
Crop-Funktion für responsive Bilder in TYPO3 8.7
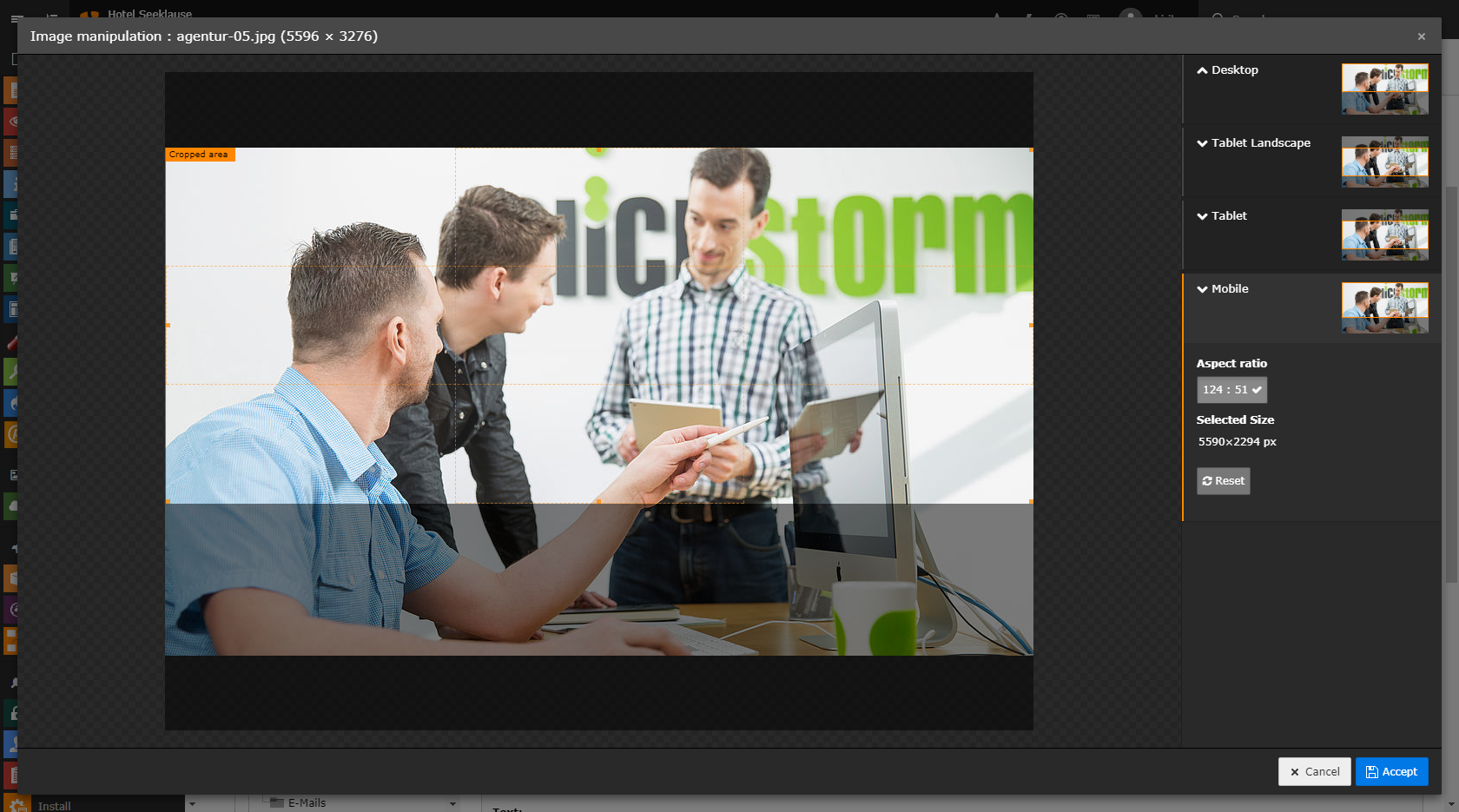
Seit TYPO3 7.6 gibt es im Backend eine Crop-Funktion für Bilder. Die Funktion ist in dem Bildelement verankert. Die Crop-Funktion ermöglicht den Redakteuren einen Ausschnitt des Bildes festzulegen. In unserem Blogbeitrag erklären wir Ihnen, wie Sie die beschnittenen Bilder ausgeben können. Außerdem zeigen wir Ihnen, wie Sie die Crop-Funktion für Ihre Bedürfnisse anpassen können. Doch zuerst zeigen wir Ihnen ein Video, damit Sie leicht erkennen, was wir meinen.

Dieses Video wird über eine externe Plattform (YouTube) gehostet. Das Laden bedarf der Zustimmung unserer Datenschutzbestimmungen.
Crop-Funktion anpassen
In diesem Abschnitt erklären wir Ihnen, wie Sie in Inhaltselementen die Crop-Funktionen anpassen können. Die Funktion wird hier dem Feld „image“ hinzugefügt. Wir nutzen die Option „columnsOverrides“. Somit überschreiben wir die Cropeinstellungen von „image“.
//CROP FUNCTION
$GLOBALS['TCA']['tt_content']['types']['extkey_element']['columnsOverrides']['image']['config']['overrideChildTca']['columns']['crop']['config']['cropVariants'] = [
'dektop' => [
'title' => 'LLL:EXT:extkey/Resources/Private/Language/locallang_db.xlf:imageManipulation.desktop',
'allowedAspectRatios' => [
'76 : 25' => [
'title' => '76 : 25',
'value' => 76 / 25
]
]
]
];Mit diesen Einstellungen können Sie ein Bild für Desktop z.B. auf 1140 x 375 Pixel zuschneiden. Für die Berechnung der Seitenverhältnisse benutzen wir das Online Tool „Aspect Ratio Calculator“.
Ausgabe von dem beschnittenen Bild
Das beschnittene Bild können Sie mit Fluid ausgeben. Dafür wird der bekannte ViewHelper „f:image“ benutzt. Die Ausgabe erfolgt mit der Hilfe von dem Parameter „cropVariant“. Hier tragen Sie den Namen der Variante ein. In unserem Fall ist es der Name „desktop“. Das Resultat sieht so aus.
<f:image src="{image.0.uid}" treatIdAsReference="1" width="1140" height="375" cropVariant="desktop" />In unserem Beispiel geben wir nur das erste Bild aus. Da es sich hier um eine Referenz auf die Datei handelt, muss der Parameter „treatIdAsReference“ angegeben werden. So erhalten wir auch automatisch weitere Daten wie den alternativen Text aus der Referenz.
Verwendung der Crop-Funktion für Responsivedesign
Die Crop-Funktion kann ebenso für Responsive Design verwendet werden. Hier ermöglichen wir den Redakteuren für die verschiedenen Auflösungen, verschiedene Bilderausschnitte anzugeden. Dafür müssen die weiteren Optionen lediglich mit angegeben werden.
$GLOBALS['TCA']['tt_content']['types']['extkey_element']['columnsOverrides']['image']['config']['overrideChildTca']['columns']['crop']['config']['cropVariants'] = [
'desktop' => [
'title' => 'LLL:EXT:extkey/Resources/Private/Language/locallang_db.xlf:imageManipulation.desktop',
'allowedAspectRatios' => [
'625:204' => [
'title' => '625 : 204',
'value' => 625 / 204
]
]
],
'landscape' => [
'title' => 'LLL:EXT:extkey/Resources/Private/Language/locallang_db.xlf:imageManipulation.landscape',
'allowedAspectRatios' => [
'76:25' => [
'title' => '76:25',
'value' => 76 / 25
]
]
],
'tablet' => [
'title' => 'LLL:EXT:extkey/Resources/Private/Language/locallang_db.xlf:imageManipulation.tablet',
'allowedAspectRatios' => [
'767:255' => [
'title' => '767 : 255',
'value' => 767 / 255
]
]
],
'mobile' => [
'title' => 'LLL:EXT:extkey/Resources/Private/Language/locallang_db.xlf:imageManipulation.mobile',
'allowedAspectRatios' => [
'124:51' => [
'title' => '124 : 51',
'value' => 124 / 51
]
]
]
];

Die Ausgabe der Crop-Funktion erfolgt mit dem Picture-Element.
<f:if condition="{files}">
<picture class="js-picture">
<!--[if IE 9]><video style="display: none;"><![endif]-->
<source srcset="{f:uri.image(image:files.0,width:'2500',height:'816',cropVariant:'desktop')}" media="(min-width:1141px)" />
<source srcset="{f:uri.image(image:files.0,width:'1140',height:'375',cropVariant:'landscape')}" media="(min-width:768px)" />
<source srcset="{f:uri.image(image:files.0,width:'767',height:'255',cropVariant:'tablet')}" media="(min-width:620px)" />
<source srcset="{f:uri.image(image:files.0,width:'620',height:'255',cropVariant:'mobile')}" media="(min-width:0px)" />
<!--[if IE 9]></video><![endif]-->
<img src="data:image/gif;base64,R0lGODlhAQABAAAAACwAAAAAAQABAAA=" srcset="{f:uri.image(image:files.0,width:'2500',height:'816',cropVariant:'desktop')}" alt="{files.0.alternative}" />
</picture>
</f:if>Cover Areas
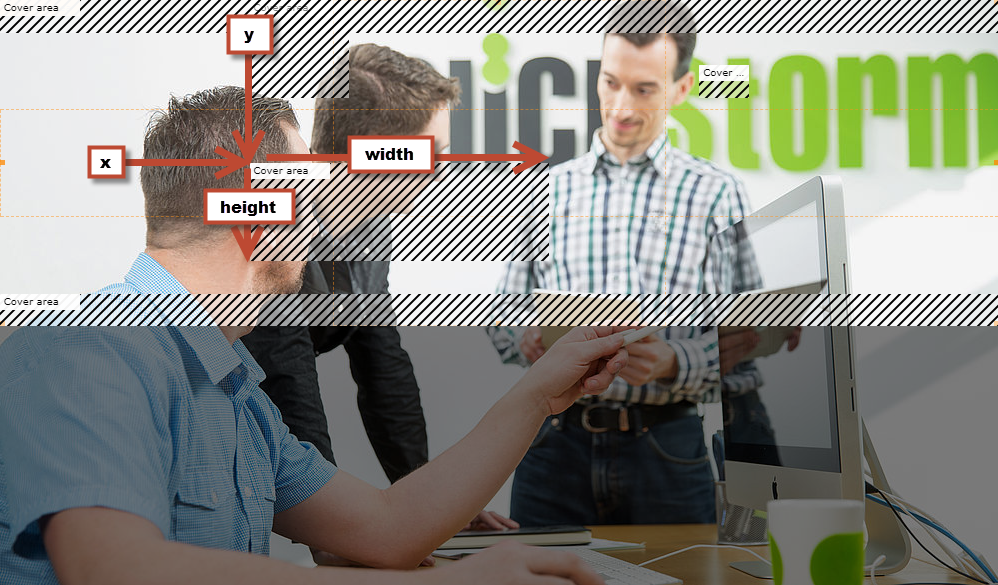
Bei der Crop-Funktion für Bilder gibt es noch die Möglichkeit „Cover Areas“ festzulegen. Mit dieser Funktion können vordefinierte Bereiche für die Redakteure festgelegt werden. Der Redakteur sieht anhand der Bereiche, dass hier auf der Webseite was über dem Bild liegt, z.B ein Text oder ein Button. Wichtige Informationen im Bild sollten demnach nicht in diesem Bereich liegen.
$GLOBALS['TCA']['tt_content']['types']['extkey_element']['columnsOverrides']['image']['config']['overrideChildTca']['columns']['crop']['config']['cropVariants'] = [
'desktop' => [
'title' => 'LLL:EXT:extkey/Resources/Private/Language/locallang_db.xlf:imageManipulation.desktop',
'allowedAspectRatios' => [
'625:204' => [
'title' => '625 : 204',
'value' => 625 / 204
]
],
'coverAreas' => [
[
'x' => 0.7,
'y' => 0.2,
'width' => 0.05,
'height' => 0.1,
],
[
'x' => 0.25,
'y' => 0,
'width' => 0.1,
'height' => 0.3,
],
[
'x' => 0.25,
'y' => 0.5,
'width' => 0.3,
'height' => 0.3,
],
[
'x' => 0,
'y' => 0,
'width' => 1,
'height' => 0.1,
],
[
'x' => 0,
'y' => 0.9,
'width' => 1,
'height' => 0.1,
]
],
]
]Der Eintrag „coverAreas“ kommt nach den „allowedAspectRatios“. Anzugeben sind vier Eingabewerte „x“, „y“, „width“, „height“. Die Werte „x“ und „y“ geben die Position des Bereichs an. „width“ und „height“ stehen für die Breite und die Höhe. Die Werte liegen jeweils zwischen 0 und 1. „x=0“ bedeutet, dass das Element am linken Rand zu positionieren ist, „x=0.5“ in der Mitte usw.
Fazit
Die Crop-Funktion erleichtert den Redakteuren das tägliche Arbeiten mit Bildern. Die Implementierung ist einfach und der Bearbeiter sieht direkt, wie das Bild zugeschnitten wird. Er kann nun den Fokus des Bildes unmittelbar bestimmen und für verschiedene Endgeräte optimieren.
Möchten Sie auch Ihre Website mit TYPO3 8.7 entwickeln lassen, dann nehmen Sie mit uns Kontakt auf.






Kommentar von Thomas Meier
Hallo,
kann das sein, dass ihr im Codebeispiel
$GLOBALS[‚TCA‘][‚tt_content‘][‚types‘][‚extkey_element‘][‚columnsOverrides‘]
….
eine Klammer vergessen habt?
In welche Datei sollte dieser Code eingefügt werden?
Danke für den ausführlichen Blogbeitrage.
Kommentar von Andreas
Hallo Herr Meier,
vielen Dank für den Hinweis. Die Klammern sind in dem Beitrag angepasst. Der Code soll in „extkey/Configuration/TCA/Overrides/tt_content.php“ eingetragen werden. Viele Grüße, Andreas
Kommentar von Sebastian Wolfertz
Hallo,
bei mir habe ich die cropVariants ausgelagert, so dass z.B. bei einem Multidomain-Setup die jeweiligen Varianten nur dort genutzt werden wo ich das entsprechende SeitenTSConfig aus der Template-Erweiterung einbinde. Das gibt eine saubere Lösung und man definiert die Varianten in Typoscript anstelle von PHP.
https://github.com/Enkrod/Typo3-Template-Extension-Template/blob/master/Configuration/TCA/Overrides/pages.php
Kommentar von Andreas
Hallo Herr Wolfertz,
vielen Dank für Ihr Feedback. In Ihren Einstellungen legen Sie die Crop-Funktion für alle Bilder fest. In unserem Blog-Beitrag erklären wir wie Sie pro FCE-Element die Einstellungen festlegen können. Viele Grüße Andreas