Mehr SEO-Erfolg mit strukturierten Inhalten
Wer durch die Google-Suchergebnisseiten scrollt, stößt heute fast regelmäßig auf Snippets, die von der klassischen Darstellung mit Titel, URL und Beschreibungstext (Meta Description) abweichen. Häufig finden sich daneben auch News-Artikel, kurze Erklärungen, Anleitungen oder Bildergalerien.

SERP-Snippet in der klassischen Darstellung mit Titel, URL und Meta-Beschreibung

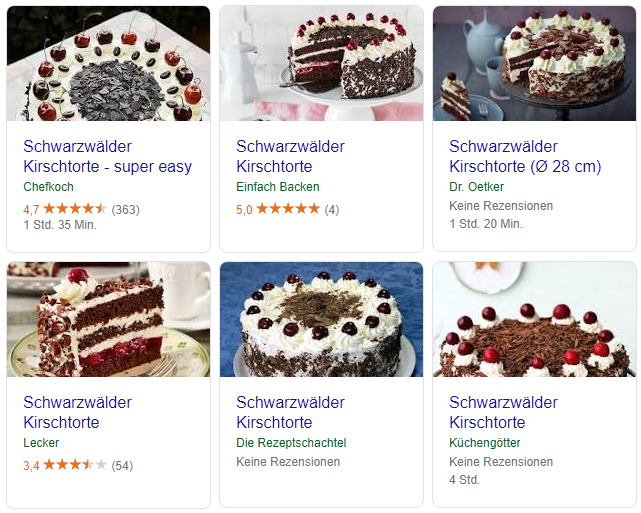
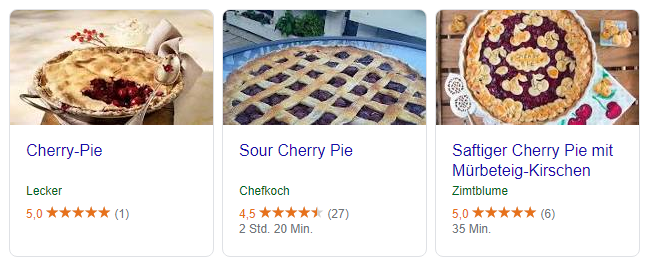
SERP-Snippet in Rich Text Darstellung mit Bild, Titel, Website-Namen, Bewertung und Zubereitungszeit.
Wer sich fragt, wie er diese Darstellung auch für seine eigene Webseite umsetzen kann, sollte sich mit strukturierten Daten auseinandersetzen. Die Vorteile liegen auf der Hand: Die Webseite kann sich besser von der Konkurrenz abheben und der Nutzer bekommt ein besseres „Sucherlebnis“. Die Implementierung der dazu notwendigen Auszeichnungen im Quellcode ist relativ einfach umzusetzen, jedoch keine Garantie dafür, dass die Darstellung von Google auch tatsächlich wie gewünscht erfolgt. Zudem müssen die folgenden Voraussetzungen erfüllt sein:
- Der Inhalt soll für den Nutzer relevant und dem Thema der Seite zuzuordnen sein.
- Die Auszeichnungen werden technisch korrekt umgesetzt.
- Die betreffenden Inhalte sind nicht versteckt.
Implementierung
Strukturierte Daten können verschiedenartig im HTML ausgezeichnet werden. Google empfiehlt aber JSON-LD zu verwenden – eine Notation, bei der die Daten in den <head> des HTML-Dokuments geschrieben werden.
Die Terminologie basiert auf schema.org. Während JSON-LD die Grammatik bzw. Syntax der Markupsprache darstellt, bildet schema.org das umfangreiche Vokabular ab, mit denen Webseiten bzw. deren Inhalte ausgezeichnet werden können. Ziel ist es, dass Suchmaschinen ein besseres Verständnis über die Struktur der Webseite gewinnen. Es ist jedoch nicht erforderlich, alle möglichen Eigenschaften zu verwenden, sondern nur solche, die von Google empfohlen werden.
Zu Beginn sollte sichergestellt sein, dass die Webseite in der Google Search Console angemeldet ist. Handelt es sich um ein Unternehmen, ist auch die Anmeldung über Google My Business ratsam. Hier sollten dann bereits soviele Angaben wie möglich hinterlegt werden.
Anschließend kann damit begonnen werden, typische Auszeichnungen zu highlighten, die für die gesamte Webseite gültig sind. Dazu gehören Angaben zur Organisation und zur Seitenstruktur.
JSON-LD
Die Markup-Auszeichnungen per JSON-LD werden über ein Script-Tag eingebunden:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Recipe",
"name": "Schwarzwälder Kirschtorte - super easy",
"author": "Chefkoch",
...
}
</script>Darin wird hinter „@type“ der Name des Datentyps von schema.org gesetzt. Danach folgt dann der eigentliche Inhalt, der je nach Typ unterschiedlich strukturiert sein kann.
Microdata
Alternativ lassen sich die Auszeichnungen auch als Microdata direkt im HTML integrieren. Dazu wird am betreffenden Element ein Attribut „itemscope“ definiert, gefolgt von dem Attribut „itemtype“, welches die URL zum Datentyp bei schema.org als Wert enthält:
<div itemscope itemtype="https://schema.org/Recipe"> <h1 itemprop="name">Schwarzwälder Kirschtorte - super easy</h1> <div itemprop="author">Chefkoch</div> </div>
Innerhalb des definierten „Scope” werden dann per „itemprop”-Attribut die Elemente ausgezeichnet, die Werte der Eigenschaften des Datentyps enthalten.
Empfohlene Auszeichnungen
Eine der wichtigsten Auszeichnungen auf der Webseite ist die Breadcrumb. Dazu wird der Typ „BreadcrumbList“ aus der schema.org-Terminologie verwendet, welcher aus einer Liste von Elementen vom Typ „ListItem“ besteht. Diese sollten wiederum den Namen des Listenpunktes, eine URL und die Position (ab Position 1 beginnend) enthalten.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Bücher",
"item": "https://www.example.org/autos"
},{
"@type": "ListItem",
"position": 2,
"name": "Autoren",
"item": "https://www.example.org/autos/marken"
},{
...
}
}Zudem bietet es sich an, das Logo und lokale Unternehmensdaten wie Öffnungszeiten und Kontaktdaten auszuzeichnen. Auch eine integrierte Suche kann bei Google angezeigt werden, wenn diese verfügbar ist:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"name": "Clickstorm",
"url": "https://www.clickstorm.de",
"potentialAction": {
"@type": "SearchAction",
"target":"https://www.clickstorm.de?q={search_term}",
"query-input": "required name=search_term"
}
}
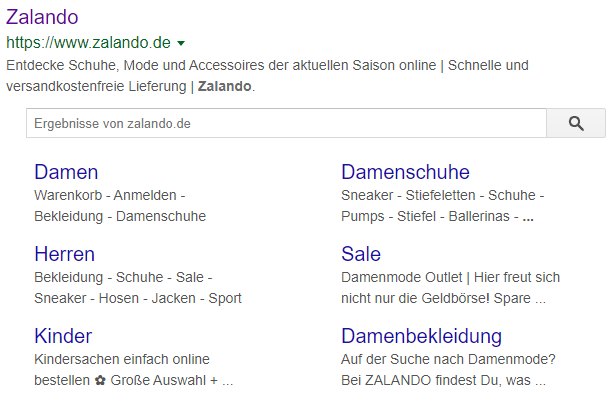
</script>In Verbindung mit den Sitelinks kann sich dann diese Darstellung in den Suchergebnissen ergeben:

SERP-Snippet mit Suche und Sitelinks
Handelt es sich bei der Webseite um einen Online-Shop, sollten in jedem Fall auf der Produktdetailseite auch die jeweiligen Artikel und deren Preise ausgezeichnet werden:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Hoody Men",
"image": [
"https://www.example.org/produktbild-1.jpg",
"https://www.example.org/produktbild-2.jpg"
],
"description": "...",
"sku": "0123456789",
"offers": {
"@type": "Offer",
"url": "https://www.example.org/hoody-men",
"priceCurrency": "EUR",
"price": "89.95",
"priceValidUntil": "2019-12-31",
"availability": "https://schema.org/InStock"
}
</script>Außerdem bieten sich für weitere Kategorien Auszeichnungen an:
Dabei sollte jedoch bedacht werden, dass die Informationen in der Google-Suche teilweise schon die Suchintention des Nutzers beantworten könnten. Der Nutzer hätte somit kein Interesse daran, noch auf den Link zur Webseite zu klicken. Daher sollten die Markups auch nicht übertrieben und mit Bedacht eingesetzt werden.
Karussell
Interessant mag auch die Darstellung innerhalb eines sogenannten „Karussells“ sein, d.h. bestimmte Übersichtsseiten können von Google mit einer Art Bilder-Slider dargestellt werden. Dafür ist der schema.org-Datentyp „ItemList“ zu verwenden, bestehend aus einzelnen „ListItem“-Elementen, die wiederum ggfs. Links zu den Detailseiten der Elemente und eine Position erhalten.
Die einzelnen Elemente müssen dabei vom selben Typ sein und natürlich auch auf einer vorhandenen Detailseite noch einmal mit dem korrekten schema.org-Markup ausgezeichnet sein. Aktuell lässt sich ein solches Karussell für Rezepte, Kurse, Artikel und Restaurants umsetzen.

Rezepte-Karussell in SERPs
Über ein Testtool von Google kann überprüft werden, ob die Auszeichnungen Syntaxfehler aufweisen und wie diese interpretiert werden. Eine vollständige Auflistung der Markups, die Google ausliest, findet sich in der Developer-Dokumentation.
Zu beachten ist noch, dass die Auszeichnungen immer vollständig sein sollten. Wenn relevante Informationen vom Markup ausgesperrt werden, kann das schlechtere Rankings zur Folge haben. Natürlich dürfen auch keine falschen Informationen, wie z.B. gefälschte Rezensionen ausgezeichnet werden. Mehr dazu findet sich in den Qualitätsrichtlinien.
Strukturierte Daten in ausgewählten Systemen
Shopware
In Shopware werden strukturierte Daten bereits standardmäßig über Microdata-Markup ausgezeichnet, dazu gehören alle für Online-Shops relevante Angaben, wie Produkt- und Preisinformationen, Breadcrumbs oder die Navigation.

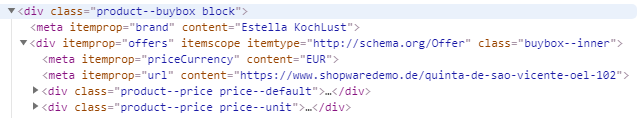
HTML-Microdata-Auszeichnung eines Angebots in Shopware
Zu beachten ist, dass individuell gestaltete Templates oder Änderungen im bestehenden Template diese Auszeichnungen übernehmen müssen.
WordPress
In WordPress müssen Auszeichnungen entweder direkt im Theme integriert oder über ein Plugin automatisiert umgesetzt werden. Beispielsweise kann hier das Plugin Schema Pro genutzt werden, welches nach bestimmten Regeln Seitentypen vom Markup ein- oder ausschließen kann.
Gleichzeitig ist hier noch einmal das Google Testtool integriert, mit dessen Hilfe die Seite auf Fehler bei der Einbindung überprüft wird.
Typo3
Ähnlich funktioniert es auch im TYPO3. Auch hier kann mit Hilfe einer Extension, z.B. https://extensions.typo3.org/extension/schema/, ausgewählt werden, um welchen Seitentyp es sich handelt. Die entsprechenden Inhalte werden dann aus der Datenbank ausgelesen.
Fazit
Die Einbindung von strukturierten Daten auf der eigenen Webseite birgt eine Menge Potential. Google möchte seinen Nutzern stets die besten Suchergebnisse präsentieren und experimentiert häufig mit neuen Auszeichnungen. Daher lohnt der regelmäßige Blick in die Developer-Dokumentation, um auf dem neuesten Stand zu sein, welche Möglichkeiten sich bei der Verbesserung der Anzeige in den Suchergebnissen ergeben.
Natürlich nutzt Google diese Auszeichnungen auch zum eigenen Vorteil. Das unterstreicht auch das gelegentlich willkürlich erscheinende Vorgehen Googles, auch nicht ausgezeichnete Inhalte anders darzustellen bzw. ausgezeichnete Inhalte nicht darzustellen. Zuletzt wurde bekannt, dass den Webmastern wieder ein Stück Kontrolle zurückgegeben werden soll, indem zum Beispiele Texte und Videos in ihrer Länge begrenzt werden können.
FAQs, Anleitungen und Wissensbeiträge werden teilweise bereits in den Suchergebnissen selbst dargestellt. Wenn sich Nutzer damit zufrieden geben, kann die Time-on-Site auf der eigenen Webseite auch geringer werden. Dessen sollte man sich trotz der positiven Fallbeispiele in der Developer-Dokumentation stets bewusst sein.
In vielen Fällen sollte aber einem bedachten Einsatz von Auszeichnungen im Quellcode nichts entgegenstehen. Wenn Sie Fragen haben oder Hilfe bei der Umsetzung für Ihren Onlineshop oder Ihre Webseite benötigen, wenden Sie sich gern unser Team.