
Browser Chrome unterbindet automatische Wiedergabe
Sie besuchen eine Webseite und sofort ertönt ein Sound oder ein Video wird automatisch abgespielt, obwohl Sie dieses gar nicht sehen wollten?
Nun, wenn es nach Google geht, gehören diese Szenarien bald der Vergangenheit an. Was im Fachjargon als Autoplay bezeichnet wird, wird mit der Veröffentlichung der neuesten Browser-Version von Google Chrome weitestgehend unterbunden.
Wir erklären, welche Kriterien erfüllt sein müssen, damit das Autoplay trotzdem funktioniert und wie Entwickler sowie Webseiteninhaber reagieren können.
Google Chrome und die Autoplay Policy
Am 18. April 2018 veröffentlichte Google die Version 66 seines hauseigenen Browsers Chrome. Unter anderem werden seitdem alle SSL-Zertifikate von Symantec als unsicher eingestuft. Darüber hinaus wurde auch eine eigene Autoplay Policy eingeführt, ein eigenes Regelwerk.
Sprich Google will die automatische Wiedergabe nicht per se verhindern. Allerdings gelten diverse Kriterien, damit diese erlaubt ist.
- automatische Wiedergabe von stummgeschalteten Inhalten ist immer erlaubt
- Autoplay mit Sound ist erlaubt, wenn:
- der Nutzer bereits mit der Seite interagiert hat (klicken, tippen, etc.)
- der Nutzer bereits ein Video mit Ton abgespielt hat
- mobil, wenn der Nutzer die Webseite zu seinem Startbildschirm hinzugefügt hat
Generell wird bereits bei allen mobilen Browsern das Autoplay verhindert, um den Datenverbrauch zu schonen.
Anstelle der automatischen Wiedergabe wird der erste Frame des Videos als Standbild angezeigt.
Ansätze für Entwickler
Entwickler sollten auf die Policy reagieren und einen Button zur manuellen Wiedergabe anzeigen. Ansonsten sieht der Nutzer die Medieninhalte erst, wenn er die Seite erneut aufruft.
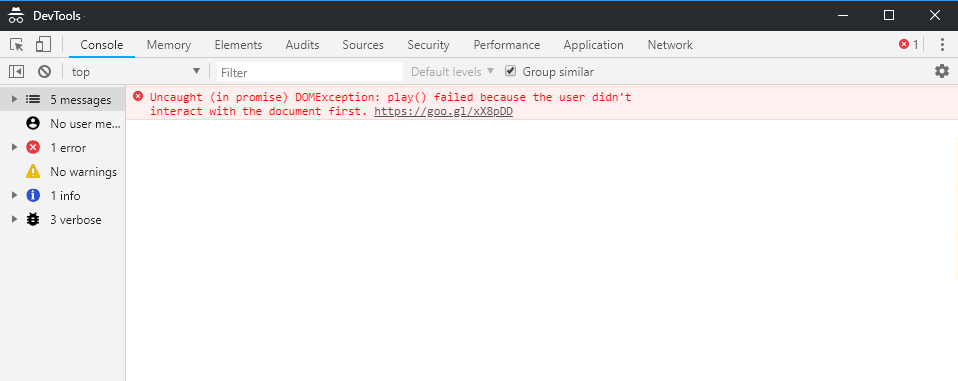
Ob die Autoplay Policy greift ist in der Chrome-Konsole ersichtlich. Diese kann ganz einfach mit der F12-Taste geöffnet werden. Besuchen Sie nun eine Seite, wo die automatische Wiedergabe unterbunden wird, sehen Sie die folgende Fehlermeldung.
Diese Fehlermeldung kann man als JavaScript-Entwickler vermeiden, indem das Einhalten der Policy abgefragt wird
var promise = document.querySelector('video').play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay funktioniert!
}).catch(error => {
// Autoplay wurde unterbunden.
});
}Wenn das Autoplay verhindert wurde, sollte dem Besucher ein Button angezeigt werden. Damit kann er die Wiedergabe manuell starten.
Ein anderer Lösungsansatz ist, dass die Videos von vornherein stummgeschalten werden. Haben die Videos eigentlich einen Ton, dann sollte es dem Nutzer ermöglicht werden, dass er den Ton manuell anschalten kann. Hierzu empfiehlt sich wieder einen Button anzuzeigen.
Audio-Inhalte sollten generell erst starten, wenn der Nutzer dies explizit wünscht. Hier könnte man überlegen eine allgemeine Schaltfläche auf der Seite zu integrieren, womit der Nutzer die Audiowiedergabe erlaubt.
Update: Auch Firefox verhindert Autoplay
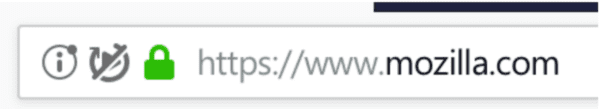
Mit der Version 66 blockiert nun auch der Firefox-Browser Autoplay Inhalte. Ob ein Inhalt blockiert wurde, lässt sich in der Browserzeile erkennen.

Der Entwickler hat nun noch die Möglichkeit das Video von vornherein stumm zu schalten.
var videoElement = document.querySelector('video');
videoElement.muted = true;
videoElement.pause();
videoElement.currentTime = 0;
videoElement.play();Ausblick
Da wir selbst Nutzer von Webseiten sind, begrüßen wir den Schritt von Google. Eine unerwünschte Audiowiedergabe ist unangenehm beim Surfen im Netz. Wir hoffen jedoch, dass es eine allgemeine Lösung vielleicht auch vom W3C hierzu geben wird und nicht wieder jeder Browser eigene Anforderungen stellt.
Wir berichten immer wieder von Maßnahmen, welche die Webseiten unserer Kunden betreffen, z.B. zur DSGVO oder zu Google Maps. Somit versuchen wir Sie auf dem Laufenden halten.
Falls Sie Anregungen zu diesen oder anderen Themen haben, hinterlassen Sie gerne einen Kommentar oder nehmen Sie Kontakt mit uns auf.
- https://www.blog.google/products/chrome/improving-autoplay-chrome/
- https://developers.google.com/web/updates/2017/09/autoplay-policy-changes
- https://www.heise.de/newsticker/meldung/Chrome-Browser-personalisiert-Autoplay-Blocker-4041423.html
- https://blog.mozilla.org/firefox/de/autoplay-im-firefox-browser-automatisch-blockieren/