
Ein eigenes Plugin für den CKEditor in TYPO3 schreiben
In diesem Artikel möchte ich euch zeigen, wie man eigene Plugins für den CKEditor in TYPO3 programmieren kann. Zwar gibt es bereits eine Vielzahl von Plugins für den Editor, aber diese decken nicht alle Anwendungsfälle ab.
Der CKEditor ist der aktuelle Editor in TYPO3. Hier pflegen Redakteure ihre Inhalte und können u.a. Verlinkungen und Formatierungen vornehmen. Wie der Editor konfiguriert wird, erklären wir bereits in einem anderen Blogbeitrag.
Ausgangsszenario
Zur Demonstration nehmen wir einen einfachen Anwendungsfall.
Anwendungsfall
Der Nutzer kopiert des Öfteren Inhalte aus einer Fremdsoftware. Die Texte werden dort wie folgt formatiert:
- *Text* für Text in fett
- _Text_ wird zu kursiven Text
Im TYPO3 sind das keine gängigen Formatierungen. Schön wäre es, wenn die üblichen <b> und <i> HTML-Auszeichnungen genutzt würden.
- <b>Text</b> für Text in fett
- <i>Text</i> für kursiven Text
Anforderungen
In dem CKEditor soll es einen neuen Button geben. Sobald dieser gedrückt wird, werden die Sternchen (*) durch HTML <b>-Tags ersetzt und die Unterstriche (_) durch <i>-Tags.
Ein eigenes Plugin registrieren
YAML-Datei anlegen
Der CKEditor wird über Dateien im YAML-Format konfiguriert. YAML ist vereinfacht gesagt eine Auszeichnungssprache. Unsere Konfigurationsdatei für das neue Plugin sieht wie folgt aus.
# Register new plugin for ckeditor
editor:
externalPlugins:
tx_csckeditorexample: { resource: "EXT:cs_ckeditor_example/Resources/Public/JavaScript/Plugin/Example/tx_csckeditorexample.js" }An dieser Stelle wird nichts weiter getan, als ein neues Plugin zu registrieren und den Pfad zu der entsprechenden JavaScript-Datei anzugeben. In dieser Datei befindet sich der eigentliche Quelltext, aber dazu später mehr.
YAML-Datei importieren
Unsere bisherigen Konfigurationen zum CKEditor befinden sich in einer eigenen YAML-Datei. In diese Datei wird jetzt noch die Plugin-YAML-Datei geladen.
# Load processing options imports: ... - resource: EXT:cs_ckeditor_example/Configuration/RTE/Plugin.yaml ... editor: ...
Die drei Punkte sind an dieser Stelle lediglich als Platzhalter für weitere Konfigurationen. Wichtig ist nur, dass die Plugin-Datei wie angegeben importiert wird.
Das Plugin ist registriert und wird geladen. Alles weitere passiert im JavaScript.
Einen Button im CKEditor hinzufügen
Das Grundgerüst im JavaScript für unser Plugin sieht wie folgt aus.
(function() {
'use strict';
var $;
require(['jquery'], function (jquery) {
$ = jquery;
});
CKEDITOR.plugins.add('tx_csckeditorexample', {
icons: 'reformat-example',
init: function( editor ) {
...
editor.ui.addButton( 'ReformatExample', {
label: 'Reformat Text',
command: 'reformatExample',
toolbar: 'editing',
icon: this.path + 'icons/reformat-example.png',
});
}
});
}());Im ersten Teil wird ermöglicht, dass jQuery im Plugin verwendet werden kann. Mit CKEDITOR.plugins.add('pluginName', {Konfiguration}) wird das Plugin dem Editor hinzugefügt.
Unter icons wird der Icon-Name des Plugins angegeben. Dieser entspricht dem Button-Namen und wird kleingeschrieben.
Den Button definieren
Der Button an sich wird dann in der init-Funktion hinzugefügt mit editor.ui.addButton( 'ButtonName', {Konfiguration}).
Das Label erscheint, wenn der Redakteur über den Button fährt. command verweist auf das Kommando was ausgeführt wird, wenn der Button geklickt wird. Dazu gleich mehr.
Mit toolbar wird angegeben, in welcher Werkzeug-Gruppe der Button platziert werden soll. Die Toolbars werden in der allgemeinen YAML-Datei definiert.
Schließlich wird der Pfad zum Button-Icon angegeben. Der Einfachheit halber liegt die Grafik im Unterordner icons, ausgehend von der JavaScript-Datei.
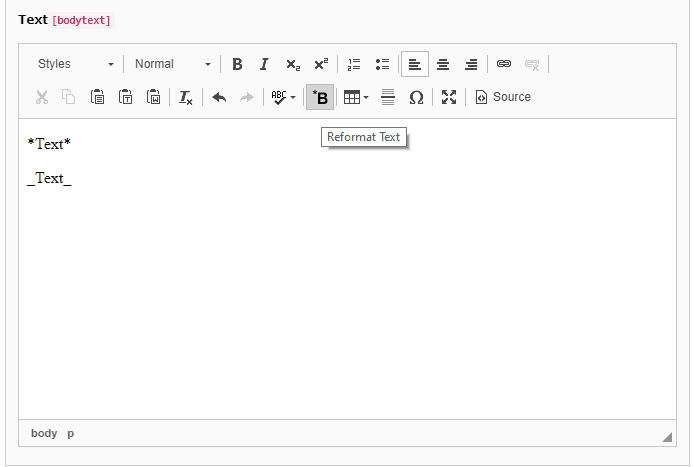
Das Resultat
Diese Zeilen Code sorgen bereits dafür, dass wir in unserem CKEditor einen neuen Button sehen.

Nun gilt es nur noch, dass bei Klick auf den Button auch etwas passiert.
Die Funktionalität des Plugins
Kommen wir zur eigentlichen Funktionalität von unserem Plugin. Dazu fügen wir weiteren Code in der init-Funktion hinzu.
init: function( editor ) {
editor.addCommand( 'reformatTrb', {
exec: function( editor ) {
var boldRegex = /\*([^\*]+)\*/gm;
var italicRegex = /_([^_]+)_/gm;
editor.focus();
editor.document.$.execCommand( 'SelectAll', false, null );
var parsedData = editor.getData();
parsedData = parsedData.replace(boldRegex, '<b>$1</b>');
parsedData = parsedData.replace(italicRegex, '<i>$1</i>');
editor.setData( parsedData );
}
});
...
});Mit editor.addCommand( 'kommandoName', {Konfiguration}) wird ein neues Kommando registriert und definiert. In der exec-Funktion wird geschrieben, was passieren soll.
Zunächst werden die regulären Ausdrücke definiert, nach denen im Text gesucht werden soll. Anschließend wird der im Editor befindliche Text der Funktion zur Verfügung gestellt. Darin werden die Formatierungen durch HTML-Auszeichnungen ersetzt. Letztendlich wird der neue Text im Editor platziert.
Somit haben wir unser erstes eigenes Plugin für den CKEditor fertig gestellt. Der gesamte Quelltext ist nochmal auf GitHub zu finden.
Fazit
Wir haben gezeigt, dass der CKEditor in TYPO3 sich mit relativ wenig Aufwand erweitern lässt. Ein eigenes Plugin ist schnell geschrieben und integriert. Zur Orientierung dienen die bereits zahlreich existierenden Plugins, auch speziell für TYPO3.
Wie bereits erwähnt, findet Ihr eine Anleitung für die allgemeine Konfiguration des CKEditors in einem separaten Blogbeitrag.
Habt ihr selbst bereits ein Plugin für den CKEditor geschrieben oder Fragen zum Artikel? Dann schreibt gerne etwas in den Kommentaren.





Kommentar von Dennis
Nice und vielen Dank, das war extrem hilfreich für mein Problem, dass ich Word-Anführungszeichen durch normale ersetzen lassen wollte.
Kommentar von Marc
Hallo Dennis,
es freut mich, dass wir dir weiterhelfen konnten.
Viele Grüße,
Marc
Kommentar von Dennis M
Hi zusammen,
danke für den Artikel – wie geht das ganze denn in TYPO3 12LTS?
Kommentar von Marc
Hallo Dennis, die offizielle Doku dazu findest du hier: https://docs.typo3.org/c/typo3/cms-rte-ckeditor/12.4/en-us/Configuration/Examples.html#config-example-fontplugin Ich hoffe, dass dir das weiter hilft. Viele Grüße, Marc