
Der neue TYPO3 RTE – CKEditor
Als TYPO3-Agentur haben wir den Anspruch ein TYPO3-System den Redakteuren so bequem und einfach wie möglich einzurichten. Ein wichtiger Teil dabei ist der RTE (Rich Text Editor). Ein Rich Text Editor ermöglicht es Text beim Einpflegen im Backend zu formatieren – also „rich“ zu machen. So können Teile des Textes z.B. fett hervorgehoben werden, Links gesetzt oder Tabellen erstellt werden. Der RTE ist somit ein wichtiges Tool für einen Redakteur. Mit der TYPO3 LTS-Version 8.7 wurde der RTE ausgetauscht, der alte RTE „htmlArea“ wurde nun mit den „CKEditor“ ersetzt.
Mit dem CKEditor kommt auch eine neue YAML-Konfiguration einher, was uns TYPO3-Entwickler die Einstellungen etwas einfacher und lesbarer macht. Wie genau der neue RTE CKEditor konfiguriert werden kann, möchte ich hier näher betrachten.
Schauen Sie doch einmal in die Demo des CKEditors.
Grundkonfiguration des CKEditors
Der CKEditor in TYPO3 bringt 3 vorgefertigte Standard-Konfigurationen (default, full, minimal) mit, welche im PageTSconfig gewählt werden können. Es ist zudem möglich dem RTE bestimmter Datentypen im PageTSconfig andere Konfigurationen zuzuweisen.
// Fügt die Konfiguration "full" allen RTE's hinzu RTE.default.preset = full // Fügt die Konfiguration "minimal" dem bodytext von Inhaltselementen des Typs textmedia hinzu RTE.config.tt_content.bodytext.types.textmedia.preset = minimal // Fügt die Konfiguration "default" dem bodytext von News-Datensätzen hinzu RTE.config.tx_news_domain_model_news.bodytext.preset = default

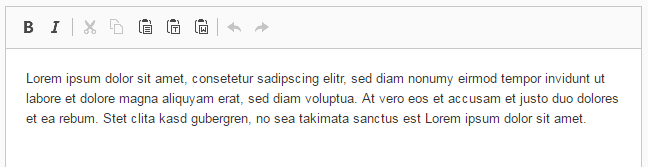
CKEditor Konfiguration „Default“

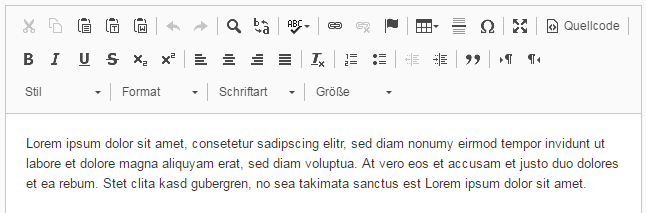
CKEditor Konfiguration „Full“

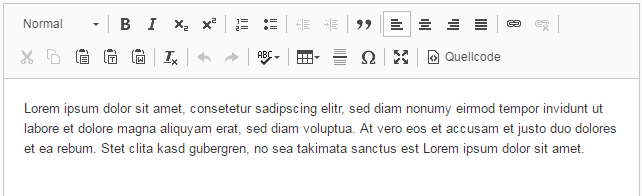
CKEditor Konfiguration „Minimal“
Anlegen einer eigenen Konfiguration
In der Regel wird für eine individuelle TYPO3-Einrichtung auch eine individuelle Konfiguration des RTE’s benötigt. Diese individuelle Konfiguration muss in der ext_localconf.php einer Extension vorerst registriert werden. Danach kann die eigene CKEditor-Konfiguration im PageTSconfig zugewiesen werden – in diesem Beispiel „cs_presets“. Der angegebene Pfad zur YAML-Datei enthält die komplette Konfiguration des CKEditors.
Die YAML-Dateien der Standard-Konfigurationen können unter dem Pfad typo3/sysext/rte_ckeditor/Configuration/RTE eingesehen werden und als Orientierung dienen.
// Individuelle RTE-Konfiguration registrieren in der ext_localconf.php $GLOBALS['TYPO3_CONF_VARS']['RTE']['Presets']['cs_presets'] = 'EXT:cs_templates/Configuration/RTE/CsPresets.yaml';
// Zuweisen der Konfiguration im PageTSconfig RTE.default.preset = cs_presets
Eine individuelle YAML-Konfiguration kann beispielsweise so aussehen:
# Load default processing options
imports:
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Processing.yaml" }
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Editor/Base.yaml" }
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Editor/Plugins.yaml" }
# Add configuration for the editor
# For complete documentation see http://docs.ckeditor.com/#!/api/CKEDITOR.config
editor:
config:
contentsCss: "EXT:cs_templates/Resources/Public/Css/editor.css"
stylesSet:
- { name: "Rote Schrift", element: "span", attributes: { class: "highlighted red"} }
- { name: "Button", element: "a", attributes: { class: "button"} }
- { name: "Checkliste", element: "ul", attributes: { class: "check-list"} }
format_tags: "p;h2;h3;h4;h5"
toolbarGroups:
- { name: styles, groups: [ styles, format ] }
- { name: basicstyles, groups: [ basicstyles ] }
- { name: paragraph, groups: [ list, indent, blocks, align ] }
- { name: links, groups: [ links ] }
- { name: clipboard, groups: [ clipboard, cleanup, undo ] }
- { name: editing, groups: [ spellchecker ] }
- { name: insert, groups: [ insert ] }
- { name: tools, groups: [ table, specialchar ] }
- { name: document, groups: [ mode ] }
justifyClasses:
- text-left
- text-center
- text-right
- text-justify
extraPlugins:
- justify
removePlugins:
- image
removeButtons:
- Strike
- Anchor
- Outdent
- Indent
- Blockquote
- JustifyBlockBereich imports
Im ersten Teil der YAML-Datei „imports“ können Konfigurationen des CKEditors von TYPO3 importiert werden. Die Processing.yaml beinhaltet die Anweisungen für das Speichern des Textes in der Datenbank (identisch zu RTE.default.proc. im PageTSconfig). In der Base.yaml werden grundlegende Konfigurationen vorgenommen und die Plugins.yaml fügt dem RTE Plugins hinzu, wie den Link-Wizard oder ein Plugin zur Tabellen-Erzeugung.
Bereich editor:config
Im Bereich editor:config befindet sich die eigentliche Konfiguration des CKEditors, also das Hinzufügen bzw. Entfernen von Funktionen.
- contentsCss:
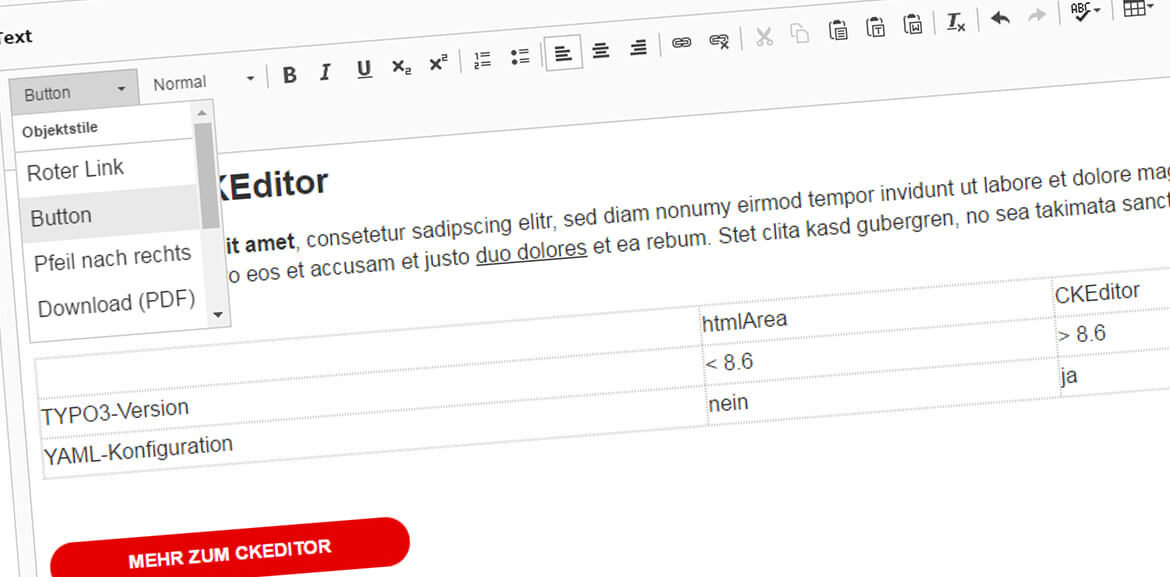
Hier kann der Pfad zu einer CSS-Datei angegeben werden, welche für die Ansicht im CKEditor verwendet wird. Hier sollten alle zur Auswahl stehenden CSS-Klassen der Stile enthalten sein, damit der Redakteur diese Stile direkt im CKEditor einsehen kann. - stylesSet:
In diesem Abschnitt können beliebig viele eigene Stile definiert werden. Der Redakteur bekommt somit z.B. die Möglichkeit einem Link die Stile „Button“, „Arrow“ oder „Underlined“ zuzuweisen.editor: config: stylesSet: - { name: "Rote Schrift", element: "span", attributes: { class: "highlighted red"} } - { name: "Button", element: "a", attributes: { class: "button"} } - { name: "Checkliste", element: "ul", attributes: { class: "check-list"} }Der Name eines Stils ist der Titel, den der Redakteur im CKEditor zur Auswahl bekommt. Als Element wird das HTML-Element definiert, für welches der Stil angewendet werden kann. Sollen hier mehrere Elemente möglich sein, müssen diese einzeln angelegt werden. Eine Mehrfach-Angabe ist nicht möglich. Zudem können die Attribute definiert werden, die an das Element bei Auswahl des Stils hinzugefügt werden sollen. Dies ist in der Regel die entsprechende CSS-Klasse. Hier können auch mehrere CSS-Klassen angegeben werden.
- format_tags:
Definiert die zur Verfügung stehenden Absatzformate wie Absatz, Überschrift 2, Überschrift 3 etc. - toolbarGroups:
Hier können die einzelnen Buttons gruppiert werden. So bleiben Funktionen, die thematisch zusammengehörig sind, immer als Gruppe beisammen. Wird das Backend z.B. in einem kleineren Tablet aufgerufen und der Platz ist nicht ausreichend, so brechen Gruppen um. Ein Umbruch innerhalb einer Gruppe ist aber nicht möglich. Eine typische Gruppe ist z.B. „bold“, „italic“, „underlined“. Zum Erstellen dieser Gruppen hilft der Toolbar Configurator des CKEditors weiter. - removeButtons:
Hier können einzelne Buttons bzw. Funktionen entfernt werden, die z.B. durch den Import der Base.yaml eingefügt wurden. Auch hier hilft der Toolbar Configurator des CKEditors weiter. - extraPlugins, removePlugins:
Durch den CKEditor können auch Plugins eingebunden werden, die den Funktionsumfang des RTE’s erweitern. TYPO3 hat einige Plugins standardmäßig eingebunden (z.B. image, justify, font, find, bidi). Diese können in den Bereichen extraPlugins und removePlugins aktiviert bzw. deaktiviert werden. Nähere Beschreibungen zu den Plugins findet man in der Plugin-Übersicht des CKEditors. Es gibts zudem je nach Plugin die Möglichkeit Konfigurationen für ein Plugin vorzunehmen, wie z.B. der Bereich justifyClasses.
Externe Plugins anbinden
In der Plugin-Übersicht des CKEditors gibt es eine große Auswahl an Plugins zur Erweiterung. Einige davon werden bereits von TYPO3 eingebunden – sofern die Konfiguration von TYPO3 auch in der eigenen Konfiguration importiert wird. Möchte man ein weiteres externes Plugin einfügen, muss dieses in der Extension hinterlegt und der Pfad zu der JS-Datei des Plugins verknüpft werden.
In diesem Beispiel erweitert das Plugin dialogadvtab die Erstellung von Tabellen um weitere Funktionen. So kann der Redakteur einer Tabelle z.B. eine CSS-Klasse hinzufügen.
editor:
externalPlugins:
# This is a plugin, found here: https://github.com/ckeditor/ckeditor-dev/tree/master/plugins/dialogadvtab
dialogadvtab: { resource: "EXT:cs_templates/Resources/Public/JavaScript/RTE_Plugins/dialogadvtab/plugin.js" }Die erlaubten CSS-Klassen müssen in diesem Beispiel noch der RTE parseFunc im Typoscript hinzugefügt werden.
lib.parseFunc_RTE.externalBlocks.table.stdWrap.HTMLparser.tags.table.fixAttrib.class {
list = clean
always = 0
default =
}Ob für ein Plugin noch weitere Konfigurationen notwendig sind, kann in der jeweiligen Dokumentation eines Plugins entnommen werden.
Konvertierung von hmtlArea zu CKEditor
Sowohl der alte RTE „htmlArea“ als auch der CKEditor speichern Ihren Code in der Datenbank. Die Konvertierung des HTML-Codes von „htmlArea“ zu CKEditor in der Datenbank übernimmt der Upgrade Wizard von TYPO3 beim Update. Danach ist es wichtig vor dem Öffnen und Speichern eines RTE-Textes im Backend den CKEditor entsprechen den Einstellungen von „htmlArea“ zu konfigurieren. So gehen beim erneuten Speichern von bestehenden Elementen keine Daten verloren.
Sie haben Lust tiefer in das Thema TYPO3 8.7 LTS einzusteigen? Wir sind stets auf der Suche nach TYPO3-Entwicklern, schauen Sie doch mal bei unseren Stellenangeboten vorbei.





Kommentar von Torsten
Danke für die tolle Anleitung! Soweit funktioniert alles, aber: gibt es nicht eine andere Möglichkeit, ein eigenes Template für den RTE zur Verfügung zu stellen, außer in der ext_localconf.php der Extension? Was passiert bei einem Update? Ich habe zwar eine Extension gefunden (hh_ckeditor_custom), die EINE eigene Konfiguration einbindet, aber eben nur eine. Bei größeren Projekten benötigt man dann doch mehrere…
Kommentar von Angela
Hallo Torsten, danke für dein Feedback! Gerade bei umfangreichen Projekten würden wir sehr empfehlen eine eigene Extension zu erstellen, in der die Templates und Typoscript-Dateien enthalten sind. Hier können dann auch ohne Probleme mehrere RTE-Konfigurationen in der ext_localconf.php registriert werden. Auch die YAML-Dateien der RTE-Einstellungen können dann in dieser Extension hinterlegt werden.
Die Vorteile einer solchen Extension sind, dass alle individuellen Konfigurationen des Projekts hier verwaltet sind. So kann man das Projekt auch gut mit Versionsverwaltungen wie git entwickeln. Viele Grüße, Angela
Kommentar von Michael
Hallo Angela,
Du schreibst wie viele andere auch:
RTE.tt_content.types.textmedia.bodytext.preset = minimal
würde das bodytext-feld für den type textmedia einstellen.
Leider funktioniert das bei mir nicht.
Hast Du das getestet?
Gibt es eine offizielle Doku dazu?
Kommentar von Angela
Hallo Michael, danke für den Hinweis, die Zeile funktioniert so in der Tat nicht. Ich habe dies nun im Blog-Beitrag korrigiert. Korrekt lautet die Zeile: RTE.config.tt_content.bodytext.types.textmedia.preset = minimal. Als Orientierung zur Einrichtung des CKEditors kannst du die Beispiel-Konfiguration von Carsten Hager nutzen: https://github.com/CarstenHager/ckeditor_config. Viele Grüße, Angela
Kommentar von Kurt Kunig
html5-tags werden beim Speicerhn immer gelöscht!?
z.B.:
Überschrift
Nach dem Speichern bleibt nur das übrig:
Überschrift
Wie kann ich meine config.yaml parametrieren, dass diese Tags komplett akzeptiert werden?
Nur „editor: config: „extraAllowedContent: ‚figure figcaption article footer header video'“ genügt leider nicht.
Kommentar von Angela
Hallo Kurt, setze die HTML5-Tags ebenfalls in der RTE-Konfiguration in „processing: allowTags:“ ein. Ein Beispiel findest du hier ab Zeile 110: https://github.com/CarstenHager/ckeditor_config/blob/master/Configuration/PageTS/RTE/Default.yaml. Ansonsten prüfe auch, ob die HTML-Tags durch das Typoscript lib.parseFunc_RTE erlaubt sind. Viele Grüße, Angela
Kommentar von Zapp
Super Anleitung, vielen Dank! Ich habe leider ein Problem beim Einbinden der CSS-Datei mit contentsCss. Diese wird zwar korrekt eingebunden, dann aber vom Browser gecached, sodass alle nachträglichen Änderungen nicht mehr greifen. Es wird der ETAG für die Datei geschickt und so bleibt sie dann für längere Zeit aktiv. Das kann man zwar umgehen, wenn man im Firebug den Cache deaktiviert, aber das ist keine sehr schöne Lösung, wenn man Redakteuren neue Styles einpielen möchte. Wie macht Ihr das?
Kommentar von Angela
Hallo, vielen Dank für deinen Kommentar. Ich kann deine Frage gut nachvollziehen, wir haben dazu leider noch keine Erfahrungswerte. Stell deine Frage doch im TYPO3 Slack-Channel (http://www.typo3-probleme.de/tag/slack/). Hier bekommt man schnell einen Hinweis oder Tipp. Viele Grüße, Angela
Kommentar von Sven
Danke für die ausführliche Anleitung. Ich sehe den Wechsel des Editors aber als einen großen Schritt zurück.
Der Editor bietet die Möglichkeit einem Element nur eine Klasse zuzuweisen. Meine Kunden sind es aber beispielsweise gewohnt, unterschiedliche Klassen für verschiedenste Formatierungen (text-transform, text-color, padding, margin usw.) frei zu kombinieren. Man muss nur mal schauen welche Möglichkeiten das Bootstrap Framework da bietet. Grade die Headline-Klassen sind da SEOtechnisch Gold wert.
Klar ist es möglich, diese Kombinationen vorher zu definieren aber wieviele 100 Kombinationen sollen denn da hinterlegt sein?
Kommentar von Angela
Vielen Dank für deine Anmerkung. Diese Funktion vermissen wir in der Tat auch in einigen Projekten. Dieses Thema ist beim CKEditor (welcher ja ein externes Tool ist) bereits auf dem Tisch. Wir hoffen, dass es hierbei bald ein Update in diese Richtung gibt. Viele Grüße, Angela
Kommentar von Chicky
Hallo. danke für den Artikel. Wie kann man komplexe Formeln darstellen? Der Button für das Formelwidget lässt sich nicht aktivieren….
Kommentar von Angela
Hallo, leider kann ich dir beim Thema Formeln nicht weiterhelfen. Diese Funktion war noch nie eine Anforderung unserer Webseiten. Vermutlich ist das Formelwidget, welches du nutzt, ein externes Plugin des CKEditors. Hier habe ich die Erfahrung gemacht, dass man auch andere, ähnliche Widgets ausprobieren sollte, da die Widgets nicht immer fehlerfrei sind. Manchmal benötigen solche Plugins zudem noch korrekte Einstellungen, z.B. editor: config: colorButton_enableAutomatic: false um korrekt zu funktionieren. Viele Grüße, Angela
Kommentar von Christine
Hallo, danke für den Artikel, der mir u.a. geholfen hat, meine eigene Konf-Extension für rte_ckeditor zu erstellen.
Weiß ja nicht, ob ich hier richtig bin, aber ich klammere mich an jeden Strohhalm…
Ich habe den rte_ckeditor inzwischen schon bei fast 10 Projekten mittels meiner eigenen Konfigurations-Extension zum Laufen gebracht, aber jetzt hänge ich bei einem Projekt total.
Mein eigenes yaml-file ist wirksam (wenn ich etwas im yaml lösche, wird es mir beim Editieren eines Inhaltselementes auch nicht angezeigt, meine Klassen sind anwählbar) – aber beim Speichern des Inhaltselements verschwinden alle html-tags und Klassen und der gesamte Text befindet sich innerhalb eines einzigen Text – Absatzes. Also die Persistierung funktioniert nicht! Ich habe mein gesamtes Typoscript schon auf störende Statements durchsucht, finde aber nichts.
Vielleicht hat jemand mit mehr Erfahrung eine Idee? Wäre toll! Danke
Kommentar von Angela
Hallo Christine, es freut mich, dass der Blog-Beitrag dir schon etwas weitergeholfen hat. Dein beschriebenes Problem scheint nicht direkt ein Problem des CKEditors zu sein. Hast du schon einmal geprüft, ob in dem Projekt die lib.parseFunc_RTE existiert? Diese solltest du in deinem TS-Template finden. Im Backend im TypoScript-Objekt-Browser solltest du bei Setup fündig werden. Diese Lib kümmert sich um die Zulassung des HTMLs in der Datenbank. Zudem kannst du ebenfalls in dem Modul über die Template-Analyse prüfen, ob das komplette TS eingelesen wird oder es irgendwo zu Fehlern kommt. Ich hoffe ich kann dir hiermit schon weiterhelfen. Viele Grüße, Angela
Kommentar von Christine
Hallo Angela, danke für die schnelle Antwort! Ja, diese lib.parseFunc_RTE hatte ich auch schon im Visier, erkenne aber keinen Fehler! So sieht sie aus (Kopie aus Template Analyse, wo ich auch sonst keine Fehler sehe):
250: lib.parseFunc_RTE < lib.parseFunc
251: lib.parseFunc_RTE {
252: # Processing , and blocks separately
253: externalBlocks = article, aside, blockquote, div, dd, dl, footer, header, nav, ol, section, table, ul, pre
254: externalBlocks {
255: ol {
256: stripNL = 1
257: stdWrap.parseFunc = < lib.parseFunc
258: }
259: ul {
260: stripNL = 1
261: stdWrap.parseFunc = < lib.parseFunc
262: }
263: pre {
264: stdWrap.parseFunc < lib.parseFunc
265: }
266: table {
267: stripNL = 1
268: stdWrap {
269: HTMLparser = 1
270: HTMLparser {
271: tags.table.fixAttrib.class {
272: default = contenttable
273: always = 1
274: list = contenttable
275: }
276: keepNonMatchedTags = 1
277: }
278: }
279: HTMLtableCells = 1
280: HTMLtableCells {
281: # Recursive call to self but without wrapping non-wrapped cell content
282: default.stdWrap {
283: parseFunc = < lib.parseFunc_RTE
284: parseFunc.nonTypoTagStdWrap.encapsLines.nonWrappedTag =
285: }
286: addChr10BetweenParagraphs = 1
287: }
288: }
289: div {
290: stripNL = 1
291: callRecursive = 1
292: }
293: article < .div
294: aside < .div
295: blockquote < .div
296: footer < .div
297: header < .div
298: nav < .div
299: section < .div
300: dl < .div
301: dd < .div
302: }
303: nonTypoTagStdWrap {
304: encapsLines {
305: encapsTagList = p,pre,h1,h2,h3,h4,h5,h6,hr,dt
306: remapTag.DIV = P
307: nonWrappedTag = P
308: innerStdWrap_all.ifBlank =
309: }
310: }
311: nonTypoTagStdWrap {
312: HTMLparser = 1
313: HTMLparser {
314: keepNonMatchedTags = 1
315: htmlSpecialChars = 2
316: }
317: }
318: }
Wäre soo dankbar für eine Idee!!
Viele Grüße
Christine
Kommentar von Angela
Hallo Christine, vergleiche die lib.parsefunc_RTE mal bitte mit deinen funktionierenden Projekten. In deinem Code fehlt z.B. der Punkt .allowTags, ggf. ist diese lib.parsefunc_RTE veraltet? Viele Grüße, Angela
Kommentar von Christine
Hallo Angela,
danke für Deine wieder superschnelle Antwort.
Ich habe das genau verglichen. Ist alles vollkommen identisch zwischen meinem Fehler-Projekt und einem funktionierenden upgegradeten Projekt der selben „Baureihe“, wenn ich die Template Analyse anschaue.
.allowTags solle vorhanden sein:
In EXT:fluid_styled_content/Configuration/TypoScript/ steht:
ganz oben:
styles.content.allowTags = a, abbr….p,h2…usw
weiter unten:
lib.parseFunc.allowTags = {$styles.content.allowTags}
noch weiter unten:
lib.parseFunc_RTE < lib.parseFunc
und weitere Einstellungen für lib.parseFunc, da wird aber allowTags nicht überschrieben
Im TOB sieht man es auch:
…
[parseFunc_RTE]
[makelinks] = 1
[http]
[mailto]
[tags]
[link] = TEXT
[a] = TEXT
[current] = 1
[typolink]
[parameter]
[title]
[ATagParams]
[target]
[extTarget] = _blank
[allowTags] = a, abbr, acronym, address, article, aside, b, bdo, bi…
[denyTags] = *
[sword] = |
[constants] = 1
[nonTypoTagStdWrap]
…
-> Also sollte allowTags gefüllt sein (funktioniert ja bei den anderen Projekten auch, seufz…)
Ich werde immer ratloser…
Ich habe auch einmal versucht, alle potentiell störenden local Extensions zu deaktivieren -> ohne Erfolg
Fällt Dir noch was ein? Danke…
Kommentar von Angela
Hallo Christine, du könntest zum Test einmal alle lib.parseFunc’s im TS entfernen bzw. löschen und nachsehen, was dann passiert. So kannst du ausschließen, dass es an den lib.parseFunc’s liegt. Viele Grüße, Angela
Kommentar von Christine
Hallo Angela,
danke für Deine Antwort.
Ich habe im Root TS Template hinten reingeschrieben:
#——————–Test ck_edit
lib.parseFunc_RTE >
lib.parseFunc >
Das war auch wirksam; im TOB findet man unter libs die beiden libs nicht mehr.
Der Fehler bleibt leider!
Es ist wie verhext.
Etwas, was im Quelltext so aussieht:
Test
rechts
sieht nach dem Speichern so aus:
Test rechts
Bin nach wie vor ratlos…
Noch eine Idee? Danke…
Kommentar von Christine
Hallo Angela, danke für Deine Hilfe.
Ich habe trotzdem jetzt vorläufig aufgegeben. Ich bin für dieses Projekt jetzt auf rtehtmlarea zurück gegangen. Ich stelle das Problem auf http://www.typo3-probleme.de/tag/slack/
Viele Grüße
Christine
Kommentar von Angela
Hallo Christine, das ist eine gute Idee. Dort findest du sicher schnell eine Antwort. Viele Grüße, Angela
Kommentar von Andi
Vielen Dank für den informativen Artikel.
Ich habe in den Kommentaren oben gelesen, dass bei Versionsupdates die ext_localconf.php der Extension rte_ckeditor ja überschrieben wird. Das Problem hatte ich nun schon ein paar mal, bin erst nach ein paar mal dahinter gestiegen, dass die aktivierten Auto-Updates von Typo3 immer wieder diese Konfigurtion zurücksetzen und dann der RTE nicht mehr angezeigt wurde.
Warum ich schreibe: Ich finde es total unausgegoren, die Konfiguration des RTE erst mit einer eigenen Extension updatefähig zu bekommen. Hier hätte das Entwickler-Team schon eine bessere Möglichkeit von der ersten Stunde an bringen müssen, oder? Es kann doch nicht sein, dass eine Funktionalität, die die meisten sicher benötigen für ihre Projekte, nur mit einer zusätzlichen, eigens programmierten Extension funktioniert.
Kommentar von Angela
Hallo Andi, danke für dein Feedback.
Man sollte generell keine Dateien innerhalb des „typo3“-Ordners ändern, da diese bei jedem kleinen TYPO3-Update ausgetauscht werden. Das gleiche gilt auch für externe Extensions wie powermail oder news. Auch die Extension-Ordner im „ext“-Verzeichnis werden bei einem Extension-Update ausgetauscht. Die Änderungen sind dann weg, was sehr schmerzhaft sein kann. Daher ist das Einbinden einer eigenen Extension, die die nötigen Anpassungen enthält, die langfristig sicherste Möglichkeit. Damit gehen bei Updates definitiv keine Anpassungen verloren.
Das Anlegen einer eigenen Extension ist grundsätzlich nicht sehr kompliziert. Wenn du nur die RTE-Konfiguration in der eigenen Extension einsetzen willst, reichen wenige Dateien, um die Extension einzubinden. Am leichtesten geht dies mit dem Extension Builder (https://extensions.typo3.org/extension/extension_builder/). Wie du diesen nutzt, kannst du im Manual des Extension Builders nachlesen. Eine schöne Anleitung findest du zudem hier: https://www.programmier-tipps.de/2017/07/07/eine-eigene-typo3-extension-extbasefluid-mit-system-kategorien-erstellen-teil-1/. Wenn du nur eine Extension für deine RTE-Konfiguration benötigst, brauchst du im Extension Builder kein Datenmodell einsetzen und bist damit nach den Grundangaben schon startklar.
Ich hoffe ich konnte dir weiterhelfen.
Viele Grüße, Angela
Kommentar von Armin
Danke für den Artikel.
Ich habe den ckeditor nun mal mit der Typo3 9er Version getestet. Funktioniert eigentlich super, bis auf ein Problem: Ich habe eine custom yaml File eingebunden. Ich habe den Bereich stylesSet mit eigenen Styles umgeschrieben, aber auch mit der Einstellung RTE.default.preset = full habe ich das Problem. Und zwar funktionieren die Select Listen, wie Styles und Heading erst ab dem 3. Klick ca. Wenn es dann mal funktioniert, dann geht es auch, nach dem Reload aber wieder das gleiche Spiel.
Habt ihr hiermit schon Erfahrungen?
Kommentar von Andreas
Hallo Armin, vielen Dank für deine Anfrage. Wir arbeiten auch schon mit TYPO3 9.5 LTS und können den beschriebenen Fehler nicht reproduzieren. Ich habe es auch mit der Einstellung RTE.default.preset = full probiert und hatte damit keine Probleme. Hast du es schon mit einem anderen Browser probiert? Viele Grüße, Andreas.
Kommentar von Armin
Hallo Andreas,
ja ich habe es in mehreren Browser probiert und immer den gleichen Fehler bekommen. In den Entwickler Tools vom Chrome werden mir auch Console Errors angezeigt. Und diese Errors kommen immer nur sobald ein RTE im Spiel ist.
Refused to apply style from ‚https://meine-domain.de/typo3/index.php?route=%2Fmain&token=7b8fcc5838e195c1abd22905ea7c944e14722002‘ because its MIME type (‚text/html‘) is not a supported stylesheet MIME type, and strict MIME checking is enabled.
Vielleicht hilft das ja weiter.
Kommentar von Andreas
Hallo Armin, diesen Fehler hatten wir noch nicht. Nach einer Suche im Internet dazu gibt es ein paar Hinweise, dass der Fehler aus deiner CSS-Datei kommen könnte. Alternativ könnte es ein serverseitiges Problem sein. Hast du im Intstall-Tool einmal den Server getestet, bzw. ist hier alles fehlerfrei eingerichtet? Viele Grüße, Andreas.
Kommentar von Armin
Hallo Andreas,
im Install-Tool ist alles in Ordnung. Ich werde mich mal nach dem Fehler umschauen und ggf. hier posten, wenn ich eine Lösung gefunden habe, danke!
Kommentar von Knut
Ich finde eine eigene Extension für die Anpassung der Konfiguration auch etwas zu viel. Diese Lösung, das ganze updatefähig in der AdditionalConfiguration.php zu erledigen, ist sicher das was Nutzer „Andi“ gesucht hat. Infos habe ich hier gefunden (ich habe nichts mit der Seite zu tun, habe aktuell nur nach genau diesem Problem Konfiguration ohne Extension gesucht:. http://www.typo3-probleme.de/2017/10/09/typo3-ckeditor-ohne-eigene-extension-bearbeiten-2160/
Hiergegen spricht doch eigentlich nichts, oder?
Kommentar von Angela
Hallo Knut, danke für den Link. Gegen diese Lösung spricht technisch gesehen nichts. Eine eigene Extension bietet allerdings viele Vorteile in den Abläufen der Wartung einer TYPO3-Seite, weshalb wir diesen Weg vorziehen und auch empfehlen würden. Allerdings kann man auch den Weg der Lösung mit der AdditionalConfiguration.php gehen, wenn man keine eigene Extension zur Hand hat.
Viele Grüße,
Angela
Kommentar von Perseida
Hallo eine kleine Frage – müsste der RTE nicht einfach so funktionieren, wenn ich ein Feld mit
‚title‘ => [
‚label‘ => ‚LLL:EXT:myExt/Resources/Private/Language/domain_model.xlf:tx_myext_domain_model_item.title‘,
‚config‘ => [
‚type‘ => ‚text‘,
‚enableRichtext‘ => true,
],
],
in der TCA registriere? Bei mir erscheint im Formular aber nur ein Text-Area Feld kein RTE Feld. Muss ich noch irgendwo was extra konfigurieren?
Kommentar von Angela
Hallo Perseida,
es muss natürlich zudem die Extension „rte_ckeditor“ installiert sein. Abgesehen davon gibt es ein paar Einstellungsmöglichkeiten z.B. in den Benutzer-Einstellungen, wo man den RTE deaktivieren kann. Diese Stellen sind aber standardmäßig aktiviert.
Viele Grüße,
Angela
Kommentar von Kobi Kobsen
Hattet ihr schon mal das folgende Problem oder einen Lösungs-Tip? T3 Update von 7 auf 8 auf 9 und jetzt verlinken in der Fremdsprache alle Links die im RTE erstellt wurden auf die Standard-Sprache. Ansonsten funktioniert die Seite problemlos. Man kann in der Fremdsprache über das normale Menü navigieren. Lediglich die RTE Links arbeiten nicht lokalisiert.
Kommentar von Angela
Hallo Kobi, dein beschriebenes Problem hatten wir bisher noch nicht bei den Updates. Sind die alten Links im RTE denn wie gewohnt auf die UID der Standardsprache gesetzt? Viel Erfolg bei deinem Problem. Viele Grüße, Angela
Kommentar von Stefan
Endlich die Erklärung!
Wahnsinn Tutorial. Merci!