Der Google Tag Manager – Attraktiv fürs Tracking
Um die Erfolge seiner Seite und dessen Marketingmaßnahmen messen zu können, sollte ein umfangreiches Tracking implementiert werden. Zusätzlich existieren unzählige Pixel von den unterschiedlichsten Plattformen, um das Benutzerverhalten von Kunden zu beeinflussen (z.B. Remarketing). Diese Pixel/Tags müssen in die Seite „technisch“ integriert werden.
Problem bisher: 1. Es ist ein Entwickler notwendig. 2. Dieser weiß nach einiger Zeit auch nicht mehr genau – was wo eingebunden ist und welche Events getrackt werden. Gleiches gilt bei Änderung des Bearbeiters oder gar der Agentur.
Zum Glück gibt es Google ;). Schon seit einigen Jahren existiert dafür eine Lösung Namens [Google-Tag-Manager], welcher auch uns seit einiger Zeit den Alltag erleichtert.
Was ist genau der Google Tag Manager (GTM)?
Das kostenlose Tool von Google kann man sich vorstellen wie ein Content-Management-System (CMS). Während in einem CMS Überschriften, Bilder oder Texte ohne Programmierkenntnisse durch einen Redakteur gepflegt werden kann, ist es beim GTM möglich jegliche Art von Analyse Tools, Event Trackings, Remarketing Codes oder auch kleine Javascript-Snippets ohne Entwicklerunterstützung einzubinden und übersichtlich zu strukturieren bzw. zu verwalten.
Wie funktioniert der Google Tag Manager?
Den Tag-Manager kann man sich als eine Art Container vorstellen. Dieser Container muss nur einmalig über das Einfügen eines bestimmten Script-Tags auf der Webseite integriert werden. Anschließend lädt dieser Container, die im GTM konfigurierten Tracking-Codes/Pixel nach. Dabei ist es möglich, jede Integration ausgiebig zu testen und erst über einen Freigabeprozess zu veröffentlichen. Folgend die ersten Schritte für die Einrichtung des GTMs in Verbindung mit einem Google-Analytics-Tracking.
Google Tag Manager integrieren
1. Konto einrichten
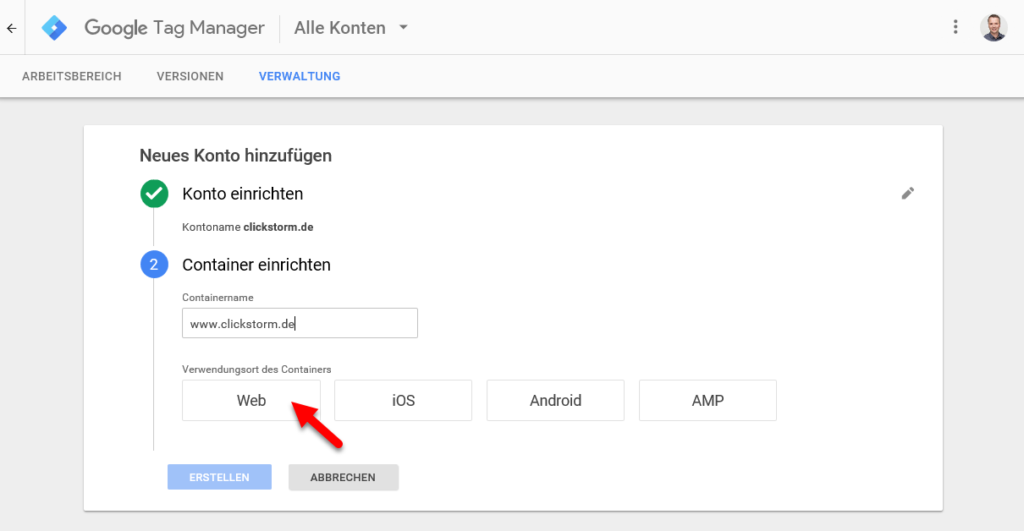
Zuerst muss ein neues Google Tag Manager Konto eröffnet werden (Zum Google Tag Manager). Nach der Eingabe des Firmennamens wird nach einem Containernamen gefragt. Dieser Name ist für die spätere Nutzung irrelevant bzw. dient dieser nur der Anzeige im GTM-Backend. Wichtig ist jedoch die Auswahl des Verwendungsortes. Handelt es sich um eine normale Webseite, ist [Web] die richtige Wahl.

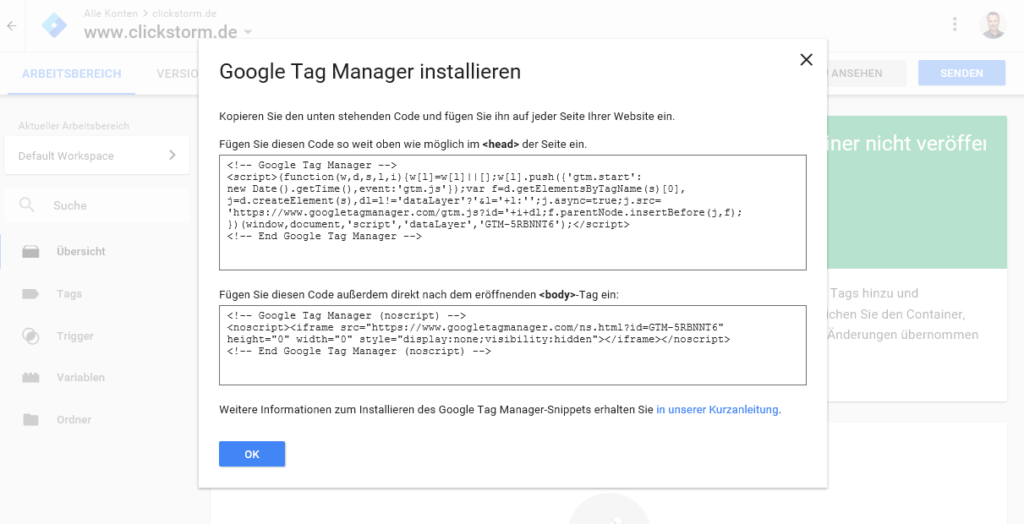
Nach der Zustimmung der Nutzerbedingungen wird der Code für die Installation auf der Webseite angezeigt. Der obere Abschnitt muss direkt im <head>-Bereich und der zweite Codeschnipsel im <body>-Tag auf allen Seiten hinterlegt werden. Das ist auch der einzige Teil, wofür der Eingriff in die Webseite notwendig ist und evtl. ein Entwickler benötigt wird.

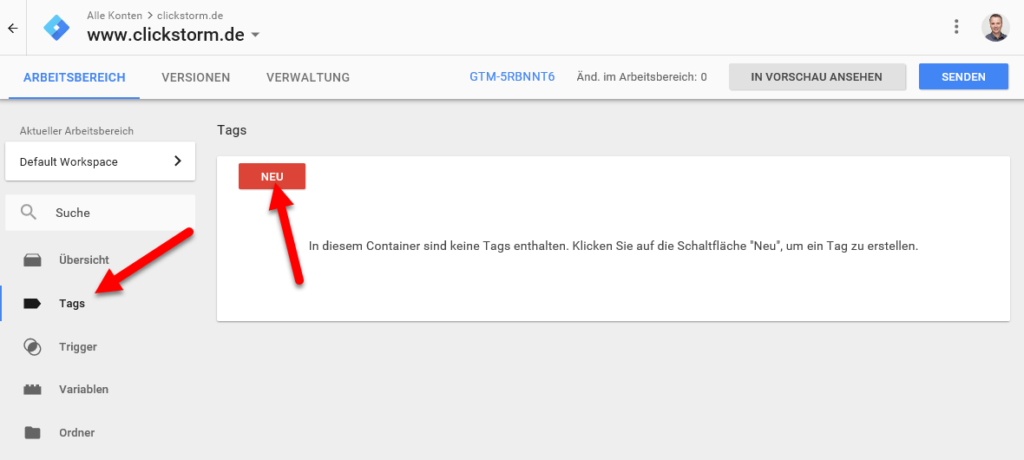
2. Google Analytics integrieren
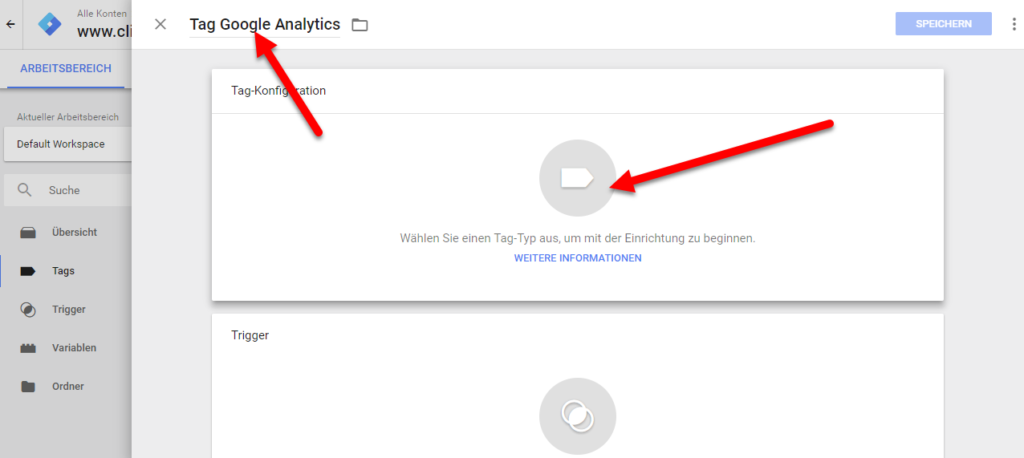
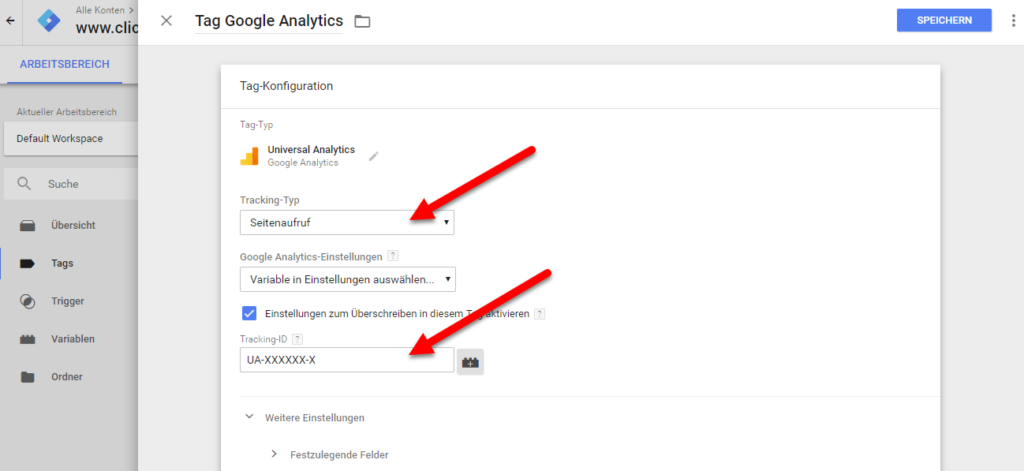
- Name eingeben [Tag Google Analytics]
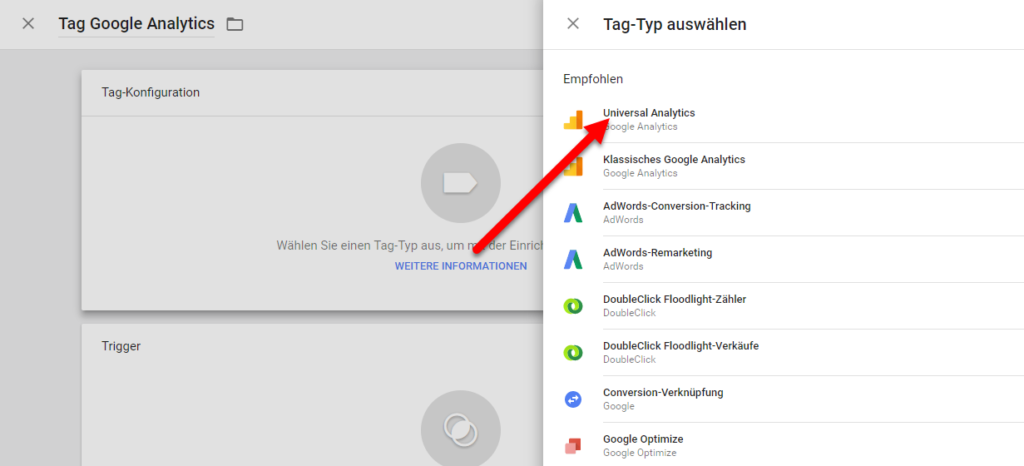
- Tag-Typ auswählen [Universal Analytics]



Anschließend muss der Tag im Detail definiert werden:
- Tracking-Typ [Seitenaufruf]
- Tracking-ID [UA-ID von Ihrem Google-Analytics Konto]

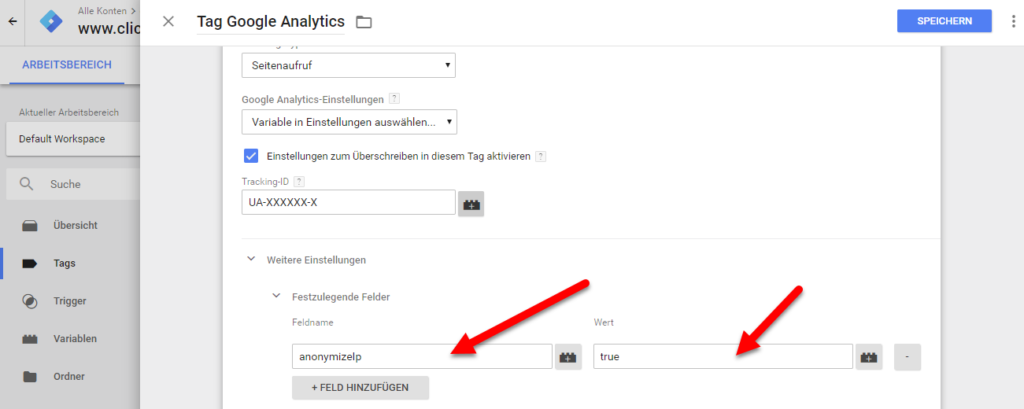
Nun sollte noch die Anonymisierung der IPs über Felddefinitionen aktiviert werden, um dem deutschen Recht mit dessen Datenschutzbestimmungen zu entsprechen.
- Festzulegende Felder [anonymizeIp: true]

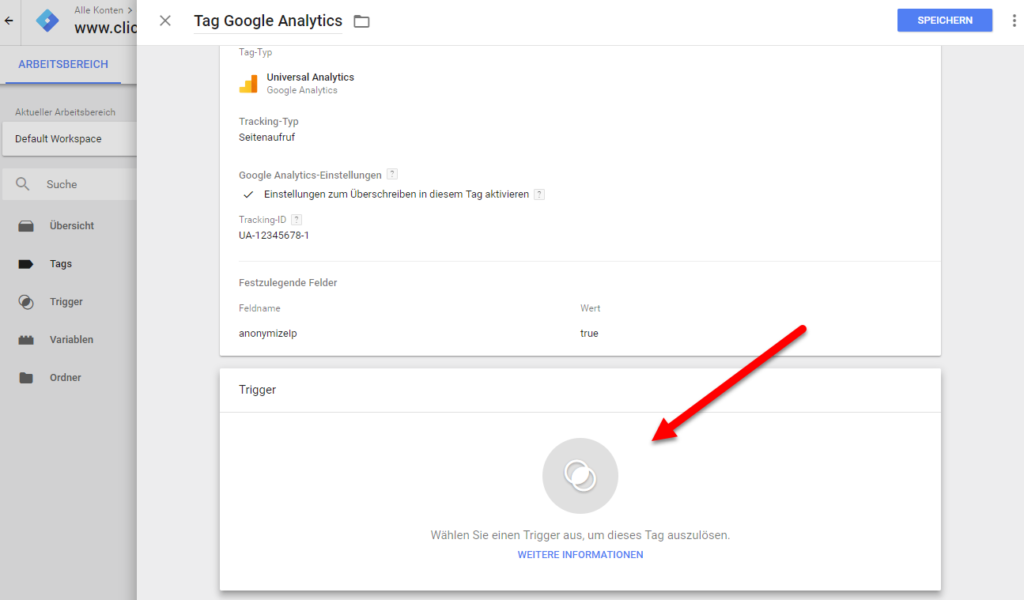
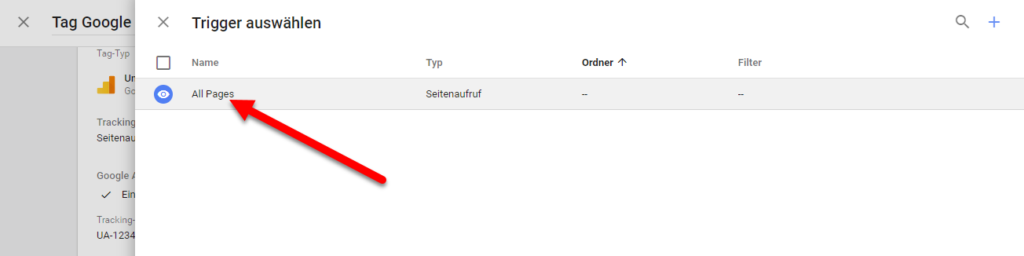
Nach dem Speichern ist der <Tag> fertig konfiguriert. Jetzt muss nur noch festgelegt werden, wann dieser verwendet bzw. ausgespielt werden soll. Dieses wird über den Trigger festgelegt. Hierfür schlägt der Tag-Manager bereits [All Pages] vor.


FERTIG, der Tag ist jedoch nicht sofort Online.
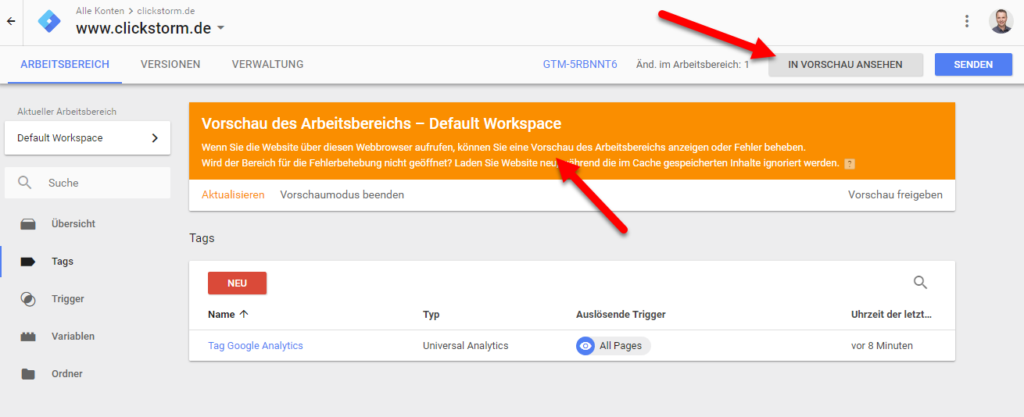
Mittels einer Vorschau kann man die Tags auf seiner Seite umfangreich testen. Hierfür ist nur ein Browser der neuen Generation notwendig. Wichtig ist, dass zuvor das Script in der Webseite eingebunden wurde (siehe oben).
- [In Vorschau Ansehen] anklicken, im aktuellen Fenster wird der Vorschaumodus signalisiert
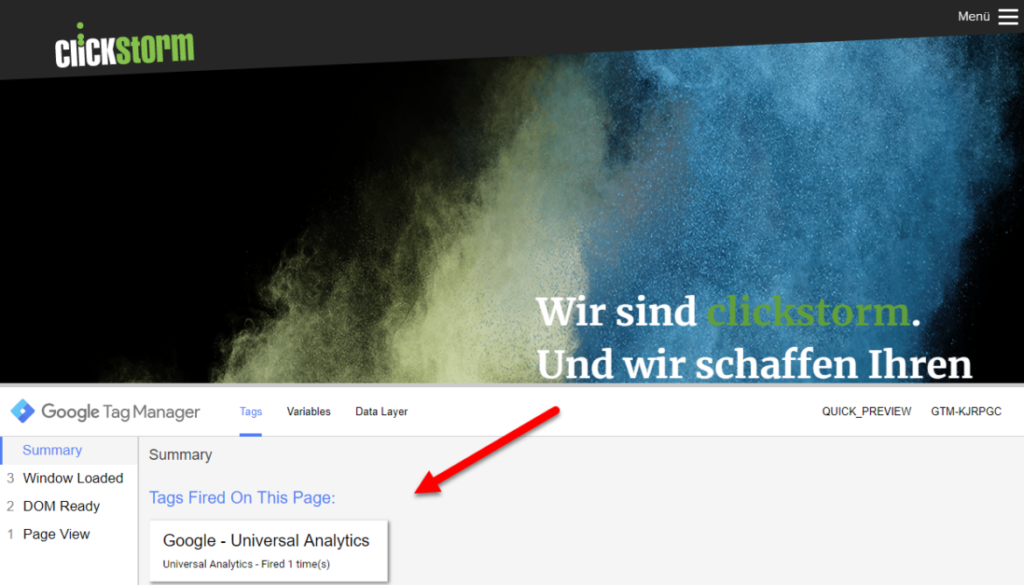
- In einem neuen Tab die entsprechende Webseite öffnen. Es öffnet sich eine Toolbar mit vielen Detailinformationen.
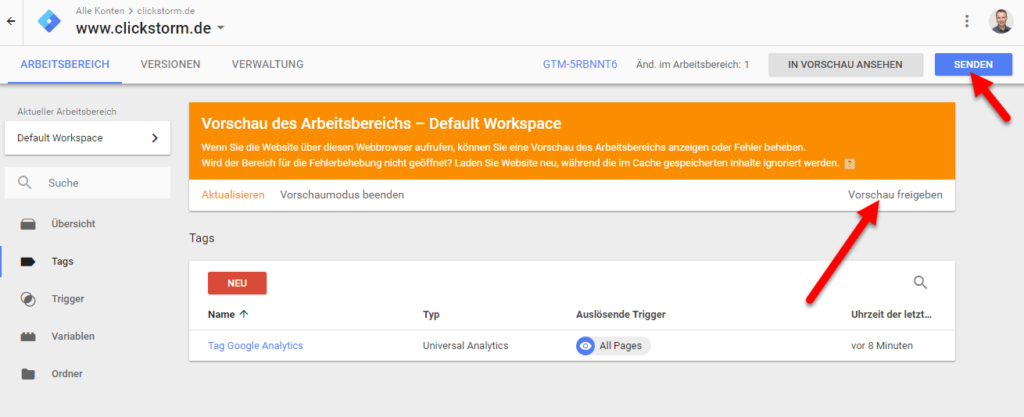
- Funktioniert alles wie gewünscht, kann man den Tag über [Vorschau freigeben] oder [Senden] veröffentlichen bzw. online stellen.