sichtbaren Bereich in Prozent.
layout shift score = Auswirkung auf den Viewport * Distanz zur vorigen Positon
Überlagert das Element nach der Verschiebung 75 % des sichtbaren Bereichs, so ist der erste Wert 0,75. Der zweite Wert ergibt sich aus der horizontalen oder vertikalen Verschiebung durch die größte Dimension des sichtbaren Bereichs (Höhe oder Breite). Verschiebt sich das Element um 50 Pixel und die größte Dimension des Viewports ist die Höhe mit 800 Pixeln, so ist die Distanz (50 / 800 = ) 0,0625. Der LSS beträgt hier also (0,75 * 0,0625 = ) 0,05. Werden weitere Verschiebungen registriert, werden diese dazu addiert.
Verbesserung
- Angabe von Bild- und Video-Maßen, sodass diese beim Laden nicht nochmal Auswirkungen auf das Layout haben, das kann via HTML oder CSS erfolgen
- Bestehender Inhalt sollte nie von anderen überlagert werden, es sei denn, dass eine Nutzeraktion hier vorausgeht. Eine Ausnahme sind Cookie-Layer und Altersabfragen.
- Nutzen Sie Animationen, um Zustandsänderungen zu visualisieren.
Messen der Google Core Web Vitals
So viel zu Theorie, kommen wir zur Praxis. Es gibt verschieden Tools, um die Google Core Web Vitals für die eigene Webseite zu ermitteln.
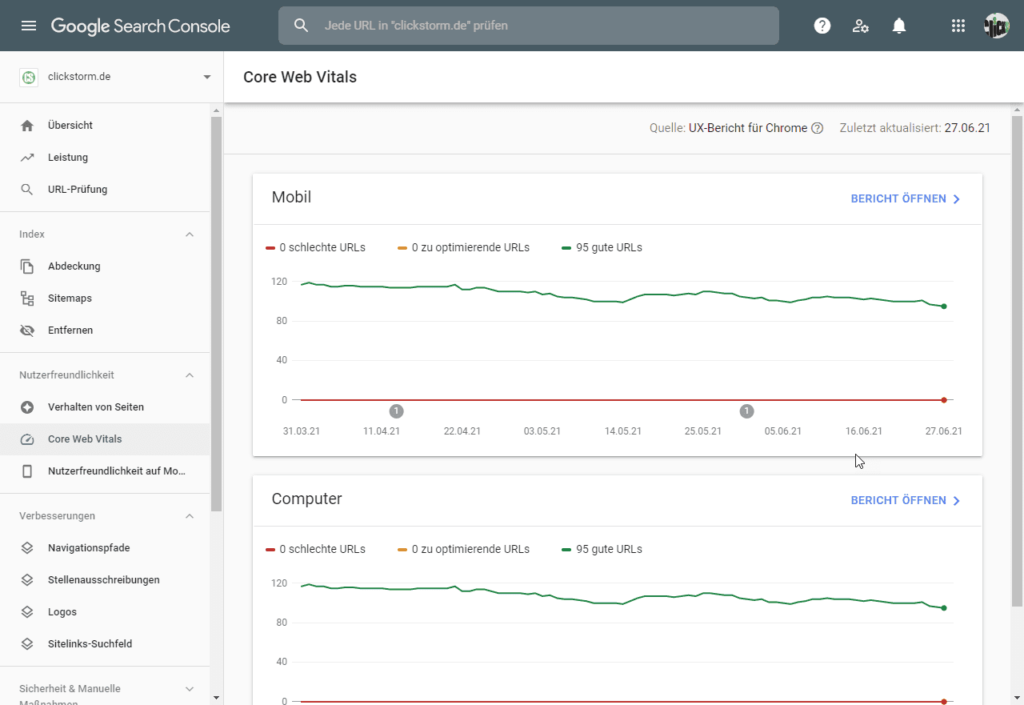
Google Search Console
Webseiteninhaber sollten die Google Search Console für Ihre Webseite einrichten. Voraussetzung hierfür ist, dass Sie ein Google-Konto besitzen und eine der verschiedenen Authentifizierungsmöglichkeiten ausführen können, womit sichergestellt wird, dass die Webseite wirklich Ihnen gehört.
Haben Sie sich erfolgreich authentifiziert, erhalten Sie unter dem Punkt „Nutzerfreundlichkeit“ eine Übersicht der Berichte zu den ermittelten Core Web Vitals für Ihre Webseite.

Core Web Vitals in der Google Search Console
Sollten ein oder mehrere URLs ein Kriterium nicht erfüllen, so kann in der Search Console ermittelt werden, um welche Metrik es sich handelt und welche URL betroffen ist. Wurden Verbesserungen durchgeführt, kann dies an Google weitergegeben werden. Die Search Console eignet sich gut, um stets einen Überblick für die eigene Webseite zu haben. Auch im Sistrix können die Werte direkt angeschaut werden.
web.dev und Google PageSpeed Insights
Die Search Console ist gut für das Monitoring der eigenen Webseite. Geht es jedoch darum, konkret Verbesserungsvorschläge für die eigene Seite zu erhalten, so eignen sich verschiedene Online-Validatoren. Wir haben hier zwei von Google hervorgehoben:
Browser-Plug-In
Die Validierung kann aber auch direkt im Browser erfolgen. Zum einen kann im Browser Chrome direkt in den Chrome DevTools das Validierungs-Tool Lighthouse ausgeführt werden. Oder man installiert sich ein Browser-Plug-In um per Knopfdruck die aktuelle Seite zu evaluieren.
- Lighthouse für Google Chrome oder Firefox
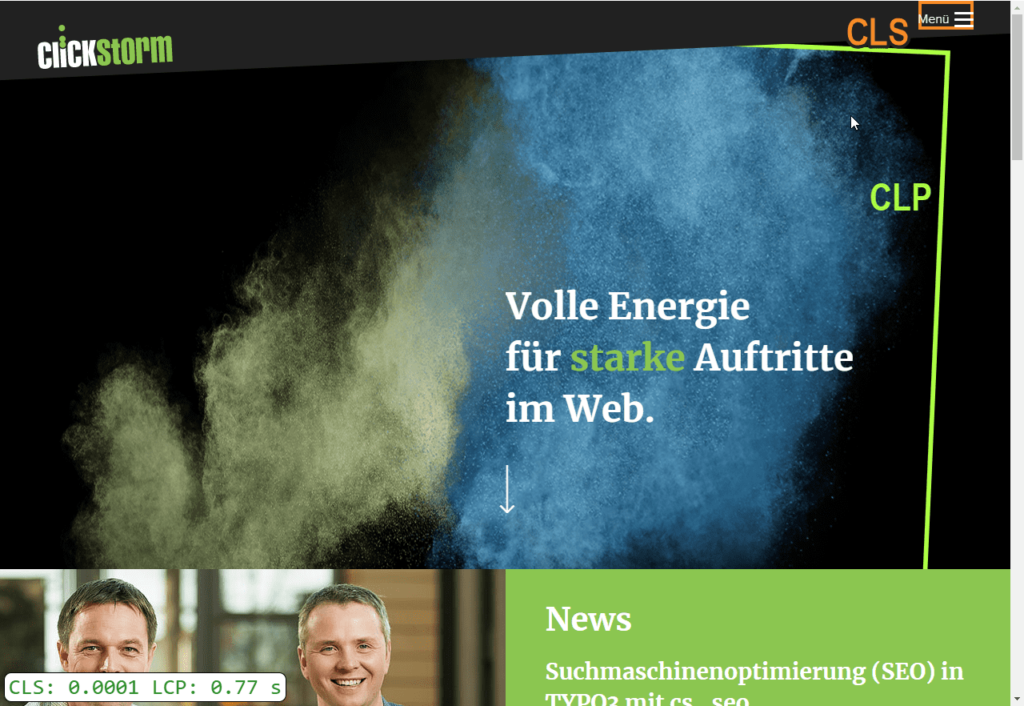
- Core Web Vitals für Google Chrome – Zeigt CLS und LCP-Elemente direkt im Browser an

Borwser-Plug-In von web.dev zum Anzeigen der Core Web Vitals relevanten Elemente
Google Core Web Vitals und Ihre Webseite
Ab Mitte Juni 2021 werden die Web Vitals schrittweise eingeführt. Eine URL wird je nach Endgerät eingestuft. Hierbei wird unterschieden zwischen Mobil und Desktop. Der Status der URL hängt von der am schlechtesten bewerteten Metrik ab. Sind alle 3 Faktoren erfüllt, wird die URL als „Gut“ eingestuft. Wird ein Faktor als „Schlecht“ eingestuft, wird es auch die URL an sich.
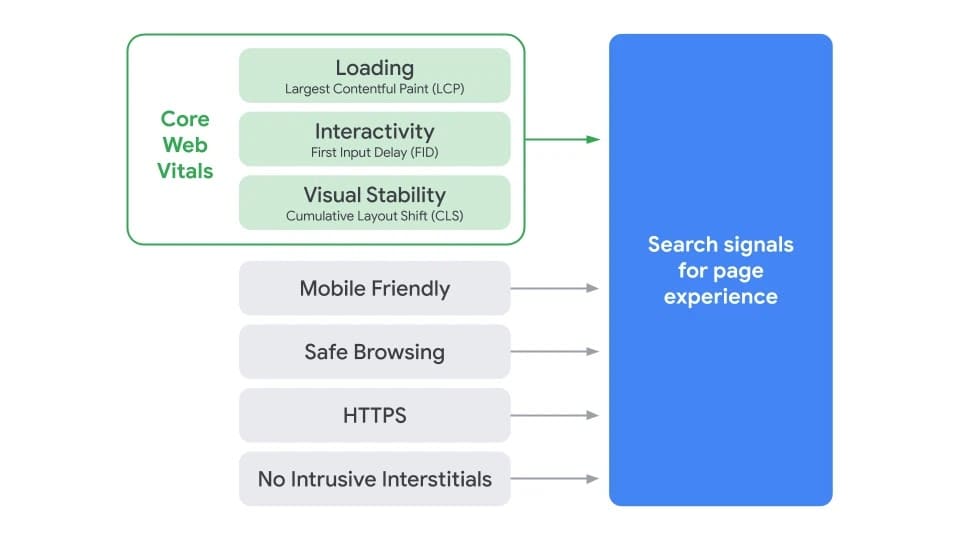
Das bedeutet aber noch lange nicht, dass die Webseite nur noch ganz hinten bei den Suchergebnissen angezeigt wird. Es gibt zahlreiche verschiedene Faktoren, die das Ranking einer Seite beeinflussen. Wie Google Webseiten indexiert erfahren Sie hier. So werden alle hier genannten Faktoren für Google zusammengefasst.

Quelle: https://developers.google.com/search/blog/2020/05/evaluating-page-experience
Wichtiger jedoch als die ganzen technischen Voraussetzungen zu erfüllen, ist der Inhalt der Webseite. Eine Webseite mit guten, relevanten Content und hoher Verbreitung wird auch weiterhin gut gerankt. Es kann nur sein, wenn zwei Seiten inhaltlich gleich stark sind, dass dann die Seite mit der besseren User Experience weiter vorne platziert wird.
Haben Sie Fragen oder Anregungen zu dem Thema, so wenden Sie sich gerne an uns oder schreiben einen Kommentar.




