
Entfessle deine Kraft: Update auf TYPO3 v12.4 LTS
Nach unserem Beitrag zur Version 12 für Redakteure, beleuchten wir in diesem Artikel alle wichtigen Funktionen für TYPO3-Integratoren und Entwickler. Außerdem geben wir Hinweise, worauf bei einem Update zu achten ist.
Inhaltsverzeichnis
Systemvoraussetzungen
Zunächst werfen wir einen Blick auf die Systemvoraussetzungen. Die Unterstützung von PHP 7 ist mit der TYPO3 Version 12 Geschichte. Für die aktuelle TYPO3-Version wird folgendes vorausgesetzt:
- PHP 8.1 oder 8.2
- MariaDB 10.3+ / MySQL 8.0+ / PostgreSQL 10.0+ / SQLite 3.8.3+
- Composer >= 2.1
Eine detailierte Übersicht findest du auf typo3.org. Zudem wurden auch die Bibliotheken aktualisiert:
- CKEditor v5
- Symfony v6
- Doctrine v3
Features in TYPO3 Version 12 für Integratoren und Entwickler
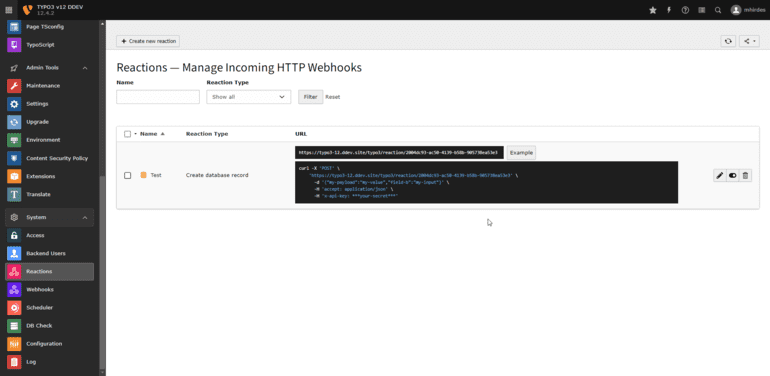
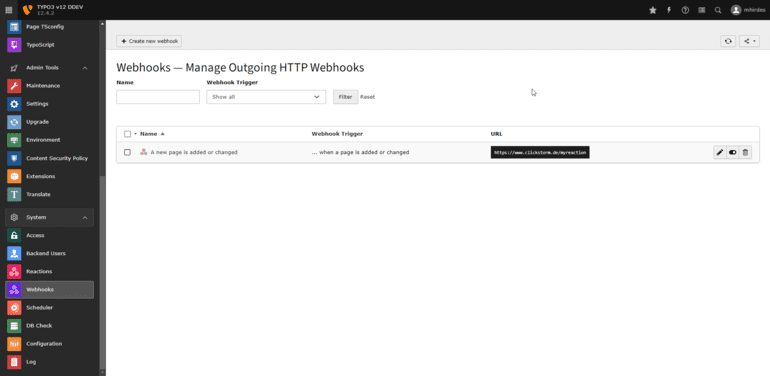
Reactions und Web Hooks
Als Ziel der TYPO3 Version 12 galt es u.a. Web Hooks zu implementieren, sowohl eingehende (Reactions) als auch ausgehende. Sie dienen dazu, auf Ereignisse mit Dritt-Systemen zu interagieren. Um die Funktionalitäten nutzen zu können, gibt es zwei neue Systemextensions reactions und webhooks.
composer req typo3/cms-reactions typo3/cms-webhooks
Sind beide Extensions installiert und wurde die Datenbank aktualisiert, so kann man im Backend zwei neue Module finden.


Weitere Informationen finden sich jeweils im ChangeLog zu Reactions und Webhooks.
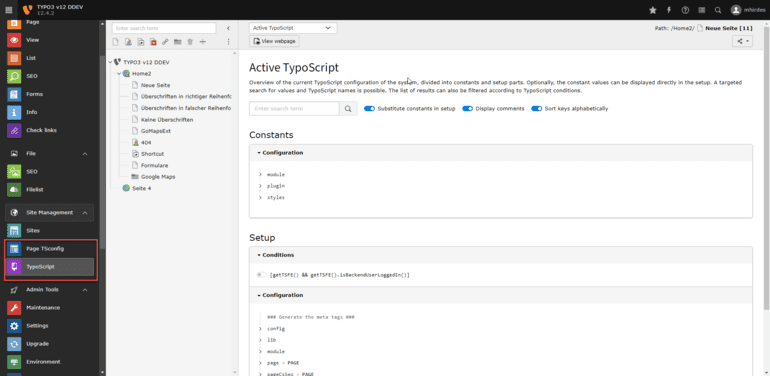
TypoScript und Page TSconfig
Neue Module und Parsing
Dank des TYPO3-Teams gibt es einen neuen Syntax-Parser für TypoScript und TSconfig, welcher erheblich schneller und robuster läuft. Die meisten Updates sollten problemlos laufen. Zudem sind die Module TypoScript (ehemals Web > Template) und Page TSconfig (ehemals Web > Info > Page TSconfig) unterhalb der Seitenverwaltung platziert (s. ChangeLog).

Absolute URLs
Mit dieser Einstellung ist es nun wieder mögliche alle URLs auf einer Seite als absolute URLs (inkl. Domain) ausgeben zu lassen (s. ChangeLog).
config.forceAbsoluteUrls = 1
Neues ContentObject EXTBASEPLUGIN
Möchtest du ein Extbase Plugin via TypoScript auf einer Seite platzieren, so kannst du das neue Content Object EXTBASEPLUGIN nutzen (s. TSRef).
# vor TYPO3 Version 12
lib.jobsListPlugin = USER
lib.jobsListPlugin {
userFunc = TYPO3\\CMS\\Extbase\\Core\\Bootstrap->run
extensionName = myJobs
pluginName = list
}
# oder
lib.jobsListPlugin < tt_content.list.20.myjobs_list
# in TYPO3 Version 12
lib.jobsListPlugin = EXTBASEPLUGIN
lib.jobsListPlugin.extensionName = myJobs
lib.jobsListPlugin.pluginName = list
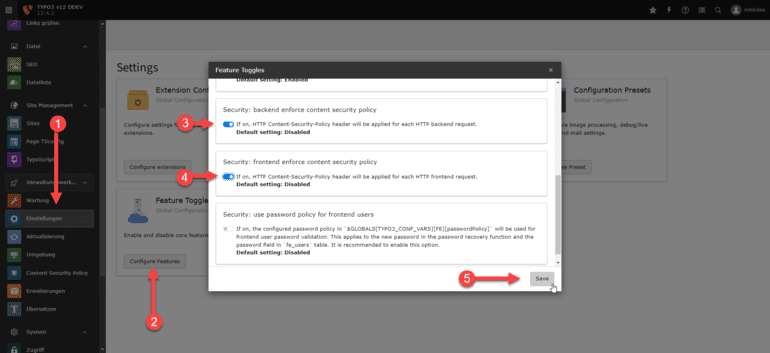
Content Security Policy (CSP)
Eine Content Security Policy für eine Webseite zu definieren ist nicht gerade trivial. Über sie wird dem Browser mitgeteilt, welche JavaScript- und CSS-Quellen erlaubt sind. Einmal definiert, soll sie vor potentiellen Angriffen durch z.B. Cross-site Scripting (XSS) und Data Injection schützen. Eine gute Einführung in die Thematik bietet das folgende Video:

Dieses Video wird über eine externe Plattform (YouTube) gehostet. Das Laden bedarf der Zustimmung unserer Datenschutzbestimmungen.
Doch wie hilft mir TYPO3 bei der Umsetzung der CSP? Nun einerseits wird für das TYPO3-Backend bereits eine CSP definiert. Diese ist standardmäßig bei neuen Installationen aktiviert. Sie kann über Feature-Toggles auch für das Frontend übernommen bzw. deaktiviert werden.

Einmal aktiviert kann die CSP für je Site und je Extension definiert werden. Näheres dazu findest du in der Dokumentation.
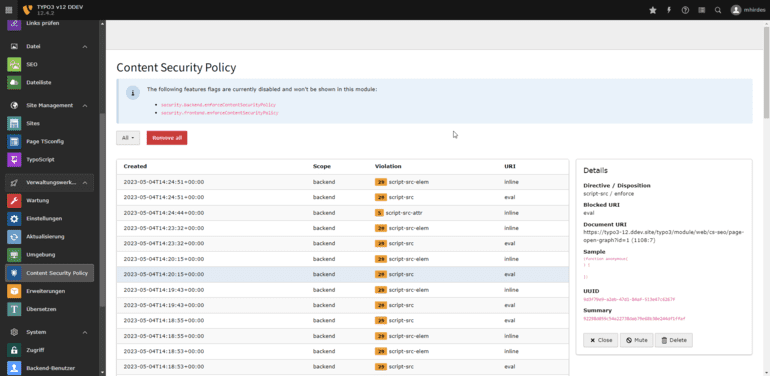
Zudem gibt es ein neues Modul, welches die Verletzungen der CSP protokolliert. Somit hat der Integrator die Sicherheit, dass nur unerwünschte Skripte und Styles blockiert werden.

Internationalisierung
Country-API
TYPO3 bietet nun eine neue Country-API. Mit ihr können länderspezifische Merkmale abgefragt werden. In diesem Zuge wurde die Spracheinrichtung bei den Seiten entschlackt. Sie sind nun wesentlich einfacher zu konfigurieren, da folgende Eigenschaften nicht mehr manuell gesetzt werden müssen:
! Achtung ! Bei hreflang hier wird nun automatisch das Länderkürzel mit angehangen (s. forge Ticket).
<!-- vor TYPO3 12 --> <link rel="alternate" href="http://www.domain.de/" hreflang="de"> <!-- TYPO3 12.4 --> <link rel="alternate" href="http://www.domain.de/" hreflang="de-DE">
Mittels der API war es außerdem möglich, einen neuen Fluid-ViewHelper für die Länderauswahl anzubieten.
<f:form.countrySelect
name="country"
value="AT"
prioritizedCountries="{0: 'DE', 1: 'AT', 2: 'CH'}"
/>Multi-Level Fallback
Bisher war es nur möglich, dass falls eine Sprache nicht definiert war, die Standardsprache als Fallback dienen konnte. Ab TYPO3 Version 12 können mehrere Sprachen als Fallback definiert werden (s. ChangeLog).
Message Bus und Queue
TYPO3 nutzt den Symfony Messanger, um eine synchrone und asynchrone Abarbeitung von Prozessen zu ermöglichen, z.B. alle Redakteure nach einer Workspace-Änderung zu benachrichtigen oder beim Datei-Upload Prozesse anzustoßen. Weitere Information hierzu findest du in der Dokumentation.
Extbase
Magische Methoden
Damit die magischen Methoden wie z.B. findByUid nun auch von IDEs (wie PHPStorm oder VisualCode) erkannt werden können, wurden diese abgewandelt.
findBy(array $criteria, ...) findOneBy(array $criteria, ...) count(array $criteria, ...)
Die bisherige Schreibweise wird als veraltet markiert und kann noch bis inklusive Version 13 genutzt werden (s. ChangeLog).
Union Types
Seit PHP 8.0 können mehrere Typen für eine Variable definiert werden. Somit entfällt die Notwendigkeit, diese explizit über Kommentare @var oder @return anzugeben. Extbase erkennt nun die Union Types und benötigt nicht mehr die PHPDoc-Kommentare (s. ChangeLog).
// vor TYPO3 v12
class Blog extends AbstractEntity
{
/**
* @var Post|LazyLoadingProxy
*/
private $post;
}
// in TYPO3 v12
class Blog extends AbstractEntity
{
private string|int $post;
}hreflang und Canonical Tags nur noch mit erlaubten Parametern
Noch ein nettes Feature, was uns aufgefallen ist. Mit dieser Änderung wird verhindert, dass ungültige Parameter in die Canoncial-URL oder hreflang kommen. So war es vorher möglich, dass eine Seite mit einem ungültigen Parameter aufgerufen wurde, dieser dann auch in den Canonical- und hreflang-Tags zu sehen war. Wurde diese Seite dann gecached, konnten Google und Co. diese URL indexieren.
# URL = https://www.meinedomain.de/?spamParameter=www.unsichereseite.de # caonical vor TYPO3 v12 und ohne cs_seo # <link rel="canonical" href="https://www.meinedomain.de/?spamParameter=www.unsichereseite.de" /> # canonical in TYPO3 v12 # <link rel="canonical" href="https://www.meinedomain.de/" /> # Bei Links das Verhalten wie vorher aktivieren, mit typolink.addQueryString = untrusted
In TYPO3 Version 12 werden bei typolink.addQueryString nur noch Parameter in die URL übernommen, welche vorher als sprechende Parameter in der SiteConfig definiert wurden (s. ChangeLog).
Hindernisse beim Update auf die Version 12
Hier sind einige Stolpersteine erfasst, die beim Update auf die Version 12 berücksichtigt werden sollten. Wir empfehlen an der Stelle Rector PHP zu nutzen. Damit kann ein Update schneller laufen.
PHP Code
Die folgenden Änderungen sind im Extension-Code zu beachten.
TYPO3 statt TYPO3_MODE
Falls beim Aufruf deiner geraden aktualisierten Seite nur eine weiße Seite kommt, evtl. mit dem Hinweis Access Denied, so kann das daran liegen, dass in deinem Quellcode noch die Konstante TYPO3_MODE abgefragt wird. Diese solltest du überall suchen und durch TYPO3 ersetzen (s. ChangeLog).
// vor TYPO3 11
defined('TYPO3_MODE') or die();
// TYPO3 11 und 12
defined('TYPO3') or die();logicalAnd und logicalOr
Die beiden Doctrine-Methoden benötigten bisher ein Array mit allen Abfragen. Nun werden diese einzeln als Paramater angegeben (s. ChangeLog). Dazu kann auch der Splat-Operator (…) genutzt werden.
$query = $this->createQuery();
constraints = [
$query->equals('propertyName1', 'value1'),
$query->equals('propertyName2', 'value2')
];
// vor TYPO3 Version 12
$query->matching($query->logicalAnd(constraints));
// in TYPO3 Version 12
$query->matching($query->logicalAnd(...constraints));Paginierung
Für die Paginierung wurde in TYPO3 Version 10 eine eigene API eingeführt. Sie lösen die bis dato genutzten ViewHelper ab. Allerdings war die Funktionalität begrenzt, sodass es bei einer größeren Anzahl von Seiten schnell unübersichtlich wurde. Als Unterstützung diente die von Georg Ringer programmierte Erweiterung numbered_pagination. Diese Funktion wurde nun in den Core übernommen und als SlidingWindowPagination eingeführt (s. Changelog).
Services.yaml
Falls eine PHP-Klasse, z.B. ein Controller oder ein Service, nicht gefunden wird, kann es daran liegen, dass in der Extension keine Services.yaml angelegt wurde. Das kannst du schnell nachholen.
# Datei my-vendor/my-extension/Configuration/Services.yaml
services:
_defaults:
autowire: true
autoconfigure: true
public: false
MyVendor\MyExtension\:
resource: '../Classes/*'Neue Pfade mit dem Composer Installer Version 5
Dank der neuen Version des Composer Installers (s. ChangeLog) werden alle Extensions im vendor/-Ordner abgelegt. Sprich den typo3conf/ext/ Ordner gibt es nicht mehr.
Ziel ist es, dass auch wirklich nur noch öffentliche Dateien unter public/ liegen.
Alle Resources/Public/-Verzeichnisse sind unter public/_assets/ verlinkt. Folgendes ist beim Update zu beachten:
- /public/_assets/ in .gitignore aufnehmen
- den Ordner public/typo3conf/ext löschen
- Alle Pfade mit EXT: voranstellen,z.B.:
page.headerData {
10 = TEXT
10.data = path:EXT:my_templates/Resources/Public/Fonts/my-font.woff2
10.wrap = <link rel="preload" as="font" href="|?v0004" type="font/woff2" crossorigin="anonymous">
}Folgende Pfade haben sich außerdem geändert und sind im .gitignore zu prüfen:
- LocalConfiguration.php und AdditionalConfiguration.php (s. ChangeLog)
- public/typo3conf/Localconfiguration.php => config/system/settings.php
- public/typo3conf/AdditionalConfiguration.php => config/system/additional.php
- public/typo3conf/ENABLE_INSTALL_TOOL liegt nun unter var/transient/ENABLE_INSTALL_TOOL oder config/ENABLE_INSTALL_TOOL (s. ChangeLog)
CKEditor 5 in TYPO3 Version 12
Wie bereits erwähnt ist im Core nun der CKEditor in der Version 5 integriert, vorher war es die Version 4. Eine Übersicht aller Änderungen findest du in der Dokumentation vom CKEditor und speziell für TYPO3 im ChangeLog.
Beachte hier die neue Konfiguration für style, heading, alignment und toolbar.
# Load default processing options
imports:
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Processing.yaml" }
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Editor/Base.yaml" }
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Editor/Plugins.yaml" }
# Add configuration for the editor
# For complete documentation see http://docs.ckeditor.com/#!/api/CKEDITOR.config
editor:
config:
style:
definitions:
- { name: "LLL:EXT:myextension/Resources/Private/Language/locallang.xlf:backend.rte.arrow", element: "a", classes: [ 'arrow' ] }
- { name: "LLL:EXT:myextension/Resources/Private/Language/locallang.xlf:backend.rte.lightergrey", element: "span", classes: [ ], styles: { color: "#cccdce" } }
heading:
options:
- { model: 'paragraph', title: 'Paragraph' }
- { model: 'heading2', view: 'h2', title: 'Heading 2' }
- { model: 'heading3', view: 'h3', title: 'Heading 3' }
- { model: 'heading4', view: 'h4', title: 'Heading 4' }
- { model: 'heading5', view: 'h5', title: 'Heading 5' }
alignment:
options:
- { name: "left", className: "align-left" }
- { name: "center", className: "align-center" }
- { name: "right", className: "align-right" }
- { name: "justify", className: "align-justify" }
toolbar:
items:
- style
- heading
- '|'
- bold
- italic
- subscript
- superscript
- alignment
- '|'
- link
- horizontalLine
- '|'
- bulletedList
- numberedList
- '|'
- insertTable
- tableColumn
- tableRow
- mergeTableCells
- '|'
- softhyphen
- specialCharacters
- '|'
- findAndReplace
- removeFormat
- undo
- redo
- sourceEditingEs folgen ein paar Besonderheiten, welche wir noch einmal hervorheben möchten.
contentCSS in Backend Stylesheets
Vorab konnte ein eigenes CSS für den Editor in der YAML-Datei hinterlegt werden.
# vor TYPO3 v12
editor:
config:
contentsCss: 'EXT:myextension/Resources/Public/Css/myfile.css'Nun sollte die CSS-Datei via PHP in der ext_localconf.php integriert werden.
$GLOBALS['TYPO3_CONF_VARS']['BE']['stylesheets'][my_extension]
= 'EXT:myextension/Resources/Public/Css/myfile.css';! Achtung ! Der CKEditor wird nun nicht mehr als iFrame geladen. Es gilt zwei Sachen im CSS zu beachten:
- Alle Regeln, welche dem body betreffen, greifen nun nicht mehr. Stattdessen sollte die Klasse .ck-content angesprochen werden.
- Generell sind alle Styles mit der Klasse .ck-content auf den Editor zu beschränken.
// vor TYPO3 Version 12
body {
margin: 0;
}
a {
color: blue;
}
// in TYPO3 Version 12
.ck-content {
margin: 0;
}
.ck-content a {
color: blue;
}Styles für Listen
Eigene Styles für Listen sind leider noch nicht möglich (Stand: 15.06.2023). Auf GitHub wird darauf hingewiesen, dass das seit der Version 5.38 geht, welche seit TYPO3 12.4.2 in TYPO3 integriert wurde. Allerdings geht das Styling nur in Verbindung mit dem CKEditor-Plugin DocumentList. Dieses ist akutell noch nicht im TYPO3 Core (s. forge Ticket).
WebFonts
Wie oben beschrieben sind relative Pfade nicht mehr möglich und sollten vermieden werden. Möchtest du WebFonts einbinden, scheint die derzeitige Lösung zu sein, den Pfad mit anzugeben (s. forge Ticket).
@font-face {
font-family: "roboto";
src: url("https://www.meinedomain.de/_assets/2f0b886317b0304030bed078eea10822/Fonts/roboto.woff2") format("woff2");
}Canonical und href-Lang
Wie bereits oben beschrieben entfallen ungültige Parameter. Daher ist zu prüfen, ob alle relevanten Parameter in den Tags erfasst werden. Wenn nicht, sollten diese mit in die SiteConfig übernommen werden.
Außerdem sollten auch wie bereits oben beschrieben die hreflang-Tag geprüft werden, ob die angehangenden Länder-Codes deinem SEO-Konzept entsprechen.
Backend Module API
Es gibt einige neue Backend Module API zum Registrieren von Backend Modulen (s. ChangeLog). Dazu wird eine Datei in Configuration/Backend/Modules.php angelegt. Hier findest du ein Beispiel aus der cs_seo.
Prüfen von erlaubten Plug-Ins und Modulen
Wie bei jedem Update sollten auch die Nutzerrechte geprüft werden. Bekannte Extensions wie z.B. die News Extension haben nun eigene CTypes für Inhaltselemente und nutzen nicht mehr den CType list. Falls du Inhaltselemente einschränkst z.B. mittels content_defender, so sind hier die erlaubten bzw. verbotenen CTypes zu prüfen.
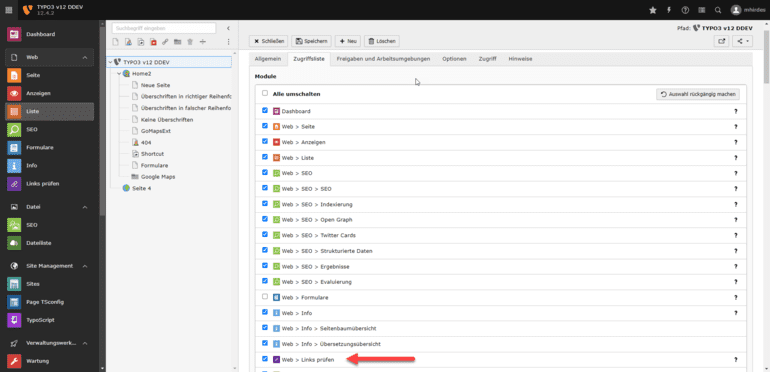
Bei den Modulen hat u.a. der Linkvalidator nun ein eigenes Modul. Bei der cs_seo sind die Zugriffsrechte für die Submodule zu erlauben.

TYPO3 Version 12 für dich
Alle Änderungen für TYPO3 Version 12 findest du im offiziellen ChangeLog. Danke an alle TYPO3-Entwickler u.a. auch für die gute Dokumentation. Musst du eine ältere Version von TYPO3 aktualisieren, helfen dir diese Beiträge zum Update auf die Version 11 oder 10.
Du willst deine TYPO3-Skills in einem netten Team und spannenden Projekten vertiefen, dann wirf mal einen Blick auf unsere Stellenangebote. Hast du Anmerkungen, Fragen oder vermisst du eine wichtige Änderung von TYPO3 Version 12, so hinterlass gerne einen Kommentar.
- https://typo3.org/article/typo3-v120-release-your-power
- https://typo3.org/article/typo3-v121-together-as-one
- https://typo3.org/article/typo3-v122-around-the-world
- https://typo3.org/article/typo3-v123-freeze
- https://typo3.org/article/typo3-v12-lts-here-to-save-the-day
- https://docs.typo3.org/c/typo3/cms-core/main/en-us/Changelog-12.html





Kommentar von Alex
Um die Webfonts für den CKEditor 5 einzubinden gibt es einen Workaround den ich hier beschrieben habe:
https://forge.typo3.org/issues/100768
Kommentar von Marc
Hallo Alex, danke für deine Anmerkung. Aber wie sehen die Pfade zu den Web-Fonts in der CSS-Datei dann aus? Viele Grüße, Marc
Kommentar von Micha
Eure Beiträge sind immer tolle Beiträge zum nachgucken vielen Dank dafür!
Aber hier bin ich gerade etwas verunsichert: Ihr schreibt:
„Nun sollte die CSS-Datei via PHP in der ext_localconf.php integriert werden.“
In der aktuellen Doku wird aber weiterhin die YAML Variante beschrieben. (oder übersehe ich da was?)
Ich kann mich erinnern das es bei den ersten 12er Versionen nicht möglich war, mehrere CSS Dateien zu hinterlegen so das man auf die ext_localconf.php Variante ausweichen musste.
Aber aktuell funktioniert das wenn man die Stylesheets als Array notiert:
contentsCss: [‚EXT:rte_ckeditor/Resources/Public/Css/contents.css‘, ‚EXT:myextension/Resources/Public/Css/rte.css‘]
Oder ist die Info nur etwas verwaist? 🙂
Kommentar von Marc
Hallo Micha, danke für deinen Kommentar. Du hast Recht, in der aktuellen TYPO3 CKEditor Doku steht das CSS in der YAML und TYPO3 v12 kann damit umgehen. Im CKEditor 5 selbst, gibt es diese Option allerdings nicht mehr https://ckeditor.com/docs/ckeditor5/latest/installation/advanced/content-styles.html Aber solange TYPO3 das migriert und offiziell so nutzt, kann man sicherlich weiterhin die contentCSS angeben. VG, Marc