
Extbase Objekte überschreiben und erweitern
Als TYPO3-Entwickler bzw. Integrator steht man oftmals vor der Herausforderung, bestehende bzw. externe Extbase-Erweiterungen dem aktuellen Projekt anzupassen. Dabei ist es hin und wieder notwendig eigene Felder zu definieren, welche der Redakteur befüllen kann und die entsprechend verarbeitet werden müssen.
Wenn man weiß wo man hier ansetzen muss, ist das nicht weiter schwierig. Als kleines Ostergimmick zeigen wir euch was es zu beachten gilt. Dabei nehmen wir die news Extension von Georg Ringer als Vorlage, da diese sehr weit verbreitet ist.
Erweitern von Extbase-Datensätzen
Als erstes Beispiel soll der Redakteur die Möglichkeit erhalten, einem News-Tag eine Farbe zuzuweisen. Konkret bedeutet das für den TYPO3-Entwickler, dass der News-Tag-Datensatz um ein Inputfeld zu erweitern ist.
1. Erstellen einer Erweiterung
Um ein neues Feld hinzuzufügen, benötigen wir eine separate TYPO3-Erweiterung. In unserem Besipiel heißt diese cs_news_extend. Es reicht einen eigenen Ordner mit dem Extension-Key, sowie eine ext_emconf.php und eine composer.json anzulegen. Ansonsten kann die Extension auch mit den Extension-Builder kreiert werden.
Vergesst nicht die Extension im Extension-Manager zu installieren!
2. Das Feld zur Datenbank hinzufügen
Ist das Grundgerüst für die Erweiterung fertig, legen wir zunächst eine ext_tables.sql-Datei an.
# Extend table structure for table 'tx_news_domain_model_tag' CREATE TABLE tx_news_domain_model_tag ( tx_csnewsextend_color varchar(255) DEFAULT '' NOT NULL );
Im Anschluss gilt es, einmal den Database-Analyzer im Install-Tool durchzuführen, damit das neue Feld auch in der Datenbank angelegt wird.
3. Die Anzeige im Backend festlegen
Wie es bei TYPO3 üblich ist, bedienen wir uns zur Definition von Feldern im Backend, dem Table Configuration Array (kurz TCA). Wir legen in unserer Erweiterung die Datei tx_news_domain_model_tag.php an, welche im Ordner typo3conf/ext/cs_news_extend/Configuration/TCA/Overrides/ liegt. Der folgende PHP-Code sorgt nun dafür, dass unser Feld entsprechend gerendert wird.
<?php
defined('TYPO3_MODE') or die();
// Feld definieren
$tempColumns = [
'tx_csnewsextend_color' => [
'label' => 'LLL:EXT:cs_news_extend/Resources/Private/Language/locallang_db.xlf:tx_news_domain_model_tag.tx_csnewsextend_color',
'exclude' => 1,
'config' => [
'type' => 'input',
'eval' => 'trim',
]
]
];
// Feld der allgemeinen Datensatzbeschreibung hinzufügen - noch keine Ausgabe im Backend!
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addTCAcolumns('tx_news_domain_model_tag', $tempColumns);
// Feld einer neuen Palette hinzufügen
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addFieldsToPalette(
'tx_news_domain_model_tag',
'tx_csnewsextend_fields',
'tx_csnewsextend_color'
);
// Neue Palette dem Tag hinzufügen, nach dem Titel - Dadurch Anzeige im Backend
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addToAllTCAtypes(
'tx_news_domain_model_tag',
'--palette--;LLL:EXT:cs_news_extend/Resources/Private/Language/locallang_db.xlf:tx_news_domain_model_tag.palette.tx_csnewsextend_fields;tx_csnewsextend_fields',
'',
'after:title'
);Für die Labels des Feldes und der Palette ist eine Sprachdatei locallang_db.xlf anzulegen und ensprechend zu befüllen. Dazu eignet sich der LFE-Editor.
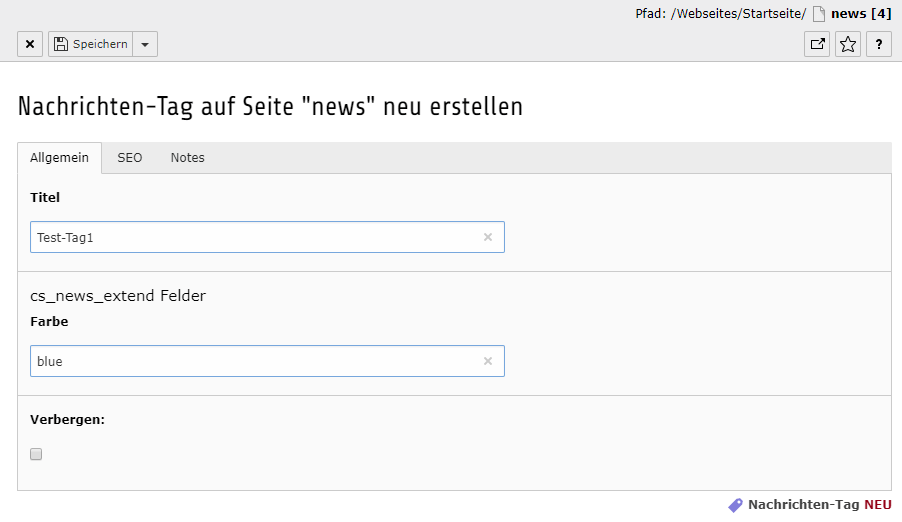
Ist die Datei angelegt muss noch der System-Cache geleert werden, damit das TCA neu gerendert wird. Anschließend sehen wir das neue Feld im Backend.

Somit sind die Vorbereitungen für den Redakteur getroffen. Nun muss das Feld verarbeitet und im Frontend ausgegeben werden können.
4. Ein eigenes Model definieren
Um die neue Eigenschaft in Extbase nutzen zu können, legen wir ein eigenes Model an, welches von der existierenden Klasse die Eigenschaften erbt. Wir fügen lediglich das neue Feld hinzu.
Wir legen eine PHP-Datei namens Tag.php in cs_news_extend/Classes/Domain/Model/ an. Der Inhalt sieht wie folgt aus.
<?php
namespace Clickstorm\CsNewsExtend\Domain\Model;
class Tag extends \GeorgRinger\News\Domain\Model\Tag
{
/**
* @var string
*/
protected $txCsnewsextendColor;
/**
* @return string
*/
public function getTxCsnewsextendColor()
{
return $this->txCsnewsextendColor;
}
/**
* @param string $txCsnewsextendColor
*/
public function setTxCsnewsextendColor($txCsnewsextendColor)
{
$this->txCsnewsextendColor = $txCsnewsextendColor;
}
}
5. Das Model via TypoScript registrieren
Jetzt muss nur noch TYPO3 beigebracht werden, dass unser Tag-Model anstelle des News-Tag-Models genommen werden soll. Das registrieren wir im TypoScript.
Bis inkl. TYPO3 v9.5 LTS
config.tx_extbase {
objects {
GeorgRinger\News\Domain\Model\Tag {
className = Clickstorm\CsNewsExtend\Domain\Model\Tag
}
GeorgRinger\News\Domain\Repository\TagRepository {
className = Clickstorm\CsNewsExtend\Domain\Repository\TagRepository
}
}
persistence {
classes {
Clickstorm\CsNewsExtend\Domain\Model\Tag {
mapping {
tableName = tx_news_domain_model_tag
}
}
}
}
}! Damit die Erweiterungen auch im Backend greifen, z.B. bei Tests oder Scheduler Tasks sollten die Anpassungen in einer ext_typoscript_setup.typoscript liegen. Diese wiederrum befindet sich im Root-Verzeichnis einer Extension.
Ab TYPO3 v10.0
Mit TYPO3 v10.0 wurde ein Breaking Change eingeführt. Die Registrierung der Klassen erfolgt nun nicht mehr im TypoScript sondern via PHP. Dazu wird eine Datei EXT:cs_news_extend/Configuration/Extbase/Persistence/Classes.php angelegt. Der Code aus dem obigen Beispiel sieht hier wie folgt aus:
<?php declare(strict_types = 1); return [ \Clickstorm\CsNewsExtend\Domain\Model\Tag::class => [ 'tableName' => 'tx_news_domain_model_tag', ], ];
Um die Object-Klassen zu überschreiben, wird ein Eintrag in der ext_localconf.php notwendig. Dies wurde bereits in TYPO3 v9.5 eingeführt.
GeneralUtility::makeInstance(\TYPO3\CMS\Extbase\Object\Container\Container::class) ->registerImplementation(\GeorgRinger\News\Domain\Model\Tag::class, \Clickstorm\CsNewsExtend\Domain\Model\Tag::class);
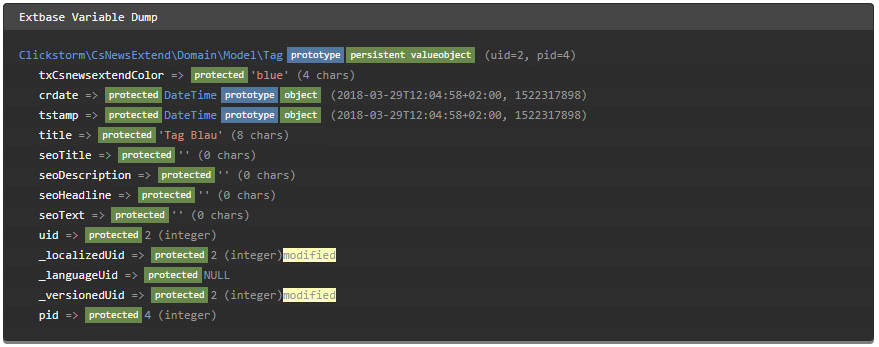
Fertig! Nun können wir die neue Eigenschaft nutzen, beispielsweise im FLUID-Template mit {tag.tsCsnewsextendColor}. Mit <f:debug>{tag}</f:debug> erhalten wir die folgende Ausgabe.

Anhand der Objektangabe ist gut zu erkennen, dass nun unser Model samt Eigenschaften genutzt wird und demnach auch eingesetzt werden kann.
Damit die Models auch aus einem Repository heraus geladen werden, sollte das Repository ebenfalls überschrieben werden. Zunächst wird es angelegt und erbt von dem Original-Repository.
<?php
namespace Clickstorm\CsMyExt\Domain\Repository;
/**
* Class TagRepository
* @package Clickstorm\CsMyExt\Domain\Repository
*/
class TagRepository extends \GeorgRinger\News\Domain\Repository\TagRepository
{
}In der ext_localconf.php wird dieses Repository registriert.
$GLOBALS['TYPO3_CONF_VARS']['SYS']['Objects'][\GeorgRinger\News\Domain\Repository\TagRepository::class] = [ 'className' => \Clickstorm\CsMyExt\Domain\Repository\TagRepository::class ];
Erweitern von Subklassen je nach Typ
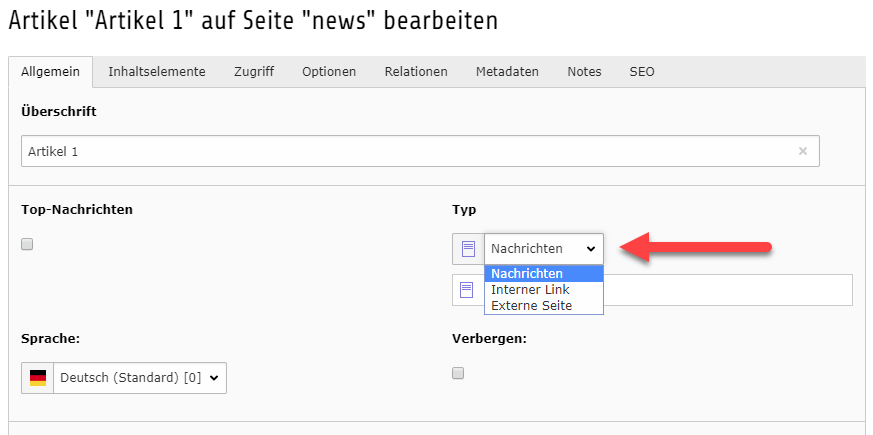
Ein Sonderfall ist, wenn wir ein Model erweitern möchten, dass selbst unterschiedliche Typen umfasst. Bei den News beispielsweise, gibt es neben den normalen News mit einer Detailansicht auch die Typen interne und externe Verlinkung. Je nachdem welcher Typ ausgewählt ist, können unterschiedliche Felder angezeigt werden.

Um zu erkennen, ob ein Datensatz so eine Unterscheidung vornimmt, schauen wir im TCA, ob bei der jeweilige Tabelle $GLOBALS['TCA']['tx_news_domain_model_news']['ctrl']['type'] gesetzt ist. Ist das der Fall, dann kann zu jedem Typ ein eigenes Extbase-Model bestimmt werden. Das geschieht wieder über TypoScript. Möchten wir nun, dass unser Extbase-Model genutzt wird, legen wir auch für jeden Typ ein Model an, was wiederum vom jeweiligen Typ erbt. Wem das jetzt zu schnell ging, der schaut sich am besten hierfür den Code bei GitHub an. Den Link findet ihr weiter unten in diesem Beitrag.
Sind die Models angelegt, müssen wir wieder die Registrierung im TypoScript angehen. Die Notation weicht hier von der obigen ab. Wir überschreiben nicht mehr das Objekt an sich, sondern die Subklassen.
Bis TYPO3 v9.5
config.tx_extbase {
persistence {
classes {
// Überschreiben der Klassen
GeorgRinger\News\Domain\Model\News {
subclasses {
0 = Clickstorm\CsNewsExtend\Domain\Model\NewsDefault
1 = Clickstorm\CsNewsExtend\Domain\Model\NewsInternal
2 = Clickstorm\CsNewsExtend\Domain\Model\NewsExternal
}
}
// Mapping
Clickstorm\CsNewsExtend\Domain\Model\NewsDefault {
mapping {
recordType = 0
tableName = tx_news_domain_model_news
}
}
Clickstorm\CsNewsExtend\Domain\Model\NewsInternal {
mapping {
recordType = 1
tableName = tx_news_domain_model_news
}
}
Clickstorm\CsNewsExtend\Domain\Model\NewsExternal {
mapping {
recordType = 2
tableName = tx_news_domain_model_news
}
}
}
}
}Ab TYPO3 v10.0
<?php declare(strict_types = 1); return [ \GeorgRinger\News\Domain\Model\News::class => [ 'subclasses' => [ 0 => \Clickstorm\CsNewsExtend\Domain\Model\NewsDefault::class 1 => \Clickstorm\CsNewsExtend\Domain\Model\NewsInternal::class 2 => \Clickstorm\CsNewsExtend\Domain\Model\NewsExternal::class ] ], \Clickstorm\CsNewsExtend\Domain\Model\NewsDefault::class => [ 'tableName' => 'tx_news_domain_model_news', 'recordType' => 0, ] // ... ];
Wichtig ist, dass dieses TypoScript nach dem TypoScript der News-Extension geladen wird. Abschließend kann der Inhalt der neuen Felder wieder im Fluid ausgegeben werden.
Ausblick
Die Beispielextension cs_news_extend haben wir auf GitHub veröffentlicht. Dadurch lassen sich die Code-Beispiele sicherlich noch besser nachvollziehen.
Wir hoffen, dass wir euch mit diesem Tutorial einfach verdeutlichen konnten, wie Extbase-Objekte überschrieben werden. Falls Ihr Fragen oder Anmerkungen zum Artikel habt, dann hinterlasst gerne einen Kommentar. Wir freuen uns stets über Feedback.
Ansonsten wünschen wir allen Lesern ein schönes Osterfest und ein paar erholsame Feiertage.
- https://docs.typo3.org/c/typo3/cms-core/master/en-us/Changelog/9.5/Deprecation-86270-ExtbaseXclassViaTypoScriptSettings.html
- https://docs.typo3.org/c/typo3/cms-core/master/en-us/Changelog/10.0/Breaking-87623-ReplaceConfigpersistenceclassesTyposcriptConfiguration.html
- https://docs.typo3.org/m/typo3/book-extbasefluid/10.4/en-us/6-Persistence/5-modeling-the-class-hierarchy.html





Kommentar von Holger Drosdek
Hallo Marc,
vielen Dank für dieses gut strukturierte Tutorial. Alle Schritte sind sehr gut nachzuvollziehen, insbesondere auch durch die Publikation auf github. Einzig die Ausgabe habe ich noch nicht hinbekommen. {newsItem} zeigt mir einfach nicht das eingefügte Feld an. Wie kann ich sicher gehen, dass für das FE-Rendering das richtige Model geladen wird? Ich habe das Laden des Typocripts genauso gemacht wie auf github über die Datei sys_template.php.
Schönen Gruß, Holger
Kommentar von Marc
Hallo Holger,
danke für dein Feedback. Wie auch im Blog-Beitrag beschrieben, kannst du z.B. mit dem f:debug ViewHelper nachschauen, ob auch dein Model genommen wird.
Viele Grüße,
Marc
Kommentar von Pascal
Ich musste das TypoScript als ext_typoscript_setup.txt im Root der Erweiterungs-Extension wie folgt ändern damit die Frontend-Ausgabe korrekt funktioniert (man beachte „columns…“):
config.tx_extbase {
objects {
DERHANSEN\SfEventMgt\Domain\Model\Event {
className = ITSPN\SfEventMgtExt\Domain\Model\Event
}
}
persistence {
classes {
ITSPN\SfEventMgtExt\Domain\Model\Event {
mapping {
tableName = tx_sfeventmgt_domain_model_event
columns {
tx_sfeventmgtext_pair_price.mapOnProperty = txSfEventMgtExtPairPrice
}
}
}
}
}
}
Kommentar von Marc
Hallo Pascal. Wenn der Spaltenname in der Datenbank sich nicht automatisch auf den Namen der Eigenschaft des Models mappen lässt, wie das in deinem Beispiel der Fall ist, dann muss das noch mit angegeben werden. Danke für dein Snippet. Viele Grüße, Marc
Kommentar von Andreas
Und wie funktioniert das wenn man z.B. eine M:M Relation aus einer anderen Extension in die News implementieren möchte? Im Backend habe ich schon alles parat, auch die Datenbankfelder werden korrekt geschrieben, ich bekomme es allerdings nicht hin, das NewsDefault Model mit dem eigenen Feld zu befüllen.
Kommentar von Marc
Hallo Andreas, bitte schau nochmal im Beitrag unter „Erweitern von Subklassen je nach Typ“, da ist das eigentlich beschrieben. Ansonsten steht dazu auch etwas in der Doku von der News Erweiterung https://docs.typo3.org/p/georgringer/news/7.3/en-us/DeveloperManual/ExtendNews/ProxyClassGenerator/Index.html Ich hoffe, dass ich dir weiterhelfen konnte. Viele Grüße, Marc
Kommentar von Paul
Hallo,
„Das Model via TypoScript registrieren“ – es funktioniert nicht in TYPO3 10. Der Code ist alt.
Was ist jetzt der richtige Code?
Herzlichen Grüßen
Paul
Kommentar von Marc
Hallo Paul,
die Anmerkungen dazu findest du im Blog-Beitrag. Ich hoffe, sie helfen dir weiter.
Viele Grüße,
Marc
Kommentar von Megafry
Danke Marc für diesen Blogbeitrag.
Ich versuche seit mehreren Tagen dies mit TYPO3 10.4 zum laufen zum bringen, leider ohne Erfolg.
Meine Subklassen werden einfach nicht geladen.
Die Migration welche im Breaking change #87623 vorgeschlagen wird bringt leider auch kein erfolg.
Hast du bereits Erfahrungen gemacht?
Liebe Grüsse
Kommentar von Marc
Danke für dein Feedback. Beides klappt eigentlich sehr gut. Ich würde mal das Repository überprüfen, welches die Objekte zurückgibt. Ansonsten kann es auch sein, dass noch weitere Elternobjekte überschrieben werden müssen. Falls du dann nicht weiterkommst, würde ich das Problem mal auf stackoverflow und im TYPO3-Slack schildern. Ich hoffe, dass ich dir weiterhelfen konnte.
Kommentar von Megafry
Hallo Marc
Danke für deine Hilfe und Inputs, ich habe jetzt auf TYPO3 Slack, Stackoverflow und github ein issue Ticket geöffnet, leider konnte mir bis jetzt niemand weiter helfen.
Als Demo habe ich eine Extension erstellt welche problemlos auf TYPO3 9.5 geht aber nicht auf 10.4.
Meide Test-Extension: https://github.com/Megafry/mxn_team
Aber wenn du sagst dass dies sehr gut klappt, könntest du mal ein Blick darauf werfen?
Danke
github: https://github.com/georgringer/news/issues/1306
Stackoverflow: https://stackoverflow.com/questions/62510127/typo3-v10-extnews-custom-type-and-persistence-mapping
Kommentar von Julian
Hallo Megafry, hallo Marc.
Seit Version 10.x klappt das nicht merh via ext_typoscript_setup.txt, sondern brauchts eine EXT:extension/Configuration/Extbase/Persistence/Classes.php:
https://docs.typo3.org/m/typo3/book-extbasefluid/master/en-us/6-Persistence/4-use-foreign-data-sources.html
Viele Grüße aus Würzburg
Julian
Kommentar von Marc
Hallo Julian,
danke für deinen Kommentar. Ich habe das Beispiel mal entsprechend ergänzt.
Viele Grüße,
Marc
Kommentar von Julian
Bin ich eben erst drübergestolpert: Warum ist zwischendrin das Reporitory das \In2code\Powermail\Domain\Repository\FormRepository? Das kann etwas verwirren…
Kommentar von Marc
Hallo Julian,
danke für den Hinweis. Ich habe das Beispiel angepasst.
Viele Grüße,
Marc
Kommentar von Henrik Elsner
Hi Marc,
schöner Artikel.
FYI: wir haben die Core Doku für v10 an der Stelle angepasst, falls du das in den Quellen oder sonst wo verlinken magst.
https://docs.typo3.org/m/typo3/book-extbasefluid/10.4/en-us/6-Persistence/5-modeling-the-class-hierarchy.html
Der Hinweis hilft ggf. dem ein oder anderen zusätzlich
Grüße
Kommentar von Marc
Hallo Henrik,
danke für dein Feedback und die Info. Ich habe den Link in die Quellen mit aufgenommen.
Viele Grüße und eine schöne Woche,
Marc
Kommentar von Paulina
Moin Marc,
bei „class TagRepositoryextends \GeorgRinger\News\Domain\Repository\TagRepository“ fehlt ein Leerzeichen vor extends.
Liebe Grüße, Paulina
Kommentar von Marc
Moin Paulina,
danke für den Hinweis, ist angepasst.
Viele Grüße und ein schönes Wochenende,
Marc
Kommentar von Max Freitag
Hi,
das ist ja alles schön und gut, funktioniert aber alles nicht mehr, sobald man 2 Extensions hat die beide die News überschreiben (und erweitern) und jeweils, z.B. einen separaten Import für News bereitstellen. Das Subclassing ist dafür im TYPO3 und der news-Extension offenbar nicht ausgelegt.
Oder gibt es hier doch irgendwie eine Lösung?
Beste Grüße
Max
Kommentar von Marc
Hallo Max,
wir haben es dann immer so gemacht, dass die Klasse in der zweiten Extension von der ersten Extension erbt. Also, dass bei extend im PHP nicht die News-Klasse angegeben wird, sondern die Klasse der ersten Extension, welche die News überschreibt. Die Klasse der zweiten Extension gibst du dann beim Subclassing an. Ich hoffe, dass das verständlich war, ansonsten kannst du mich gerne im Slack anschreiben.
Viele Grüße,
Marc
Kommentar von Rene
Hallo Marc,
vielen Dank für deinen Artikel, der mir bereits sehr viel geholfen hat.
Ich habe erfolgreich die News-Klasse erweitert, sodass via auch mein erweitertes Model in der Debug-Ausgabe erscheint.
Via TCA und ext_tables.sql habe ich ein weiteres Feld im News-Model hinzugefügt, welches ich auch via im Frontend gemäß dem Wert in der DB sehe. Getter und Setter für dieses Feld habe auch in den erweiterten Klassen hinzugefügt und ich kann den Wert in meinen Templates benutzen.
Auch im Backend wird Dank der TCA-Datei das neue Feld angezeigt.
(Auszug aus TCA)
’showteaserinlist‘ => [
‚exclude‘ => true,
‚label‘ => ‚Teaser in der Listenansicht anzeigen‘,
‚config‘ => [
‚type‘ => ‚check‘,
‚items‘ => [
‚1‘ => [
‚0‘ => ‚aktiviert‘
]
],
],
],
Wenn ich die Checkbox im Backend aktiviere unda daraufhin auf speichern drücke, wird der Wert leider nicht in der DB gespeichert. Ebenfalls wird mir die Checkbox im Backend nicht als aktiviert angezeigt, wenn ich den Wert in der DB mit 1 speichere. (TYPO3 11.5.4)
Hast du da einen Tipp für mich?
Vorab schon vielen Dank
Kommentar von Marc
Hallo Rene, danke für deinen Kommentar. Wenn du Fragen zum TCA hast, hilft oft die TCA Reference: https://docs.typo3.org/m/typo3/reference-tca/11.5/en-us/ColumnsConfig/Type/Check/Properties/Items.html Schau dir nochmal den Aufbau deiner ‚items‘ an. Solltest du nicht weiter kommen, findest du weitere Hilfe im Slack oder auf Stack Overflow. Viele Grüße, Marc
Kommentar von Cedric
Hallo Marc,
Vielen Dank für diese Anleitung.
Nach dieser Anleitung muss man dann im Backend die neue Extension auswählen und hat dann die Variablen der Grundextension (news), oder? Ist es auch möglich das umgekehrt zu machen? Also das die Grundextension (news) die Variablen der neuen Extension bekommt?
Vielen Dank.
Kommentar von Marc
Hallo Cedric,
dein Anwendungsfall ist ganz gut in der Dokumentation der News-Extension beschrieben https://docs.typo3.org/p/georgringer/news/9.2/en-us/Tutorials/ExtendNews/ProxyClassGenerator/Index.html
Viele Grüße,
Marc
Kommentar von Cedric
Hallo nochmals Marc,
Eine kleine Frage, die vielleicht etwas Off-Topic ist.
Ist es möglich die Flexform eines anderen Plugins zu erweitern?
Ich bin bisher nur auf die Möglichkeit gestoßen vorhandene Felder über TCEFORM zu manipulieren (addItems/removeItems). Jedoch nicht, ob ich auch komplett neue Felder hinzufügen kann.
Vielen Dank im voraus.
Kommentar von Marc
Hallo Cedric,
auch dazu findest du etwas in der News-Dokumentation https://docs.typo3.org/p/georgringer/news/main/en-us/Tutorials/ExtendNews/ExtendFlexforms/Index.html?highlight=flexform#extend-flexforms-with-custom-fields
Weitere Hilfe findest du auch immer unter https://stackoverflow.com/ oder im TYPO3-Slack https://typo3.org/community/meet/chat-slack
Viele Grüße,
Marc
Kommentar von Armin
Hallo Marc,
vielen Dank für den tollen Artikel. Klappt alles soweit wunderbar.
Wie sieht das Ganze aus, wenn man den Controller extenden will. Ich habe das einmal versucht. Typo3 Version 10. news 9.2.0.
Bei meinem neuen extendeten Controller reicht das hier wohl nicht aus:
class NewsController extends \GeorgRinger\News\Controller\NewsController
Er findet meine Action in diesem Controller nicht. In der ext_localconf.php habe ich den Extended Controller registriert:
$GLOBALS[‚TYPO3_CONF_VARS‘][‚EXT‘][’news‘][‚classes‘][‚Controller/NewsController‘][] = ‚extended_news‘;
Was mache ich falsch?
Vielen Dank vorab für die Hilfe!
Kommentar von Marc
Hallo Armin,
wir verwenden das so:
// override Objects
$GLOBALS[‚TYPO3_CONF_VARS‘][‚SYS‘][‚Objects‘][\GeorgRinger\News\Controller\NewsController::class] = [
‚className‘ => \Clickstorm\CsNewsExtended\Controller\NewsExtendedController::class
];
Die Doku findest du hier: https://docs.typo3.org/m/typo3/reference-coreapi/main/en-us/ApiOverview/Xclasses/Index.html
Ansonsten kannst du dich auch an diesem Repository orientieren: https://github.com/georgringer/eventnews
Falls du weitere Fragen zur News Extension oder TYPO3 im Allgemeinen hast, findest du vieles unter Stack Overflow oder im TYPO3 Slack Channel. Dort kannst du uns auch direkt kontaktieren.
Viele Grüße,
Marc
Kommentar von Doberfrau
Hallo Marc,
ein sehr gutes Tutorial und auch bei Bedarf aktualisiert, danke dafür!
Leider gibt es Extension-Autoren, die von ihrer Arbeit so überzeugt sind – obwohl durchaus sinnvolle Funktionen vergessen wurden – dass sie ihre Klassen final deklarieren. Hier kommt man also mit Vererbung nicht weiter. Bisher ist mir nichts besseres eingefallen, als eine eigene Klasse als Kopie der ursprünglichen zu erstellen, darin die eigenen Modifikationen einzufügen und dabei möglichst viel aus der ursprünglichen Extension zu verwenden – man will ja nicht gleich das Rad neu erfinden und in der Original-Extension will man auch nicht rumfummeln.
Gibt es hier eine sinnvollere Lösung?
Viele Grüße
Kommentar von Marc
Hallo, danke für die Anmerkung. Leider hat auch beispielsweise der Core einige View Helper in der Version 12 als final deklariert https://docs.typo3.org/c/typo3/cms-core/main/en-us/Changelog/11.5/Important-95298-FluidViewhelpersWillBeDeclaredFinalInV12.html – Hier ist der Hinweis ebenfalls, die Klassen zu adaptieren und anzupassen. Leider sehe ich da keine andere Lösung, außer vllt. noch die Person zu fragen, welche die Extension entwickelt hat.