
Suchmaschinenoptimierung (SEO) in TYPO3 mit cs_seo
Suchmaschinenoptimierung (engl. Search Engine Optimization, kurz SEO) spielt bei den meisten TYPO3-Webseiten eine zentrale Rolle. Was nützt einen die hübscheste Seite, wenn Sie nicht auf Google, Bing und Co. gefunden wird. Unsere TYPO3-Erweiterung cs_seo ([clickstorm] SEO) stellt viele verschiedene Werkzeuge sowohl für Entwickler*innen, als auch für Redakteure zur Verfügung, um technische und inhaltliche Verbesserungen an der Webseite vorzunehmen.
Unsere Absicht dabei ist es einerseits, die Redakteure dazu zu bringen, SEO-relevante Inhalte zu pflegen. Andererseits soll es für TYPO3-Entwickler*innen und Integrator*innen einfach sein, eigene Extensions mit Metadaten auszustatten.
Seit wir 2016 die erste Version veröffentlichten, wurde die Extension laut packagist schon über 180.000 mal heruntergeladen. Durch Feedback aus der TYPO3-Commnunity und Unterstützung weiterer Entwickler ist im Laufe der Zeit einiges an Funktionalitäten hinzugekommen. An dieser Stelle ein großes Dankeschön an alle Beteiligten.
Manche Dinge fanden aber auch Einzug in den TYPO3-Kern, worüber wir sehr froh sind. So ist die Erzeugung einer Sitemap.xml und Robots.txt seit TYPO3 v9 von Hause aus möglich. Ungeachtet dessen lohnt es sich weiterhin die cs_seo zu installieren und zu verwenden, wir zeigen im Folgenden warum.
Suchmaschinenoptimierung und TYPO3
Suchmaschinenoptimierung ist ein sehr umfassendes und weites Feld. Wie Google beispielsweise eine Webseite indexiert, erfahren Sie hier.
On- und Offpage-SEO
Es wird prinzipiell unterschieden zwischen der On- und Off-Page Optimierung. Die On-Page Optimierung bezeichnet alles, was auf der eigenen Webseite passiert. Hierzu zählen sowohl technische, als auch inhaltliche Aspekte u.a.:
- Inhalte, Bilder, Videos
- SEO-Texte, Metadaten und URLs
- Performance und Ladezeiten der Webseite
- Valides HTML
- Google Web Vitals
Die Off-Page-SEO-Optimierung findet außerhalb der eigenen Webseite statt, hierzu zählen z.B. Verlinkungen auf die eigene Webseite. Wir betrachten im Folgenden die On-Page-Optimierung.
SEO seit TYPO3 v9
Seit TYPO3 v9 gibt es die SEO-Extension, welche Teil des TYPO3-Kerns ist. Mit ihr werden die Seiteneigenschaften schon um einige SEO-relevante Felder erweitert, z.B. dem Browser-Titel. Zudem wird die Generierung von canonical und hreflang-Tags ermöglicht. Letzteres ist besonders wichtig für mehrsprachige Webseiten.
Mit den hreflang Tags wissen die Suchmaschinen, bei welchem Standort und Sprache des Nutzers, welche Webseite ihm vorgeschlagen werden soll. Es handelt sich hierbei um eine Meta-Angabe, das heißt, sie ist auf dem ersten Blick für den Nutzer nicht sichtbar. Sie befindet sich aber im HTML-Quellcode.
<link rel="alternate" hreflang="de" href="https://www.clickstorm.de/" /> <link rel="alternate" hreflang="de-CH" href="https://www.clickstorm.de/ch/" /> <link rel="alternate" hreflang="x-default" href="https://www.clickstorm.de/en/" />
In dem Beispiel werden drei Versionen der Seite angegeben. Die Erste ist für alle deutschsprachigen Nutzer, die Zweite für alle deutschsprachigen Nutzer aus der Schweiz (CH) und die Dritte für alle anderen potentiellen Webseitenbesucher. Mehr zum Thema hreflang gibt es bei Google.
Das die Tags ausgegeben werden, darum kümmert sich TYPO3 weitestgehend selbst. Hierbei gibt es allerdings noch einige Schwachstellen und ggf. notwendige Anpassungen. Mit der cs_seo werden diese Lücken geschlossen, dazu aber später mehr. Zunächst schauen wir auf die Vorzüge für Redakteure.
cs_seo für Redakteure
Wie bereits erwähnt ist es unser Ziel mit der cs_seo die Redakteure für die Suchmaschinenoptimierung zu sensibilisieren. SEO soll im Alltag nicht aus den Augen verloren werden. Dafür geben wir dem Redakteur verschiedene Werkzeuge an die Hand, welche wir hier vorstellen.
SEO-Analyse im TYPO3
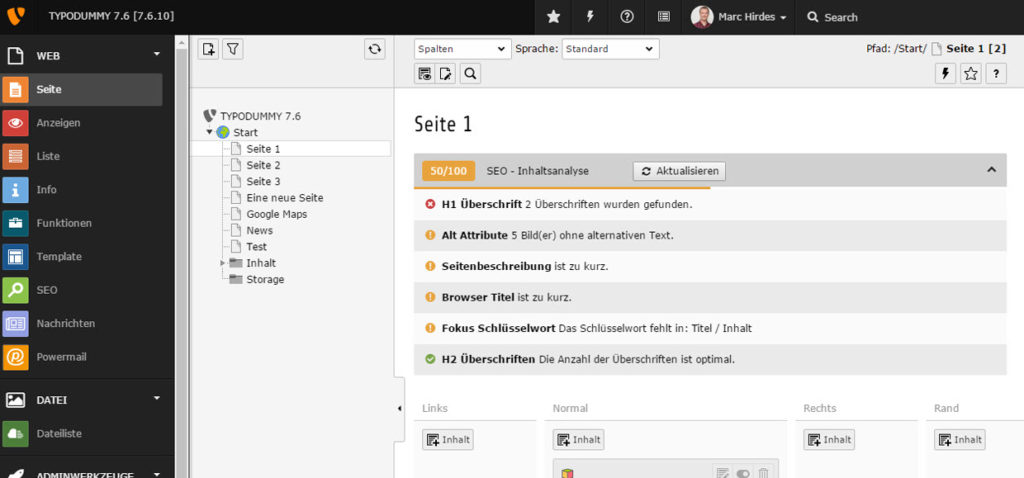
Das prominenteste Beispiel für so ein Werkzeug ist die SEO-Analyse. Die Redakteure sehen direkt im Seiten-Modul, ob wichtige On-Page-Kriterien von ihm beachtet wurden.

Im SEO-Modul findet er weitere Angaben zu den Ergebnissen der Analyse. So ist hier u.a. direkt ersichtlich, welche Bilder noch keinen alternativen Text haben und warum das ein oder andere Kriterium noch nicht erfüllt wurde. Mehr dazu finden Sie auch hier.
Alt-Texte im TYPO3 hinterlegen
Alternative Texte sollten bei jedem Bild hinterlegt werden. Die Gründe dafür finden Sie hier. Mit einem eigenen Modul ist das Hinterlegen von noch fehlenden Texten sehr simpel.

Dieses Video wird über eine externe Plattform (YouTube) gehostet. Das Laden bedarf der Zustimmung unserer Datenschutzbestimmungen.
Der*die Redakteur*in wählt einen Ordner im Seitenbaum. Nun wird ihr*ihm angezeigt, wie viele Bilder hier noch einen alternativen Text benötigen. Eins davon wird angezeigt. Sie*er kann nun einen alternativen Text hinterlegen, speichern und sich das nächste Bild anzeigen lassen. Dabei kann der aktuelle Ordner für sich oder inkl. Unterordner durchsucht werden.
Google SERP und JSON-LD in TYPO3
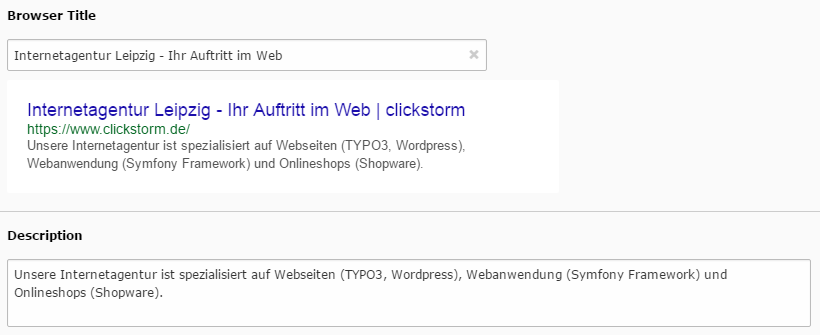
In den Seiteneigenschaften bieten wir eine Vorschau an, die anzeigt, wie die aktuelle Seite bei Google angezeigt wird (engl. Search Engine Result Page, kurz SERP).

Google Vorschau bei cs_seo
Zudem ist es dem Redakteur möglich, strukturierte Daten für die aktuelle Seite zu hinterlegen und so den Suchmaschinen noch mehr Futter zu geben.
Metadaten für News, Jobs etc. pflegen
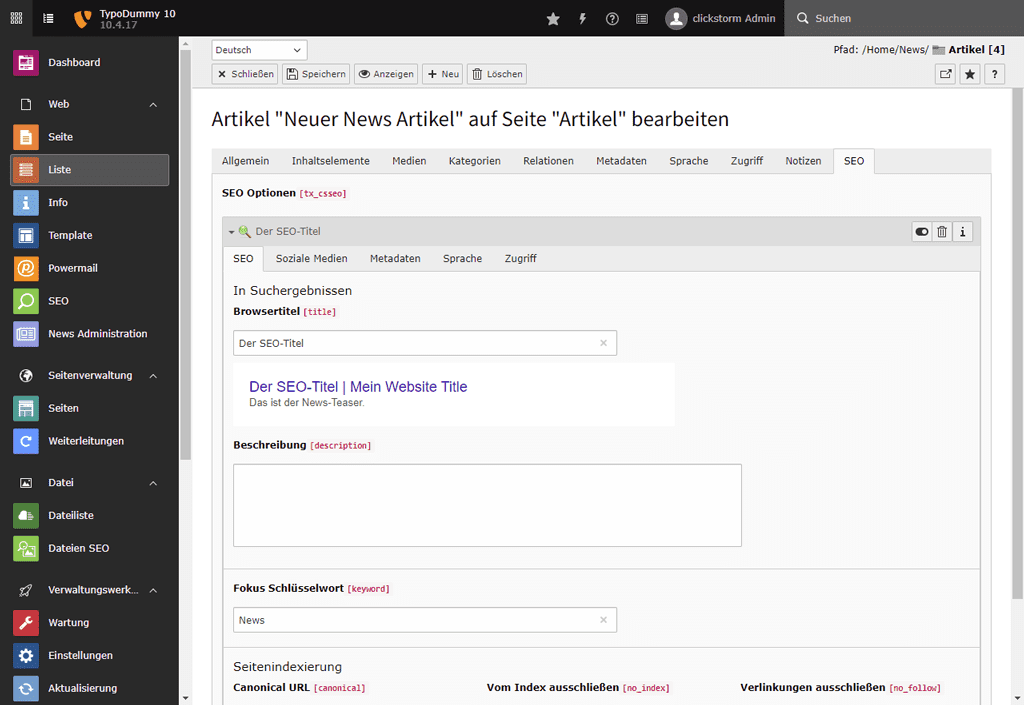
Nun bringt die TYPO3 v9 ja schon einige SEO-relevante Felder für Seiten mit sich. Was ist aber mit Datensätzen, aus denen sich auch eigene Seiten im TYPO3 generieren, z.B. News, Veranstaltungen oder Stellenangebote. Hier obliegt es dem*der Extension-Entwickler*in, ob er*sie die Felder zur Verfügung stellt. Dies ist oft nicht der Fall. Doch mit der cs_seo lassen sich diese Felder einfach für die Datensätze hinzufügen. Und so stehen dem*der Redakteur*in auch das Google SERP und die Metadaten für den Datensatz zur Verfügung inkl. Fallback auf bereits vorhandene Felder.

Die Seiten, welche sich aus den Datensätzen generieren, lassen sich ebenfalls analysieren.
cs_seo Modul
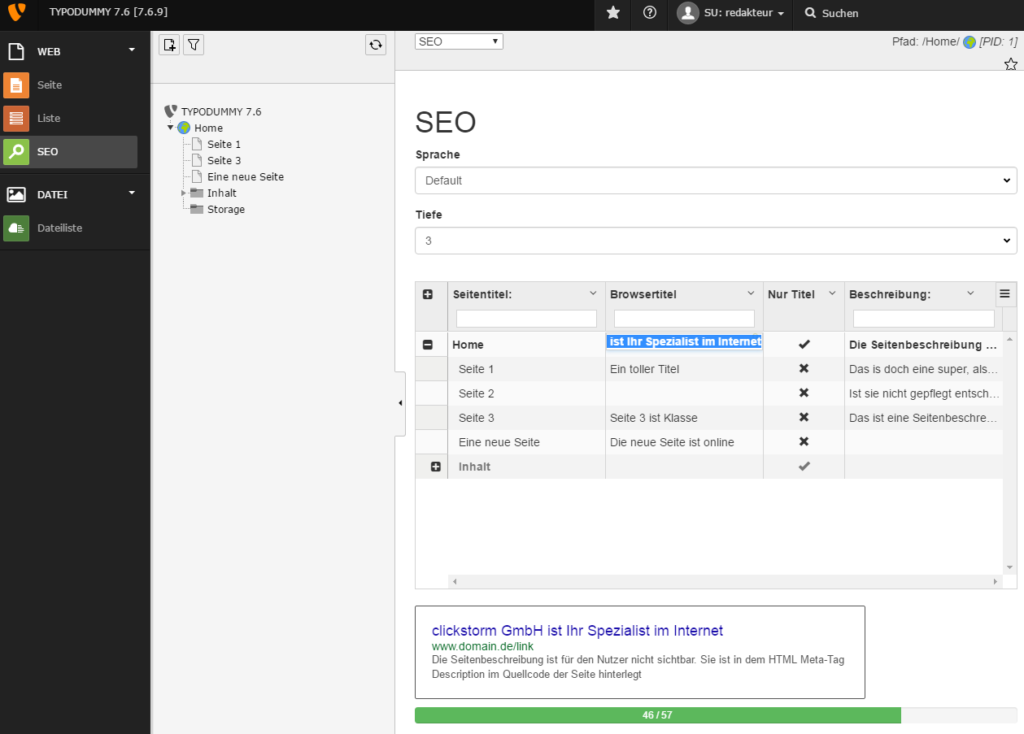
Das cs_seo Web-Modul bietet wie schon beschrieben die Möglichkeit die Ergebnisse der SEO-Analyse genauer zu beleuchten. Eine weitere wichtige Funktion ist aber auch die Übersicht und Pflegbarkeit der Metadaten über mehrere Seiten hinweg.

Der*die Redakteur*in wählt eine Seite im Seitenbaum und kann direkt die gesetzten SEO-Felder begutachten und bearbeiten. Das geht auch für alle Unterseiten.
cs_seo für TYPO3-Entwickler*innen und Integratoren
Um den Redakteuren alle Vorzüge der SEO-Erweiterung zu bieten, sind kleine Schritte notwendig.
Installation der cs_seo-Erweiterung
Die cs_seo kann wie jede andere TYPO3-Erweiterung übers TYPO3 Extension Repository TER und composer bezogen uns installiert werden.
composer req clickstorm/cs-seo
Metadaten für eigene Extensions
Sobald sich aus Datensätzen sogenannte Detail-Seiten erzeugen, sollten diese auch mit den SEO-Feldern ausgestattet werden. Ein typischer Fall ist auch, dass die Detail-Seite ohne Parameter gar nicht indexiert werden und in der Sitemap.xml auftauchen soll. Die Seite an sich wird also im Backend auf noindex gestellt. Wird jedoch ein Datensatz via Parameter ausgegeben, sollen auch die diesbezüglichen Metadaten angegeben werden und kein noindex. Die cs_seo erkennt den Parameter, sucht nach den Metadaten und überschreibt diese, für die aktuelle Seite. Dabei werden auch schon canonical und hreflang, sprich mögliche Übersetzungen, mit berücksichtigt und ausgegeben. Das müsste sonst für jede Erweiterung manuell erfolgen. Die Konfiguration dazu erfolgt in einer YAML-Datei.
records:
tx_news_domain_model_news:
enable: 'GP:tx_news_pi1|news'
fallback:
title: title
description: teaser
evaluation:
getParams: >-
&tx_news_pi1[controller]=News&tx_news_pi1[action]=detail&tx_news_pi1[news]=|
detailPid: 21Mehr Informationen zu den einzelnen Parametern finden Sie in der Dokumentation zur cs_seo. Die YAML-Datei muss dann nur noch in der ext_localconf.php registriert werden.
// cs_seo config $GLOBALS['TYPO3_CONF_VARS']['EXTCONF']['cs_seo']['yamlConfigFile'] = 'EXT:my_templates/Configuration/Yaml/cs_seo.yaml';
Jetzt noch einmal den Database-Analyser durchlaufen lassen und den Cache leeren. Schon wird der SEO-Tab im Backend ausgegeben und die Metadaten werden aus den Datensätzen gezogen. Zudem kann die Seite mit dem Datensätzen im Backend evaluiert werden.

Dieses Video wird über eine externe Plattform (YouTube) gehostet. Das Laden bedarf der Zustimmung unserer Datenschutzbestimmungen.
Hreflang und Canonical-Fehler vermeiden
Die Erzeugung von hreflang und canonicals berücksichtigen im TYPO3-Core nicht, dass zufällige Parameter nicht an die URL gehangen werden sollten. Sprich, wenn die Seite beim ersten Aufruf gecacht wird, und dabei ein Parameter an der URL hängt, so wird dieser Parameter auch an den Canonical und die hreflang-Tags gehangen. Schlimmstenfalls kann das Ganze dann so aussehen:
https://www.clickstorm.de/?spamlink=www.anderewebseite.de
Der Suchmaschine wird suggeriert, dass die Seite mit dem Parameter die URL ist, die auch indexiert werden soll. Um das zu vermeiden sind zwei Schritte notwendig. Zunächst sollte in den Extension-Einstellungen der cs_seo die Option useAdditionalCanonicalizedUrlParametersOnly aktiviert werden. Ist das der Fall, übernimmt die cs_seo die Generierung der canonical und hreflang-Tags (für Erweiterungen übernimmt sie das sowieso).
Nun kann über die Einstellung [FE][additionalCanonicalizedUrlParameters] im Install-Tool bzw. der LocalConfiguration.php festgelegt werden, welche Parameter überhaupt berücksichtigt werden sollen, bei der Erzeugung von canonical und hreflang Tags, z.B. tx_news_pi1[news].
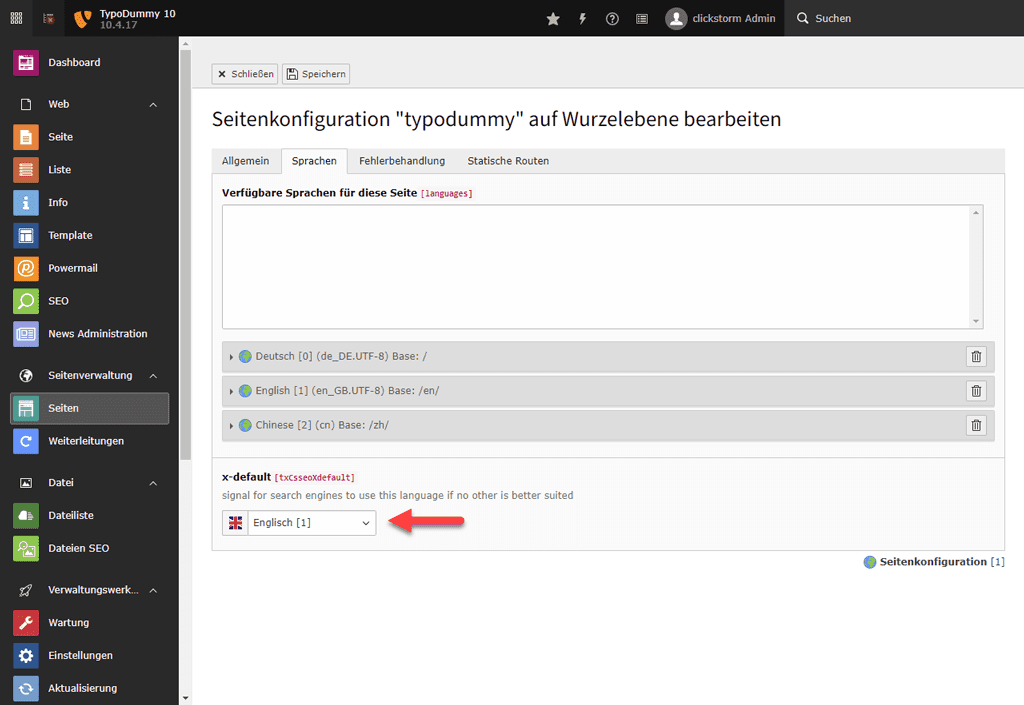
x-default ändern
TYPO3 setzt den x-default Wert bei der hreflang Generierung immer auf die Standardsprache. Nun kann es aber sein, dass die Standardsprache Deutsch ist und Englisch nur eine weitere Sprache. Man möchte aber allen nicht deutschsprachigen Nutzern die englische Variante anbieten, falls diese gegeben ist.

So kann in den Seitenkonfigurationen die englische Sprache als x-default-Wert hinterlegt werden.
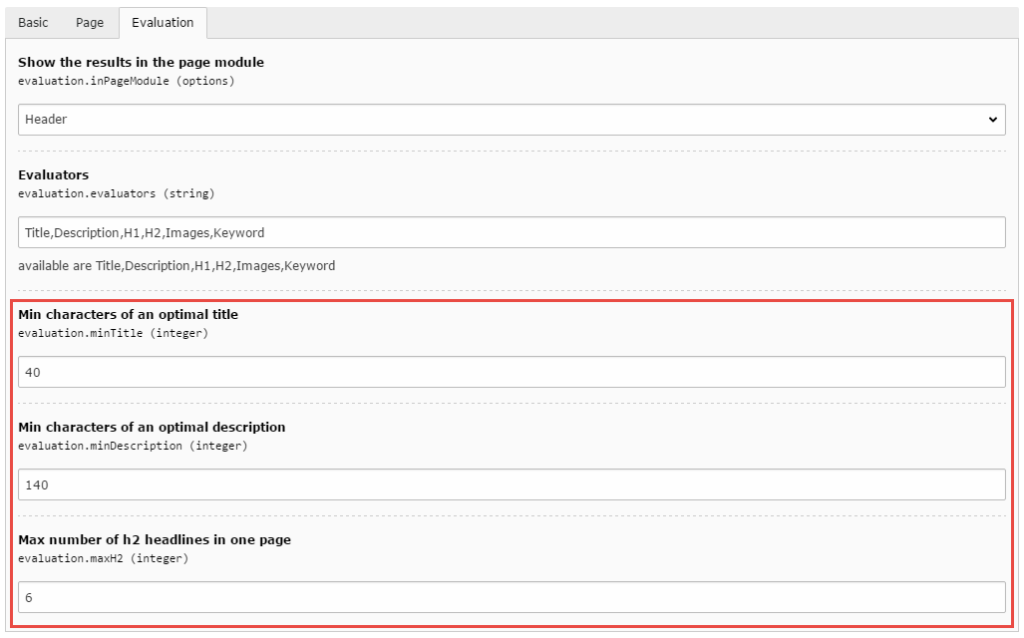
SEO-Analyse konfigurieren und erweitern
Da SEO ein sehr komplexes Feld ist, haben auch unterschiedliche SEO-Expert*innen unterschiedliche Kriterien. Zudem ändern sich die Anforderungen von Google und Co stätig. Deswegen lassen sich die Parameter für die SEO-Evaluierung flexibel in den Extension-Einstellungen der cs_seo setzen.

Darüber hinaus ist auch möglich weitere Quelltext-Untersuchungen vorzunehmen und diese in die SEO-Analyse zu integrieren. Mehr dazu in der offiziellen Dokumentation der cs_seo-Erweiterung.
cs_seo in der Zukunft
Im Oktober 2021 soll die TYPO3 LTS v11 erscheinen. Wir haben die cs_seo bereits darauf vorbereitet, sodass sie auch in TYPO3 v11 Projekten schon genutzt werden kann.
Die Extension cs_seo ist in den letzten Jahren sehr gewachsen. Das liegt u.a. auch daran, dass wir uns selbst jeden Tag mit TYPO3 und SEO auseinander setzen. Unsere Erfahrungen mit Kunden und Projekten fließen direkt in die Entwicklung der Extension. Darüber hinaus sind wir für jedes Feedback und jeden Kommentar dankbar. Wir werden uns bemühen, diesen Artikel möglichst aktuell zu halten, um Sie über die Funktionen auf dem Laufenden zu halten. Nehmen Sie gerne mit uns Kontakt auf oder schreiben uns einen Kommentar.




Kommentar von Daniel
Hallo Marc
Ich verwende eine Extension die für ein Model unterschiedliche FE-Plugins verwendet. Wenn ich in der YAML-Datei den Wert für enable ändere, wird jeweils beim entsprechenden Plugin titel und description richtig ausgegeben. Gibt es eine Möglichkeit beide Plugins gleichzeitig zu konfigurieren? zB: enable: ‚GP:tx_news_pi1|news , ‚GP:tx_news_pi2|news2‘
Kommentar von Marc
Hallo Daniel,
danke für deine Frage. Da hier getText von TypoScript verwendet wird, kannst du mehrere Parameter abfragen, indem du sie mit zwei Schrägstrichen trennst, siehe https://docs.typo3.org/m/typo3/reference-typoscript/master/en-us/DataTypes/Properties/GetText.html
In dem Fall wäre es also ‚GP:tx_news_pi1|news // GP:tx_news_pi2|news2‘. Dabei „gewinnt“ immer der erste Parameter, wenn er gesetzt ist.
Viele Grüße,
Marc
Kommentar von Theodore
Hallo zusammen.
Hat irgendwer ein praktisches Beispiel für eine dynamische Angabe bei „detailPid: 21“
Besonders gut wäre ein Beispiel mit einer Differenzierung zwischen Development und Production, wo die Pid (fast) immer unterschiedlich ist. Ich bin aus der Dokumentation nicht wirklich schlau geworden, leider.
Danke!
Theodore
Kommentar von Marc
Hallo Theodore, danke für deine Frage. Es ist möglich die Umgebungsvariablen zu nutzen. Ich habe das mal noch in der Dokumentation ergänzt https://docs.typo3.org/p/clickstorm/cs-seo/main/en-us/Developer/ExtendExistingModel/Index.html Hilft dir das weiter? Anonsten kannst du mich gerne via Slack anschreiben. Viele Grüße, Marc
Kommentar von okzinger
Hallo)
Ich aktualisiere meine Webseite Typo3v11.5.36 zu PHP 8.2 und kriege die Fehler
– PHP Warning: Undefined array key „pageTitleSeparator“ in /var/www/html/public/typo3conf/ext/cs_seo/Classes/Utility/TSFEUtility.php line 266
return $GLOBALS[‚TSFE‘]->cObj->stdWrap(
$this->config[‚pageTitleSeparator‘] ,
$this->config[‚pageTitleSeparator.‘]
);
Das geht
return $GLOBALS[‚TSFE‘]->cObj->stdWrap(
$this->config[‚pageTitleSeparator‘] ?? ‚0‘,
$this->config[‚pageTitleSeparator.‘] ?? ‚0‘
);
Kommentar von Marc
Hey, im main branch tritt der Fehler auch nicht auf. Ich kann dir die Stelle anpassen. Ist nur die Frage, ob da nicht noch weitere Sachen kommen. Dann schreiben wir vllt. besser über Slack oder auf GitHub.