
TYPO3-Backend für Redakteure – make it simple
Ein Content-Management-System (CMS) wie TYPO3 oder WordPress erfüllt in erster Linie den Zweck, dass technisch unerfahrene Redakteure die Inhalte ihrer eigenen Webseite ohne große Vorkenntnisse bearbeiten und erweitern können. Das CMS ist somit ein Vermittler zwischen den Inhalten des Redakteurs und der technischen Verarbeitung und Ausgabe im Frontend.
Es ist unumgänglich, dass das Backend des CMS einfach und intuitiv gestaltet ist, damit Redakteure sich ohne technisches Wissen gut zurecht finden. Ist das Backend nicht entsprechend eingerichtet, werden Redakteure das Backend entweder falsch oder aus Vorsicht gar nicht mehr nutzen. Der Sinn des CMS wäre somit verfehlt.
Don’ts
Es sollte klar sein, dass es nicht ausreicht den Redakteuren einen Admin-Zugang zu geben, womit die Redakteure vollen Zugriff auf alle Backend-Funktionen im TYPO3 erhalten. Nicht nur, dass somit die Gefahr besteht, dass der Redakteur aus Unwissenheit Einstellungen trifft, die die Funktionalitäten der Webseite unbrauchbar machen oder Teile gar löscht. Als Admin hat der Backend-Nutzer Zugriff auf die installierten Extensions und kann hier mit neuen Installationen oder mit dem Deaktivieren von vorhandenen Extensions hart in die Funktionalität der Webseite eingreifen – was im schlimmsten Fall die komplette Webseite lahm legen kann.

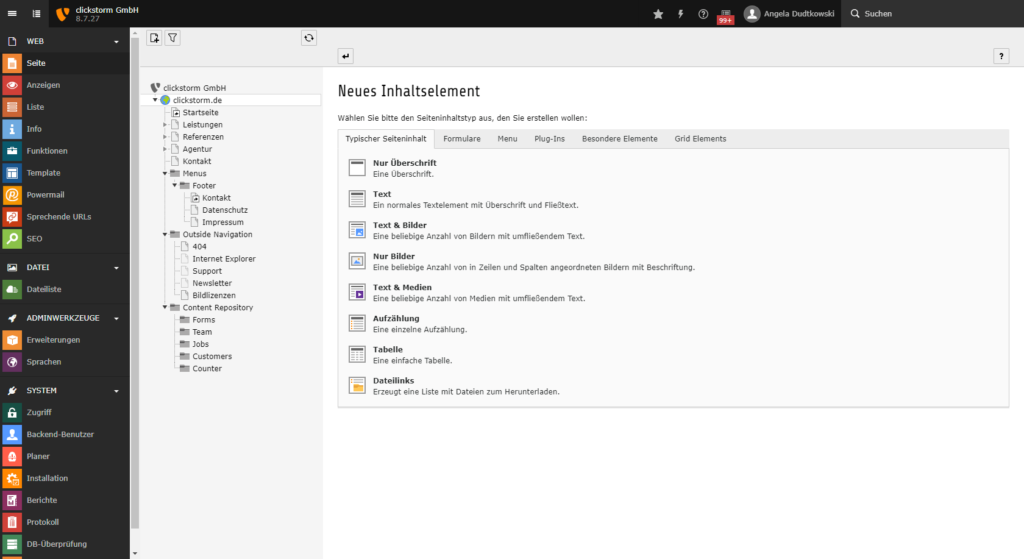
Zudem stehen dem Redakteur Unmengen an Backend-Modulen zur Verfügung (siehe Abbildung). Er wird sich vermutlich bei der Masse an Funktionen nicht im Backend zurecht finden.
Dos
Der Aufbau des Backends für Redakteure kann mit TYPO3 recht umfangreich konfiguriert werden. TYPO3-Entwickler können so mit einigen Einstellungen das Backend zugunsten des Redakteurs einrichten. Welche Einstellungen wir hier empfehlen wird im Folgenden beschrieben.
1. Anlegen einer Redakteurs-Gruppe
Wir empfehlen die Redakteurs-Rechte nicht direkt im Benutzer-Datensatz eines Redakteurs zu konfigurieren, sondern dies in einer Benutzer-Gruppe zu tun. Das hat den Vorteil, dass einzelne Backend-Benutzer dieser Gruppe zugeordnet werden können. Alle Redakteure haben so die gleichen Rechte, da diese gesammelt in der einen Gruppe gesteuert werden.
Einschränken der sichtbaren Backend-Module
In der Benutzer-Gruppe können nun die für Redakteure sichtbaren Backend-Module definiert werden. Im Normalfall sollten folgende Module sichtbar sein: Seite, Anzeigen, Liste, Dateiliste, User-Einstellungen, Hilfe-Module. So minimiert man die sichtbaren Module im Backend deutlich, wie in der folgenden Abbildung zu erkennen ist.

Einschränken der benötigten Seiten- und Inhalts-Typen
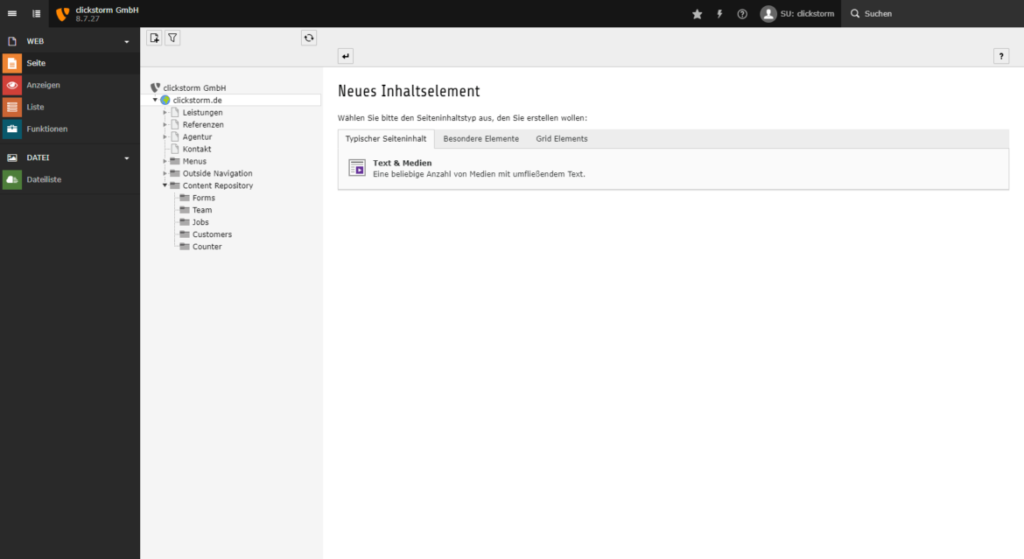
Hierbei ist ebenfalls das Ziel, die für den Redakteur zur Verfügung stehenden Seiten- und Inhalts-Typen auf das benötigte Minimum zu reduzieren. So benötigt ein Redakteur z.B. keine Möglichkeit ein HTML-Code Inhaltselement anzulegen, da er vermutlich sowieso keine HTML-Kenntnisse mitbringt. Anderenfalls ist vielleicht die Darstellung von horizontalen Trenn-Linien im Design nicht vorgesehen. So kann auch das Element „Trenner“ für den Redakteur ausgeblendet werden. Diese Einstellungen sind in der Konfiguration der Redakteurs-Gruppe unter dem Reiter „Zugriffsliste“ im Backend einzurichten.
In der obenstehenden Abbildung ist sichtbar, dass der Redakteur beim Anlegen eines neuen Inhaltselements im Reiter „Typischer Seiteninhalt“ nur noch den Typ „Text & Medien“ zur Auswahl hat.
Einschränken der sichtbaren Tabellen und Datensatz-Felder
Ebenfalls in der Gruppe sollten zudem die sichtbaren Tabellen ausgewählt werden. Redakteure sollten in der Regel z.B. keinen Zugriff auf die Kategorien haben, da diese meist noch weitergehende Verknüpfungen zu bestehenden Filterungen haben. Zudem sollten technische Datensätze wie „Backend-Layout“ oder „CE Backend Layout“ (gridelements) grundsätzlich nicht für den Redakteur zur Verfügung stehen. Es sollte hier also nur Tabellen für den Redakteur aktiviert werden, die dieser auch tatsächlich für die Inhalts-Pflege benötigt, z.B. News-Datensätze.
Neben der Sichtbarkeit der Tabellen kann auch die Sichtbarkeit der einzelnen Felder dieser Datensatz-Typen gesteuert werden.
Als Beispiel ist in einem Projekt die Extension news installiert. Der Redakteur hat somit für die regelmäßige Pflege von Neuigkeiten Zugriff auf News-Datensätze. Innerhalb eines News-Datensatzes gibt es verschiedene Felder, wie z.B. den News-Titel, das Datum und der Text der Neuigkeit. Hier gibt es meist auch Felder, die für das betreffende Projekt gar nicht benötigt werden. So ist als Beispiel keine Kategorisierung der Neuigkeiten eingerichtet. Dem Redakteur muss somit nicht das Feld „Kategorien“ in einem News-Datensatz gezeigt werden.
Ziel ist es die sichtbaren Tabellen und Datensatz-Felder auf das für Redakteure benötigte Minimum zu reduzieren. Dies kann auch ergänzend zu dem Gruppen-Datensatz im TYPO3-Backend in einer UserTSconfig-Datei geschehen.
page.TCEFORM {
pages {
alias.disabled = 1
abstract.disabled = 1
author_email.disabled = 1
backend_layout.disabled = 0
backend_layout_next_level.disabled = 0
}
}
Seitenbaum und Dateiliste
Nützlich für den Redakteur ist die Einschränkung auf einen Teil des Seitenbaums und der Dateilisten-Ordner. Ist in der TYPO3-Installation ggf. noch eine zweite Webseite eingerichtet, die der Redakteur nicht einsehen soll, kann der Seitenbaum auf den Bereich eingeschränkt werden, welcher für den Redakteur wichtig ist.
Dies kann sogar so weit gehen, dass Redakteure, die lediglich die Stellenangebote der Webseite einpflegen, im Seitenbaum ausschließlich die Seite „Jobs“ zur Verfügung haben. Alle anderen Seiten sind für den Redakteur in dem Fall nicht relevant und somit auch nicht sichtbar.
Gleiches gilt auch für die Dateiliste. Hier hat man meist mindestens 2 Ordner (öffentlich und geschützt). Soll der Redakteur ausschließlich im geschützten Ordner arbeiten, bieten wir ihm den öffentlichen Ordner zur Dateiablage gar nicht erst an.
2. Einschränkungen im Backend-Layout
Die Backend-Layouts bestimmen die Bereiche auf TYPO3-Webseiten, welche durch den Redakteur mit Inhalten befüllt werden können. Es ist auch hier wichtig dem Redakteur eine Richtschnur an die Hand zu geben, damit keine unschönen Kombinationen angelegt werden, welche vom Design der Webseite nicht vorgesehen sind.
Wir setzen hier die Extension gridelements ein. Diese Extension erlaubt dem TYPO3-Entwickler detailliert zu bestimmen, welche Art von Inhaltselementen in den zur Verfügung stehenden Inhaltsbereichen der Backend-Layouts erlaubt sein sollen. So können wir den Redakteuren explizite Vorgaben machen, welche Inhaltselemente wo benötigt werden. Zum Beispiel sollen innerhalb eines Bilder-Sliders ausschließlich Bilder eingepflegt werden können. Mit gridelements kann man das TYPO3-Backend so konfigurieren, dass innerhalb des Bilder-Sliders für den Redakteur beim Anlegen eines neuen Inhaltselements ausschließlich Bilder zur Auswahl stehen.
Diese Konfiguration kann sowohl für Struktur-Elemente wie 2-Spalter in einem „CE Backend Layout“-Datensatz über eine Konfigurations-Oberfläche geschehen für Struktur-Elemente, als auch direkt im PageTSconfig für Backend-Layouts:
mod.web_layout.BackendLayouts {
login {
title = Login
config {
backend_layout {
colCount = 1
rowCount = 1
rows {
1 {
columns {
1 {
name = Normal
colPos = 0
allowed {
CType = text, login
}
maxitems = 1
}
}
}
}
}
}
}
}
Mit gridelements kann zudem die maximale Anzahl an Inhaltselementen eines Inhalts-Bereichs festgelegt werden. Zum Beispiel soll die Anzahl der Bilder in dem Bilder-Slider auf max. 7 begrenzt werden. Der Redakteur kann so nach dem 7ten Bild kein weiteres Bild mehr anlegen.
Ziel ist es dem Redakteur beim Anlegen eines Inhaltselements immer nur die Inhaltselemente anzubieten, die er in dem Inhalts-Bereich auch anwenden darf.
3. Einstellungen mod_list
Via PageTSconfig kann zudem die Anzeige und Funktionalität des List-Moduls im TYPO3-Backend konfiguriert werden. Dies kann ebenfalls sinnvoll sein, um z.B. zuzulassen, dass der Redakteur bestimmte Datensätze bearbeiten kann, aber gleichzeitig zu verhindern, dass er neue Datensätze hinzufügt.
mod {
web_list {
listOnlyInSingleTableView = 1
itemsLimitSingleTable = 20
table {
static_countries.hideTable = 1
static_country_zones.hideTable = 1
static_currencies.hideTable = 1
static_languages.hideTable = 1
static_territories.hideTable = 1
tx_powermail_domain_model_field.hideTable = 1
tx_powermail_domain_model_page.hideTable = 1
}
}
}
Die Konfiguration kann zudem bei Performance-Problemen im Backend sinnvoll sein.
Enthält ein Ordner im Seitenbaum z.B. 20 Datensatz-Typen mit je 500 Datensätzen, so muss TYPO3 beim Aufruf dieses Ordners im List-Modul sehr viele Datenbank-Anfragen machen. Man kann allerdings einstellen, dass beim ersten Aufruf des Ordners zuerst nur eine Auswahl aller Datensatz-Typen angezeigt wird (listOnlyInSingleTableView). So werden noch keine konkreten Datensätze geladen. Erst nach Auswahl des Typs gelangt man dann in die Single-Table-View dieses Datensatz-Types. Erst hier werden somit die Datensätze aus der Datenbank geholt.
Ergänzend dazu kann man konfigurieren, wie viele Datensätze pro Seite angezeigt werden sollen (itemsLimitSingleTable). Auch das kann bei vielen Sprachen Ladezeit sparen.
4. Konfiguration CKEditor
Ebenfalls sollten dem Redakteur im CKEditor nur die notwendigen Möglichkeiten zum Gestalten der Text-Elemente gegeben werden. Hierzu sollte der CKEditor minimal aber verständlich eingerichtet werden. Besonders hilfreich ist es, wenn eine CSS-Datei hinterlegt wird. So kann der Redakteur direkt sehen, welches Aussehen seine Einstellungen auslösen werden.
Tipps zur Konfiguration des CKEditors lesen Sie in unserem Blog-Beitrag.
Der Redakteur steht so im Fokus der Konfiguration der Redakteurs-Rechte. Nur wenn das Backend für Redakteure alle Funktionen beinhaltet, die der Redakteur haben muss – aber nicht mehr, als er braucht – dann ist der Grundstein gelegt, dass der Redakteur sich souverän im Backend bewegt.
Sie wollen mehr zum Thema TYPO3-Nutzerrechte erfahren oder haben Probleme mit Ihrem TYPO3-Backend? Kontaktieren Sie uns gerne.




