
HTTP2: Ein Geschenk für das Web – Schneller, effizienter, besser
Stell dir vor, sogar der Weihnachtsmann ist erstaunt – nicht wegen der langen Wunschliste, sondern wegen der Geschwindigkeit und Effizienz von HTTP2! Nutzt du es schon für deine Webseite? Du weißt es nicht? Dann erfahre in diesem Beitrag alles darüber.
Das Internet ist ständig im Wandel. Technologien kommen und gehen, aber wenige sind so tiefgreifend wie die Evolution des HTTP-Protokolls.
HTTP, das Hypertext Transfer Protocol, ist ein Protokoll zur Übertragung von Daten im Internet. Es wird verwendet, um Webseiten und andere Ressourcen aus dem World Wide Web abzurufen.
Seit seiner Einführung 1991 als HTTP/0.9 hat das Protokoll zahlreiche Veränderungen erfahren. Hier werfen wir einen Blick auf die aktuellen Standards der Versionenen 2 und 3, deren Vorteile gegenüber HTTP1.1 und ob es Zeit ist, sich mit HTTP3 zu beschäftigen.
Vorteile von HTTP2 gegenüber HTTP1.1
HTTP2 wurde als offizieller Standard im Jahr 2015 eingeführt und brachte entscheidende Vorteile gegenüber seinem Vorgänger:
- Multiplexing: Mehrere Anfragen und Antworten können gleichzeitig auf einer einzigen Verbindung erfolgen, was die Geschwindigkeit und Effizienz verbessert.
- Priorisierung: Ressourcen können in einer bestimmten Reihenfolge geladen werden, um die wichtigsten Inhalte zuerst darzustellen.
- Header-Komprimierung: Weniger „Overhead“ bei Anfragen und Antworten.
- Server-Push: Server können proaktiv Ressourcen an den Client senden, bevor dieser sie anfordert.
Aktivierung von HTTP2
Für die meisten Websites und Webanwendungen erfolgt die Aktivierung von HTTP2 auf Serverebene. Viele moderne Webserver und Content Delivery Networks (CDNs) unterstützen HTTP2 standardmäßig oder ermöglichen eine einfache Aktivierung. Es ist jedoch wichtig, sicherzustellen, dass auch SSL/TLS (HTTPS) aktiviert ist, da viele Browser HTTP2 nur über sichere Verbindungen zulassen (s. caniuse.com).
Überprüfung auf HTTP2
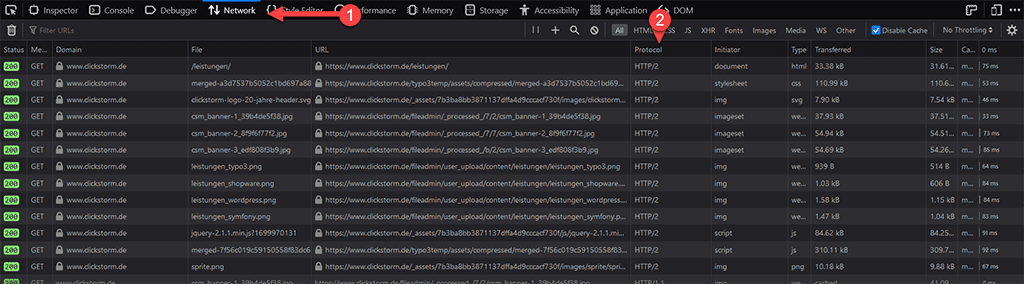
Ob deine Webseite bereits HTTP2 nutzt, lässt sich im Browser überprüfen. Mit der Taste F12 öffnet sich die Entwicklerkonsole. Dort gibt es einen Tab Netzwerk (engl. Network). Hier werden alle Anfragen protokolliert, die beim Laden einer Seite an den Webserver gestellt werden. In der Spalte Protokoll kann abgelesen werden, ob HTTP2 oder 1 genutzt wird (s. Screenshot).

Das folgende Video zeigt die Überprüfungsmethode ebenfalls.

Dieses Video wird über eine externe Plattform (YouTube) gehostet. Das Laden bedarf der Zustimmung unserer Datenschutzbestimmungen.
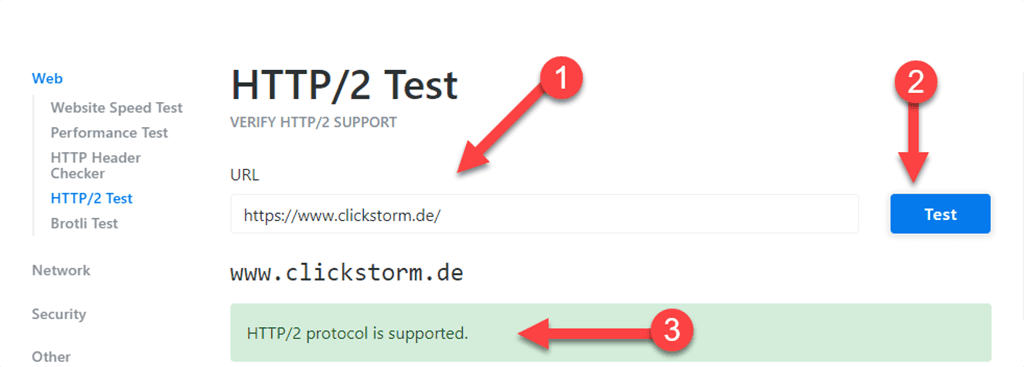
Noch einfacher? Im Internet gibt es zahlreiche Webseiten, wo nur die URL der zu überprüfenden Webseite eintragen werden muss. Im Screenshot ist beispielsweise der Test auf der Seite KeyCDN abgebildet.

HTTP3
Während HTTP2 zweifellos Fortschritte gebracht hat, ist bereits ein weiterer Nachfolger in der Pipeline: HTTP3.
Dieser neue Standard verspricht, Latenzzeiten weiter zu reduzieren und die Sicherheit zu verbessern, indem er auf das QUIC-Protokoll setzt. Das QUIC-Protokoll wurde ursprünglich von Google entwickelt und verspricht eine noch schnellere, zuverlässigere und sicherere Web-Erfahrung. Seit Juni 2022 ist dieser ein empfohlener Standard.
Die Vorteile von HTTP3
- Verbesserte Geschwindigkeit: Durch das QUIC-Protokoll werden Verbindungsaufbauzeiten verringert, was zu einer spürbar schnelleren Ladezeit führt.
- Robustheit gegenüber Paketverlust: QUIC verbessert die Leistung in Netzwerken mit hohem Paketverlust, was besonders auf mobilen Verbindungen vorteilhaft ist.
- Verbesserte Sicherheit: QUIC integriert Transport Layer Security (TLS) 1.3, die neueste Version des TLS-Protokolls, für eine verbesserte Verschlüsselung und Sicherheit.
- Verbindungsmigration: Geräte können nahtlos zwischen verschiedenen Netzwerken wechseln (z. B. von WLAN zu Mobilfunk), ohne die Verbindung zu verlieren.
Aktivierung von HTTP3
Hierzu muss der Webhoster oder das CDN diese Version anbieten. Falls das nicht der Fall ist, sollte auf jeden Fall HTTP2 genutzt werden.
Überprüfung auf HTTP3
Ob deine Webseite HTTP3 bereits nutzt, siehst du wieder in der Entwicklerkonsole. Zudem gibt es auch hierfür Webseiten im Internet, welche deine URL untersuchen, z.B.: http3check.net.
Abwärtskompatibilität
Ein wesentlicher Vorteil von HTTP2 ist, dass es abwärtskompatibel ist. Wenn ein Client HTTP2 nicht unterstützt, wird automatisch auf HTTP1.1 zurückgegriffen.
Da HTTP3 ein eigenständiges Protokoll ist und nicht auf TCP aufbaut, können Clients, die nur HTTP1.1 oder HTTP2 unterstützen, nicht direkt mit HTTP3 kommunizieren. Moderne Webbrowser (s. caniuse.com) und Server nutzen einen Verhandlungsmechanismus, der es ihnen ermöglicht, das höchstmögliche gemeinsame Protokoll zu verwenden. Wenn ein Client oder Server HTTP3 nicht unterstützt, wird automatisch auf HTTP2 oder HTTP1.1 zurückgegriffen.
SEO und UX
In Bezug auf SEO und UX führen die schnelleren Ladezeiten von HTTP2 und HTTP3 zu besseren Benutzererfahrungen und kann sich positiv auf das Ranking auswirken. Suchmaschinen, allen voran Google, legen großen Wert auf die Ladezeit und Benutzererfahrung. So hat die Nutzung des Standards auch Einfluss auf die Core Web Vitals.
Fazit
HTTP2 hat das Web schneller, sicherer und effizienter gemacht. Es lohnt sich, den Wechsel so bald wie möglich zu vollziehen, wenn dies noch nicht geschehen ist. Und während HTTP3 am Horizont auftaucht, bietet der Vorgänger bereits jetzt entscheidende Vorteile, die sowohl Website-Betreibern als auch Nutzern zugutekommen.
Falls du Fragen hast, nutze gerne unsere Kommentarfunktion oder nimm Kontakt zu uns auf. Wenn die Entwicklerkonsole dir schon geläufig oder du mehr dazu erfahren möchtest, dann wirf doch mal einen Blick auf unsere Stellenanzeigen.




