
Ist Ihre Webseite 100% responsive?
In einem vorhergehenden Beitrag haben wir bereits grundlegend beschrieben, was eine responsive Webseite ausmacht. Eine responsive Webseite passt die Inhalte an die Bildschirmgröße des aufrufenden Displays an.
Doch gibt es neben der Display-Größe noch einen weiteren Punkt zu beachten: die Bedienung. Auf einem Smartphone oder Tablet navigiert der Nutzer mit seinen Fingern durch die Seite – nicht mit einer Maus. Dementsprechend ist ein Klick mit der Touch-Bedienung ein Tippen auf den Bildschirm. Bei der responsiven Webentwicklung muss daher speziell Augenmerk auf sogenannte Hover-Effekte geworfen werden. Ein Hover-Effekt wird ausgelöst, wenn ein Desktop-Nutzer mit seiner Maus über etwas fährt, aber noch nicht geklickt hat. Diesen Effekt gibt es bei der Touch-Bedienung nicht. Entweder der Finger tippt etwas an, oder eben nicht.
Mit dem Hover-Status sollten daher keine wichtigen Funktionen belegt sein. So sollte zum Beispiel die Menüführung ohne Hover-Effekte auskommen, bzw. müssen Alternativen für die Touch-Bedienung eingebaut werden, wenn auf den Hover-Effekt nicht verzichtet werden soll. Bei der Erarbeitung des responsiven Webdesigns sollte dies bereits vom Designer beachtet werden, damit ggf. alternative Steuerungselemente für die Touch-Bedienung integriert werden können.
Testen Sie Ihre Webseite
Ob Ihre Webseite den Ansprüchen eines mobilen Nutzers entspricht, können Sie leicht testen. Wenn Sie ein Smartphone oder Tablet besitzen ist das natürlich die einfachste Variante Ihre Webseite mit solchen Geräten auf die Bedienbarkeit zu überprüfen. Wenn gerade kein Smartphone oder Tablet zur Hand ist, ist das aber auch kein Hindernis: Der Chrome-Browser ist Ihnen hierbei behilflich.
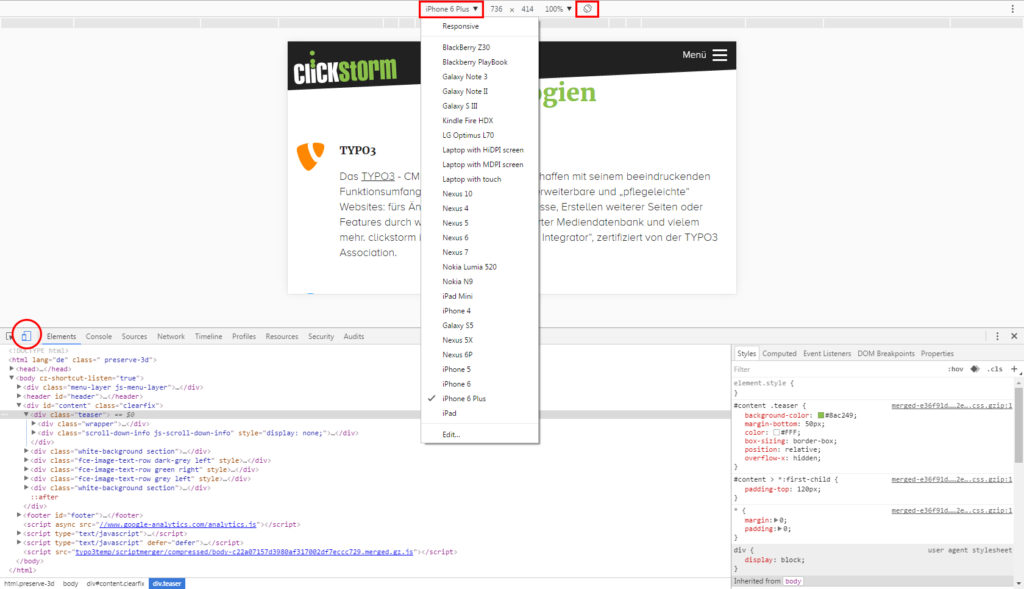
Rufen Sie Ihre Webseite wie gewohnt im Chrome-Browser auf. Klicken Sie nun per rechter Maustaste in die Webseite. Es öffnet sich ein kleines Menü, wählen Sie hier den Punkt „Untersuchen“ aus. Es öffnet sich nun ein Fenster – die Entwickler-Console von Chrome. Dieses Tool bietet wahnsinnig viele Möglichkeiten eine Webseite zu testen. Hier konzentrieren wir uns aber auf die Möglichkeit, einen mobilen Aufruf der Webseite zu simulieren. Dazu muss die Option „Toggle device toolbar“ aktiviert sein. Im Bild ist diese Option rund umrahmt. Klicken Sie das Icon an, wenn Ihre Ansicht noch nicht derer im Bild gleicht.

Geräte-Auswahl des Entwicklungs-Tools des Chrome-Browsers
Ist die Option aktiv, können Sie nun an den oberen Einstellungen (im Bild markiert) eine Auflösung wählen. Gängige Smartphones und Tablets stehen hier zur Verfügung. Zudem können Sie simulieren, das Gerät in die Horizontale oder Vertikale zu drehen.
Ihnen wird nun auffallen, dass sich der Maus-Cursor verändert wenn Sie sich auf der Webseite befinden. Der Maus-Zeiger ist nun ein grauer Kreis. Dieser stellt hier einen Finger dar. Per Klick simulieren sie einen Touch auf den Touch-Screen. Somit sind in diesem Tool keine Hover-Effekte mehr möglich. Die Webseite kann dadurch gut getestet werden, ob sie auch via Touch-Screen optimal steuerbar ist.
Darauf sollten Sie besonders achten
Sie können Ihre Seite auf diesen Weg leicht auf die Anforderungen der mobilen Nutzer testen. Zudem können Sie hier unterschiedlichste Bildschirmgrößen testen.
Achten Sie darauf, dass alle Inhalte sichtbar sind. Ein horizontales Scrollen sollte nicht möglich sein. Das ist ein Zeichen dafür, dass alle Inhalte sich in der sichtbaren Breite des Bildschirms befinden und nicht darüber hinaus ragen. Schauen Sie nach, ob alle wichtigen Inhalte immer sichtbar sind (z.B. Sprachmenü, Impressum-Link, Logo etc.).
Prüfen Sie auch Ihre Navigation. Üblicherweise gibt es für die Darstellung auf schmaleren Geräten ein alternatives Menü. Meist öffnet sich dieses erst nach Klick auf ein Icon (z.B. das sog. „Burger-Menü“). Ist es auf dem Smartphone möglich zu allen Menü-Ebenen zu navigieren? Kann das Menü per Touch gut bedient werden? Sind die Links groß genug?
Ein Test sollte nicht nur für die Startseite erfolgen. Testen Sie ruhig auch noch 3-4 Unterseiten. Bestenfalls solche, die vom normalen Webseiten-Raster abweichen und sich durch spezielle Inhalte auszeichnen (z.B. Tab-Navigationen, BIlder-Slider, Downloads, Referenzen, Videos, Formulare, etc.). Werden die Videos bei kleineren Bildschirmen passend verkleinert? Sind Formulare auch per Smartphone ausfüllbar?
Mobile-Friendly-Test von Google
Ob eine Webseite für mobile Endgeräte optimiert wurde fließt heutzutage in das Ranking der Suchmaschinen ein. Ob Suchmaschinen die Seite als mobil optimiert wahrnehmen lässt sich leicht testen. Mit dem Mobile-Friendly-Test von Google bekommen Webseiten-Betreiber hierzu schnell Feedback.
Sind Ihnen hierbei Probleme aufgefallen, die Sie gerne beheben würden? Kontaktieren Sie uns – wir machen Ihre Webseite gerne 100% responsive.